JavaScript中如何操作光標和選區(qū)?下面本篇文章帶大家了解一下 Selection 對象和 Range 對象,介紹一下怎么借助這兩個對象來操作光標和選區(qū)。

在一些業(yè)務場景,比如高亮文本、輸入編輯、等場景中需要對光標和選區(qū)進行操作時,可以使用瀏覽器提供的 Selection 對象和 Range 對象來操作光標和選區(qū)。
Selection 對象
Selection 對象表示用戶選擇的選區(qū)或插入符號的當前位置,它可能橫跨多個元素。
//獲取 Selection 對象 window.getSelection();
用戶可能從左到右(與文檔方向相同)選擇文本或從右到左(與文檔方向相反)選擇文本。
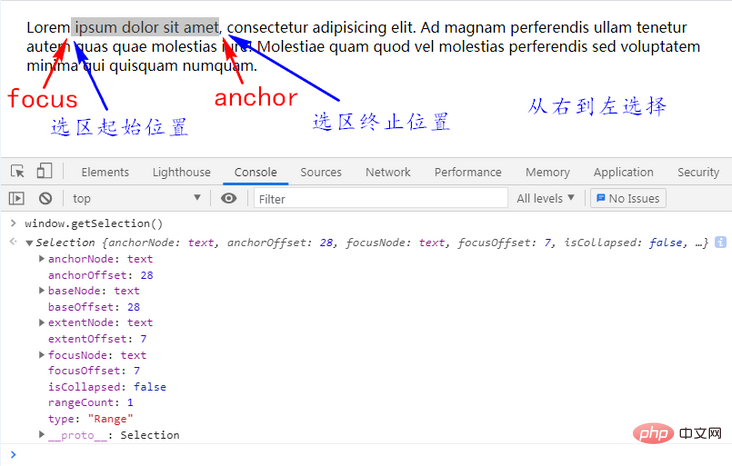
anchor (錨點): 指用戶開始選擇的地方。 focus (焦點): 指用戶結束選擇的地方。
如果你使用鼠標選擇文本的話,anchor 就指你按下鼠標鍵的地方,而 focus 就指你松開鼠標鍵的地方。anchor 和 focus 的概念不能與選區(qū)的起始位置和終止位置混淆,因為 anchor 可能在 focus 的前面,也可能在 focus 的后面,這取決于你選擇文本時鼠標移動的方向,也就是按下鼠標鍵和松開鼠標鍵的位置。
如下圖所示:


屬性:
- anchorNode: 錨點(
anchor)所在節(jié)點。 -
anchorOffset:
- 如果
anchorNode是文本節(jié)點、注釋節(jié)點,返回錨點(anchor)到該節(jié)點中第一個字的字符個數(shù)。 - 如果
anchorNode是元素節(jié)點,返回錨點(anchor)之前的同級節(jié)點總數(shù)。
- 如果
- focusNode: 焦點(
focus)所在節(jié)點。 -
focusOffset:
- 如果
focusNode是文本節(jié)點、注釋節(jié)點,返回焦點(focus)到該節(jié)點中的第一個字的字符個數(shù)。 - 如果
focusNode是元素節(jié)點,返回焦點(focus)之前的同級節(jié)點總數(shù)。
- 如果
- isCollapsed: 表示選區(qū)的起始位置和終止位置是否重合的
Boolean值,如果為true,可以認為當前沒有內容選中。 - rangeCount: 選區(qū)中包含的
Range對象數(shù)量。 -
type: 描述當前選區(qū)的類型,有以下三個值:
- None: 當前沒有選擇。
- Caret: 僅單擊,但未選擇,選區(qū)已折疊(即光標在字符之間,并未處于選中狀態(tài))。
- Range: 選擇的是一個范圍。
注意:
以上所有屬性都是只讀屬性。
方法:
-
addRange(range)
向選區(qū)(
Selection對象)中添加一個區(qū)域(Range對象)。參數(shù):
range: 一個區(qū)域對象示例:
<p id="text">文本</p>
//添加一個選區(qū) var text = document.querySelector("#text"); var selObj = window.getSelection(); var rangeObj = document.createRange(); rangeObj.selectNode(text); selObj.addRange(rangeObj); -
collapse(parentNode,offset)
收起當前選區(qū)到一個點。文檔不會發(fā)生改變。
參數(shù):
parentNode: 光標落在的目標節(jié)點offset: 可選,在目標節(jié)點內的偏移量示例:
<div contenteditable="true" id="text">文本</div>
//收起選區(qū)到一個點,光標落在一個可編輯元素上 var text = document.querySelector("#text") window.getSelection().collapse(text,0); -
collapseToEnd()
取消當前選區(qū),并把光標定位在原選區(qū)的最末尾處。
參數(shù):
無
示例:
var selObj = window.getSelection(); selObj.collapseToEnd();
-
collapseToStart()
取消當前選區(qū),并把光標定位在原選區(qū)的最開始處。
參數(shù):
無
示例:
var selObj = window.getSelection(); selObj.collapseToStart();
-
containsNode(aNode,aPartlyContained)
判斷指定的節(jié)點是否包含在
Selection對象中(即是否被選中)。參數(shù):
aNode: 用于判斷是否包含在Selection對象中的節(jié)點。aPartlyContained:
當此參數(shù)為true時,Selection對象包含aNode的一部分或全部時,containsNode()方法返回true。
當此參數(shù)為false(默認值)時,只有Selection對象完全包含aNode時,containsNode()方法才返回true。示例:
<div id="text">文本</div>
var text = document.querySelector("#text"); var selObj = window.getSelection(); var contains = selObj.containsNode(text); -
deleteFromDocument()
從
DOM中刪除選中的文檔片段。參數(shù):
無
示例:
var selObj = window.getSelection(); selObj.deleteFromDocument();
-
extend(node,offset)
移動選區(qū)的焦點(
focus)到指定的點。選區(qū)的錨點(anchor)不會移動。選區(qū)將從錨點(anchor)開始到新的焦點(focus),不管方向。參數(shù):
node: 焦點(focus)會被移至此節(jié)點內。offset: 可選,默認值為0,焦點(focus)會被移至node內的偏移位置。示例:
<div id="text">文本</div>
var text = document.querySelector("#text"); var selObj = window.getSelection(); selObj.extend(text); -
getRangeAt(index)
返回一個當前選區(qū)包含的
Range對象。參數(shù):
index: 該參數(shù)指定Range對象的索引。如果該數(shù)值大于或等于rangeCount,將會報錯。示例:
//獲取一個 Selection 對象 var selObj = window.getSelection(); //獲取一個 Range 對象 var rangeObj = selObj.getRangeAt(0);
-
modify(alter,direction,granularity)
通過文本命令來更改當前選區(qū)或光標位置。
參數(shù):
alter:改變類型,傳入move來移動光標位置,或者extend來擴展當前選區(qū)。direction:調整選區(qū)的方向。你可以傳入forward或backward來根據(jù)選區(qū)內容的語言書寫方向來調整。或者使用left或right來指明一個明確的調整方向。granularity:調整的距離顆粒度。可選值有character、word、sentence、line、paragraph、lineboundary、sentenceboundary、paragraphboundary、documentboundary。示例:
var selection = window.getSelection(); selection.modify("extend", "forward", "word");
-
removeAllRanges()
會從當前
Selection對象中移除所有的Range對象,取消所有的選擇。參數(shù):
無
示例:
var selObj = window.getSelection(); selObj.removeAllRanges();
-
removeRange(range)
將一個
Range對象從選區(qū)中移除。參數(shù):
range: 一個將從選區(qū)中移除的Range對象。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0) selObj.removeRange(rangeObj);
-
selectAllChildren(parentNode)
把指定元素的所有子元素設置為選區(qū)(該元素本身除外),并取消之前的選區(qū)。
參數(shù):
parentNode: 指定元素示例:
<div id="selectAll"> <div>文本1</div> <div>文本2</div> </div>
var selectAll = document.querySelector("#selectAll"); var selObj = window.getSelection(); selObj.selectAllChildren(selectAll); -
setBaseAndExtent(anchorNode,anchorOffset,focusNode,focusOffset)
選中兩個特定
DOM節(jié)點之間的內容。參數(shù):
anchorNode: 選中內容的開始節(jié)點anchorOffset:選區(qū)起始位置在anchorNode內的偏移量。
如果anchorNode是文本節(jié)點,表示選區(qū)起始位置在該節(jié)點第幾個字符位置。
如果anchorNode是元素節(jié)點,表示選區(qū)起始位置在該節(jié)點內第幾個子節(jié)點的位置。focusNode: 選中內容的結束節(jié)點focusOffset: 選區(qū)終止位置在focusNode內的偏移量。
如果focusNode是文本節(jié)點,表示選區(qū)終止位置在該節(jié)點第幾個字符位置。
如果focusNode是元素節(jié)點,表示選區(qū)終止位置在該節(jié)點內第幾個子節(jié)點的位置。
示例:
<div id="start"></div> <div id="end"></div>
var start = document.querySelector("#start"); var end = document.querySelector("#end"); var selObj = window.getSelection(); selObj.setBaseAndExtent(start,0,end,0);
-
toString()
返回代表當前
Selection對象的字符串,例如當前選擇的文本。參數(shù):
無
示例:
var selObj = window.getSelection(); selObj.toString();
Range 對象
Range 對象表示被選中的文檔片段。一個 Range 對象可能包含整個元素節(jié)點,也可能包含元素節(jié)點的一部分,例如文本節(jié)點的一部分文字。用戶通常只能選擇一個 Range 對象,但是有的時候用戶也有可能選擇多個 Range 對象(只有火狐瀏覽器可以選擇多個 Range 對象)。
可以用 Document 對象的 Document.createRange 方法創(chuàng)建 Range,也可以用 Selection 對象的 getRangeAt 方法獲取 Range。另外,還可以通過 Document 對象的構造函數(shù) Range() 來得到 Range。
屬性:
- collapsed: 返回一個表示起始位置和終止位置是否相同的
Boolean值。 - commonAncestorContainer: 返回包含
startContainer和endContainer的最深一級的節(jié)點。 - endContainer: 返回包含
Range終點位置的節(jié)點。 -
endOffset:
- 如果
endContainer是文本節(jié)點、注釋節(jié)點,返回該節(jié)點第一個字到選區(qū)邊界的字符個數(shù)(即被選中的字符個數(shù))。 - 如果
endContainer是元素節(jié)點,返回選區(qū)終止位置之后第一個節(jié)點之前的同級節(jié)點總數(shù)。
- 如果
- startContainer: 返回包含
Range開始位置的節(jié)點。 -
startOffset:
- 如果
startContainer是文本節(jié)點、注釋節(jié)點,返回該節(jié)點第一個字到選區(qū)邊界的字符個數(shù)(即未被選中的字符個數(shù))。 - 如果
startContainer是元素節(jié)點,返回選區(qū)起始位置第一個節(jié)點之前的同級節(jié)點總數(shù)。
- 如果
注意:
以上所有屬性都是只讀屬性。
方法:
-
cloneContents()
返回一個文檔片段,它是
Range對象中所有節(jié)點的副本。參數(shù):
無
示例:
// 在文檔中插入選中元素 var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); documentFragment = rangeObj.cloneContents(); document.body.appendChild(documentFragment);
-
cloneRange()
返回一個
Range對象的副本(兩個對象各自做出改變,都不會影響另一方)。參數(shù):
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); clone = rangeObj.cloneRange();
-
collapse(toStart)
向開始或結束方向折疊
Range。參數(shù):
toStart: 可選,Boolean值(默認值false),true折疊到Range的開始方向,false折疊到結束方向。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.collapse(true);
-
compareBoundaryPoints(how, sourceRange)
比較兩個
Range對象的起始位置節(jié)點或結束位置節(jié)點。參數(shù):
how表示比較方法的常量:Range.END_TO_END :比較 sourceRange 對象的結束位置節(jié)點和原 Range 對象的結束位置節(jié)點。 Range.END_TO_START :比較 sourceRange 對象的結束位置節(jié)點和原 Range 對象的起始位置節(jié)點。 Range.START_TO_END :比較 sourceRange 對象的起始位置節(jié)點和原 Range 對象的結束位置節(jié)點。 Range.START_TO_START :比較 sourceRange 對象的起始位置節(jié)點和原 Range 對象的起始位置節(jié)點。
sourceRange: 一個與原Range對象比較的Range對象。返回值
compare表示一個數(shù)字:-1 :原 Range 對象的比較節(jié)點在 sourceRange 對象的比較節(jié)點之前 0 :原 Range 對象的比較節(jié)點在 sourceRange 對象的比較節(jié)點的相同位置 1 :原 Range 對象的比較節(jié)點在 sourceRange 對象的比較節(jié)點之后
示例:
<div id="range">range</div> <div id="sourceRange">sourceRange</div>
var range, sourceRange, compare; range = document.createRange(); range.selectNode(document.querySelector("#rang")); sourceRange = document.createRange(); sourceRange.selectNode(document.querySelector("#sourceRange")); compare = range.compareBoundaryPoints(Range.START_TO_END, sourceRange);
-
comparePoint(referenceNode,offset)
判斷指定節(jié)點是在
Range對象的之前、相同還是之后位置。參數(shù):
referenceNode: 與Range對象進行比較的節(jié)點。offset: 在referenceNode內的偏移量。
如果referenceNode是文本節(jié)點、注釋節(jié)點,offset表示在該節(jié)點中字符的偏移位置。
如果referenceNode是元素節(jié)點,offset表示在該節(jié)點中子元素的偏移位置。示例:
<div id="range">range</div> <div id="referenceNode">referenceNode</div>
range = document.createRange(); range.selectNode(document.querySelector("#range")); returnValue = range.comparePoint(document.querySelector("#referenceNode"), 0); -
createContextualFragment(tagString)
將
HTML字符串轉換為文檔片段參數(shù):
tagString: 要轉換的HTML字符串。示例:
var tagString = "<div>node</div>"; var range = document.createRange(); var documentFragment = range.createContextualFragment(tagString); document.body.appendChild(documentFragment);
-
deleteContents()
從
DOM中刪除選中的文檔片段,不返回刪除的文檔片段。參數(shù):
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.deleteContents();
-
extractContents()
從
DOM中刪除選中的文檔片段,返回刪除的文檔片段(不保留DOM事件)。參數(shù):
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.extractContents();
-
getBoundingClientRect()
返回一個 DOMRect 對象,表示整個選區(qū)的位置信息。
參數(shù):
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getBoundingClientRect();
-
getClientRects()
返回一個選區(qū)內所有元素調用 Element.getClientRects() 方法所得結果的列表。表示選區(qū)在屏幕上所占的區(qū)域。
參數(shù):
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getClientRects();
-
insertNode(newNode)
在選區(qū)開始處插入一個節(jié)點。
參數(shù):
newNode: 需要插入的節(jié)點示例:
<div id="insertNode">insertNode</div> <div id="node">node</div>
range = document.createRange(); newNode = document.querySelector("#node"); range.selectNode(document.querySelector("#insertNode")); range.insertNode(newNode); -
intersectsNode(referenceNode)
返回一個
Boolean值,判斷指定節(jié)點和Range對象是否相交。參數(shù):
referenceNode:需要比較的節(jié)點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.intersectsNode(referenceNode); -
isPointInRange(referenceNode,offset)
返回一個
Boolean值,判斷指定節(jié)點是否在Range對象內。參數(shù):
referenceNode:指定節(jié)點offset:在referenceNode內的偏移量。
如果referenceNode是文本節(jié)點,offset表示在該節(jié)點中字符的偏移位置。
如果referenceNode是元素節(jié)點,offset表示在該節(jié)點中子元素的偏移位置。示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.isPointInRange(referenceNode,0);
-
selectNode(referenceNode)
將指定節(jié)點包含在
Range對象內。參數(shù):
referenceNode:指定節(jié)點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNode(referenceNode); -
selectNodeContents(referenceNode)
將指定節(jié)點的內容包含在
Range對象內。參數(shù):
referenceNode:指定節(jié)點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNodeContents(referenceNode); -
setEnd(endNode,endOffset)
設置選區(qū)的終止位置。
參數(shù):
endNode:終止位置所在的節(jié)點endOffset:在endNode內的偏移量。
如果endNode是文本節(jié)點、注釋節(jié)點,endOffset表示在該節(jié)點中字符的偏移位置。
如果endNode是元素節(jié)點,endOffset表示在該節(jié)點中子元素的偏移位置。示例:
<div id="endNode">endNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var endNode = document.querySelector("#endNode"); rangeObj.setEnd(endNode,0)
-
setEndAfter(referenceNode)
設置選區(qū)的結束位置在指定節(jié)點之后。
參數(shù):
referenceNode:指定節(jié)點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndAfter(referenceNode) -
setEndBefore(referenceNode)
設置選區(qū)的結束位置在指定節(jié)點之前。
參數(shù):
referenceNode:指定節(jié)點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndBefore(referenceNode) -
setStart(startNode,startOffset)
設置選區(qū)的起始位置。
參數(shù):
startNode:起始位置所在的節(jié)點startOffset:在startNode內的偏移量。
如果startNode是文本節(jié)點、注釋節(jié)點,startOffset表示在該節(jié)點中字符的偏移位置。
如果startNode是元素節(jié)點,startOffset表示在該節(jié)點中子元素的偏移位置。示例:
<p id="startNode">startNode</p>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); startNode = document.querySelector("#startNode"); rangeObj.setStart(startNode,0) -
setStartAfter(referenceNode)
設置選區(qū)的起始位置在指定節(jié)點之后。
參數(shù):
referenceNode:指定節(jié)點示例:
<div id="startNode">startNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartAfter(referenceNode) -
setStartBefore(referenceNode)
設置選區(qū)的起始位置在指定節(jié)點之前。
參數(shù):
referenceNode:指定節(jié)點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartBefore(referenceNode) -
surroundContents(newParent)
把指定節(jié)點插入選區(qū)的起始位置,然后把指定節(jié)點的內容替換為選區(qū)的內容。
參數(shù):
newParent:指定節(jié)點示例:
<div id="newParent">newParent</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); newParent = document.querySelector("#newParent"); rangeObj.surroundContents(newParent) -
toString()
返回代表當前
Range對象的字符串,例如當前選擇的文本。參數(shù):
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var rangeStr = rangeObj.toString();
選區(qū)中的多個區(qū)域
一個 Selection 對象表示用戶選擇的區(qū)域(Range 對象)的集合,通常它只包含一個區(qū)域,訪問方式如下:
//獲取一個 Selection 對象 var selObj = window.getSelection(); //獲取一個 Range 對象 var rangeObj = selObj.getRangeAt(0);
只有火狐瀏覽器實現(xiàn)了多個區(qū)域,如下圖所示:

修改選區(qū)樣式
使用 ::selection 選擇器可以匹配被選中的部分。
目前只有一小部分 CSS 屬性可以用于 ::selection 選擇器:
- color
- background-color
- text-shadow
示例

示例地址:https://www.kkkk1000.com/images/SelectionRange/selection.html
 站長資訊網(wǎng)
站長資訊網(wǎng)