
【相關學習推薦:網站制作視頻教程】
雖然網頁排版方式千變萬化,但是布局方式通常都遵循著幾種常見的規則。在諸多布局方式當中,F式布局是可用性較強,且適用范圍較廣的一種。今天的文章同你來探討F式布局在網頁中的運用。
F式布局的設計基礎是用戶掃視內容的時候,實現的運動軌跡和字母F相似,而布局匹配這種這種閱讀方式可以讓用戶更快(Fast)地獲取信息,因此得名為F式布局。
F式布局從何而來?
F式布局源于NNGroup的一項眼動研究項目,他們跟蹤了超過200名用戶瀏覽各種網頁時的眼動軌跡,發現用戶的眼球快速瀏覽網頁時,尤其是在快速瀏覽文字內容的時候,眼球的運動軌跡類似字母F,并且整個運動過程遵循下面三個部分:
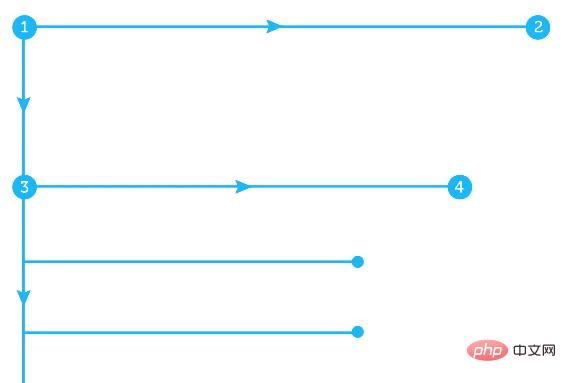
·用戶先會沿著水平方向瀏覽,優先瀏覽內容塊的上部,這個時候的眼動構成了字母F 最上面一橫。
·接下來視線會沿著屏幕左側向下垂直掃視,尋找段落中能引起興趣點的內容,當他們發現引起他們興趣的內容之時,繼續橫向仔細瀏覽,而通常這些內容對應的視線范圍會比第一次橫向瀏覽的范疇要更小一些,而這個視線軌跡則構成了字母F 中間的一橫。
·接下來用戶會將視線移到屏幕左側,繼續向下瀏覽。

我們瀏覽內容的方式被訓練為從左上角開始水平瀏覽,回到左側向下掃視找到興趣點,繼續橫向瀏覽。

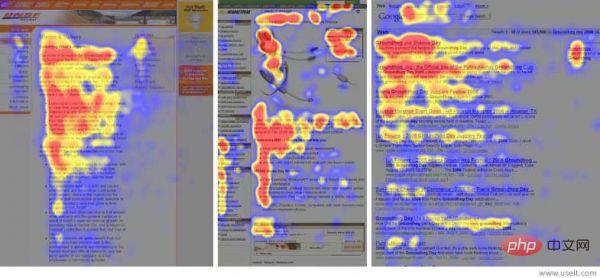
NNGrou的眼動跟蹤研究證明了這一點,紅色的部分是用戶感興趣的區域,黃色的區域次之,不感興趣的則為藍色的區域,灰色的區域是用戶直接忽略不作停留的部分。
顯然,用戶的瀏覽過程并不全是分為三個部分,但是它的模式是沿用下來的。
為何要使用F式布局?
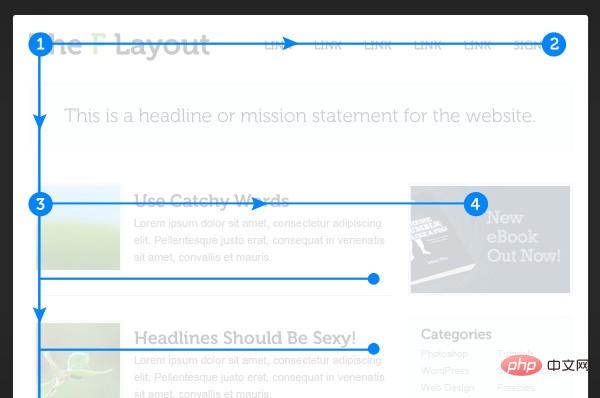
F式布局能讓你創造出更加富有層次感的設計,這樣的設計更容易為用戶瀏覽和獲取信息。對于世界范圍內絕大多數的國家和地區而言,F式布局是非常符合閱讀習慣的。這種規則使得它可以廣泛運用在UI和網頁設計上。
什么時候使用F式布局?
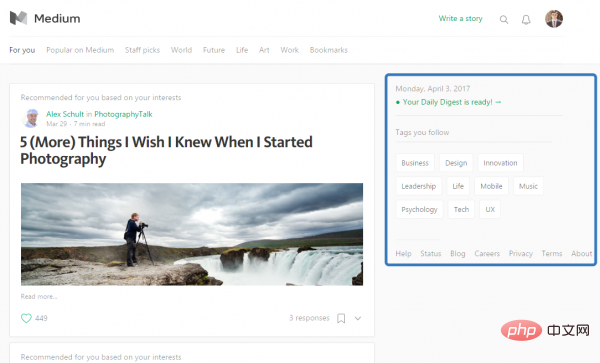
諸如新聞和博客這種重文本內容的網站是適合F式布局的,它主要適用于文本的閱讀。

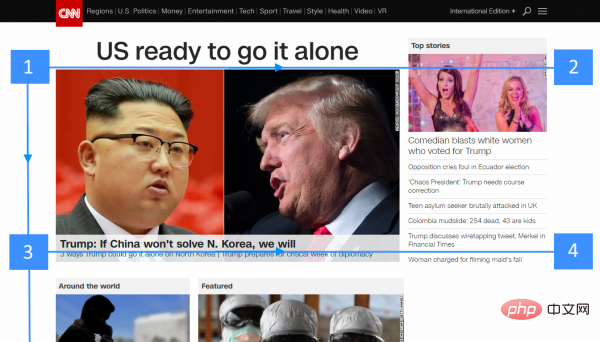
CNN 就是使用F式布局的
如何運用F式布局?
F式布局讓設計師能夠更好控制內容的可見性。
1、確定內容的優先級
如果你對于頁面中內容的輕重緩急有著足夠的了解,那么就可以結合用戶的瀏覽習慣,將重要的內容排布在用戶視線時常停留的位置。讓這些呈現重要內容的“熱點區域”承載核心的交互。
2、設置初始預期
文本的前幾段內容是非常之重要的。盡量讓最核心、最重點的內容放置在頁面的頂端,這也是為什么標題、引言和導航欄是如此的重要的原因。

用戶能夠在幾秒鐘之內快速讀取內容。
3、為速讀而設計
用戶通常不會一個字一個詞地閱讀文章,而是通過意群來獲取內容,所以,你需要將可能包含用戶感興趣內容的意群按照F式布局來排布,這樣可以盡可能高效地呈現內容:
·段落以新鮮有趣、關鍵核心的詞匯開頭。
·用戶會優先查看優先級最高的元素(也就是視覺重量最重的區域)。因此,在文本為主的網站中,你應該突出文本本身的重要性(比如關鍵詞),并且借助配色等元素,強化按鈕等涉及關鍵交互的元素的存在感。
·每個段落陳述一件事情,并盡量有針對性地陳述。
·將最重要的元素(諸如CTA按鈕等)置于最左側或者最右側,也就是用戶閱讀的起始部分。這個時候,用戶通常會有閱讀的停頓,而這個時刻可以讓他們有額外的時間來考慮并且選擇下一步的交互。
4、善用側邊欄
側邊欄通常可以幫助用戶深入到下一個層級,用戶的交互也更加的深入:
·提供用戶想要看到的內容,而不是廣告、相關文章和小控件這樣的東西。
·將它設計成為用戶找到特定內容的工具。最常見的設計是目錄列表,標簽云和“最多點擊”文章列表。

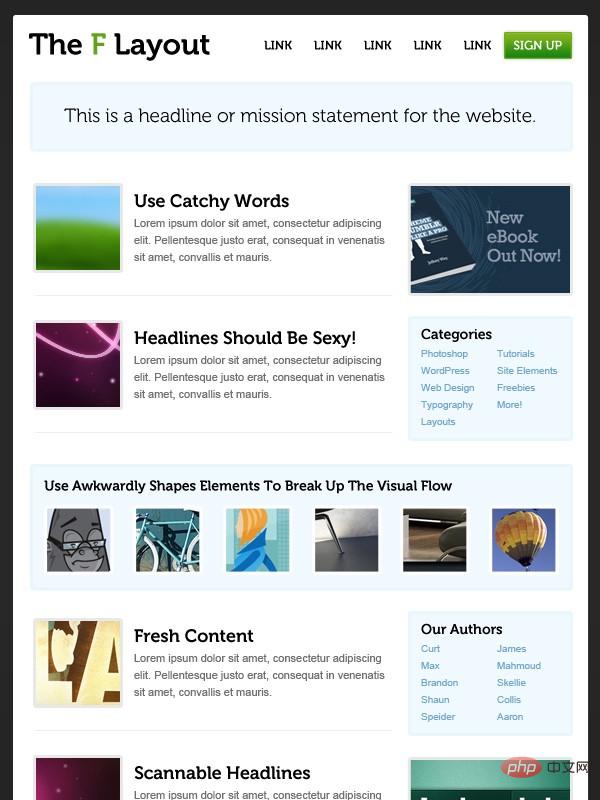
5、避免無聊的布局
F式布局最大的問題是它會讓整個頁面看起來比較無聊。相似而重復的內容出現在整個頁面的不同位置,用戶很可能在相似的布局中快速感到疲倦。所以,你需要創造一些和打破尷尬格局的元素,讓用戶不斷調整注意力,持續的閱讀。

結語
當然,F式布局是遵循人類瀏覽信息的趨勢和習慣的,它能幫你優化布局與結構,你并不一定非得這么用。有趣的設計和良好的可讀性同等重要,有的時候兼顧兩者并不難。
想了解
 站長資訊網
站長資訊網