
一、 前言
公司項目基于WPF開發,最近項目上線有點空閑時間寫一篇基于wpf的基礎教材,WPF也是近期才接觸,學習WPF也是在網上查資料與微軟的MSDN進行學習,寫本博客的目為了溫故而知新把學習過程記錄下來,以備后查。
學習WPF的基礎知識: ( 推薦學習:web前端視頻教程)
1) WPF是微軟提供的一種用來開發“桌面應用”的技術(框架),這項技術本身和C#沒有關系,必須會的是xaml語法。
2) 對XML、HTML、XHTML、ASP.NET之類的“標準通用標記語言”,對于學習是有所幫助的。
3) 有WinForm或ASP.NET經驗,主要是對控件事件的處理要有所了解。
4) 具備面向對象的思想:在WPF中,經常要靈活運用各種繼承關系、多態、重載等。
5) DataBinding要有所了解:Binding是WPF的一大亮點。
二、 本系列使用到的工具:
1) 開發環境:Windows 7
2) 開發工具:Visual Studio 2017
3) 數據庫:Access數據庫,SQLite
三、 WPF開發基礎
1.打開Visual Studio 2017 ,選擇“菜單—》文件—》新建—》項目”。如下圖。
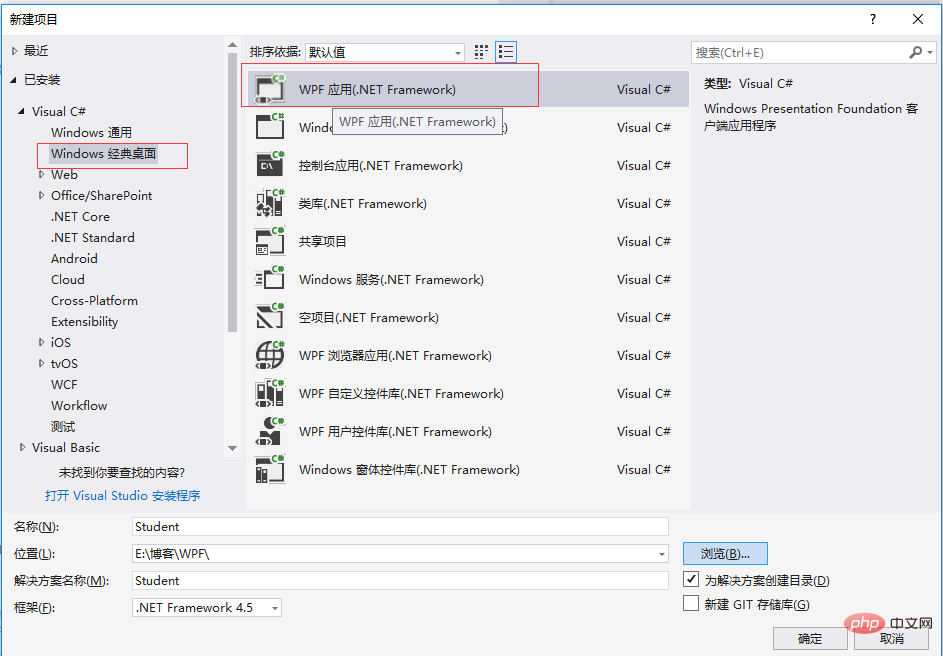
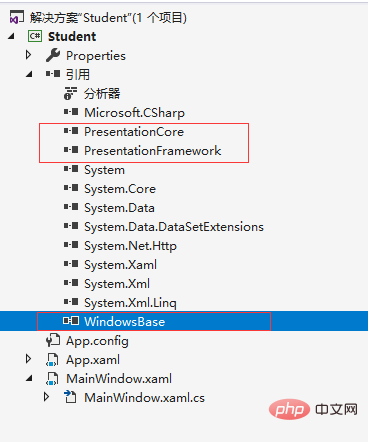
 2.在“新建項目”對話框中選擇“WPF應用程序”,修改名稱為自己項目的名稱,然后點擊“確定”按鈕,便成功創建了一個“WPF應用程序”。新創建的項目所引用的公共類庫如下。如下圖。(“WPF應用程序”會在“引用”里面自動添加下圖中所示的 PresentationCore、PresentationFramework、WindowsBase三大核心程序集)。
2.在“新建項目”對話框中選擇“WPF應用程序”,修改名稱為自己項目的名稱,然后點擊“確定”按鈕,便成功創建了一個“WPF應用程序”。新創建的項目所引用的公共類庫如下。如下圖。(“WPF應用程序”會在“引用”里面自動添加下圖中所示的 PresentationCore、PresentationFramework、WindowsBase三大核心程序集)。

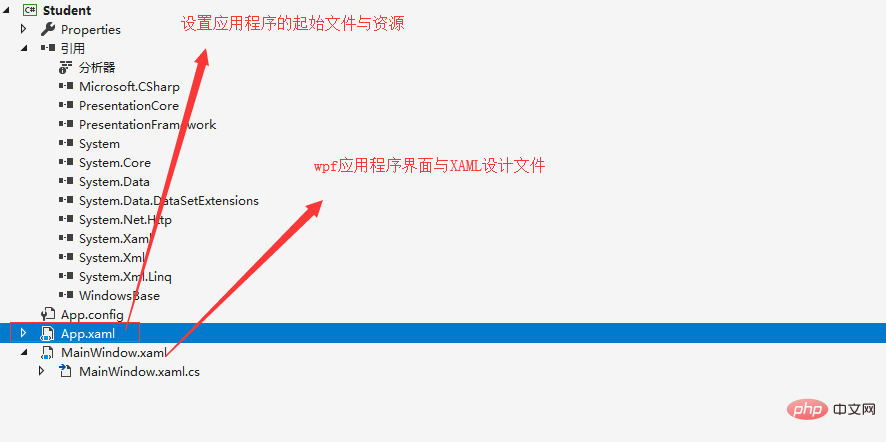
3. 項目的生成的文件結構。如下圖。
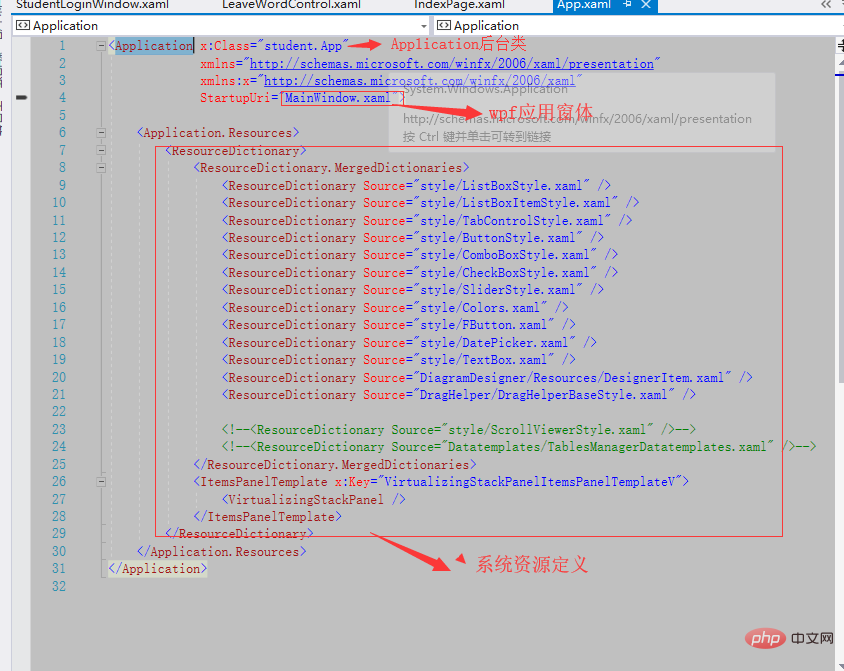
 4.在App.xaml中的“StartupUri”屬性可以指定項目運行時的啟動窗體。如下圖中“StartupUri=”MainWindow.xaml”,還可以定義我們需要的系統資源以及引入程序集等。如下圖。
4.在App.xaml中的“StartupUri”屬性可以指定項目運行時的啟動窗體。如下圖中“StartupUri=”MainWindow.xaml”,還可以定義我們需要的系統資源以及引入程序集等。如下圖。
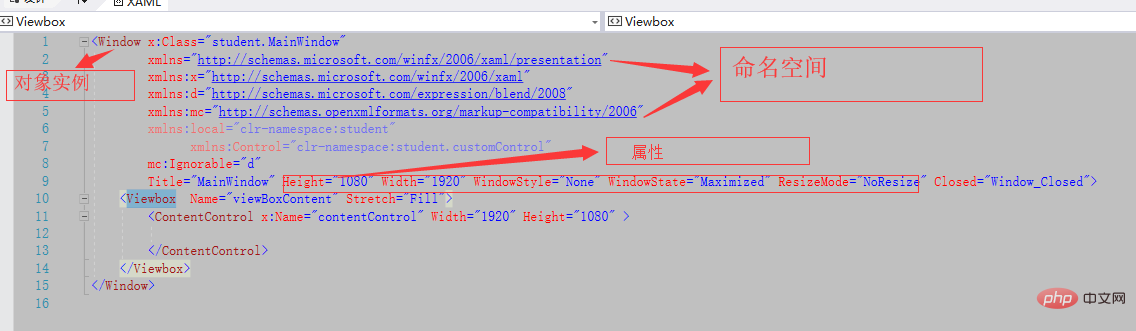
 5. MainWindow.xaml的設計窗體中我們可以修改Title。還可以設置MainWindow的屬性和添加事件。完成了這些設置以后,我們就可以對窗體添加內容了,如下圖。
5. MainWindow.xaml的設計窗體中我們可以修改Title。還可以設置MainWindow的屬性和添加事件。完成了這些設置以后,我們就可以對窗體添加內容了,如下圖。
 6. 我在這個窗體中添加了一個 Viewbox, ViewBox組件的作用是拉伸或延展位于其中的組件,使之有更好的布局及視覺效果。
6. 我在這個窗體中添加了一個 Viewbox, ViewBox組件的作用是拉伸或延展位于其中的組件,使之有更好的布局及視覺效果。
7.介紹下wpf最常用的幾種布局方式
1)StackPanel:堆棧面板,通過Orientation屬性設置子元素的布局排列方向為“Vertical”(垂直)和“Horizontal”(水平),不寫其默認值為“Vertical”,當設置為“Vertical”時子元素會沿水平方向拉伸,反之設置為“Horizontal”時子元素會沿垂直方向拉伸。
2)DockPanel:支持子元素停靠在面板的任意一條邊上,通過附加屬性Dock控制他們的停靠位置(Left、Top、Right、Bottom),填充空間按照“先到先得”的原則,最后一個加入面板的子元素將填滿剩下的空間,如不想將最后加入面板的元素填滿剩下的空間將屬性LastChildFill值設為“False”,默認為“True”。
3)WrapPanel:可換行面板與StackPanel相似,通過Orientation屬性設置子元素的排列順序,從左至右按順序位置定位子元素,當前行無法放下元素時斷開至下一行,或者排序按照從上至下或從右至左的順序進行,通過ItemHeight可以設置當前面板中所有子元素的高度,當然也有ItemWidth設置所有子元素的寬度。
4)Canvas:面板是最輕量級的布局容器,它不會自動調整內部元素的排列和大小,不指定元素位置,元素將默認顯示在畫布的左上方。Canvas主要用來畫圖。Canvas默認不會自動裁剪超過自身范圍的內容,即溢出的內容會顯示在Canvas外面,這是因為Canvas的ClipToBounds屬性默認值是“False”,我們可以顯式地設置為“True”來裁剪多出的內容。下面XAML代碼簡單演示了Canvas面板的使用。
6) Grid:比起其他Panel,功能是最多最為復雜的布局控件。它由<Grid.ColumnDefinitions>列元素集合和<Grid.RowDefinitions>行元素集合兩種元素組成。而放在Grid面板中的元素必須顯式采用附加屬性定義其所在行和列,否則元素均默認放置在第0行第0列。
 站長資訊網
站長資訊網