
這里選擇的是px to rem插件,使用步驟:
1、首先,安裝px to rem插件;
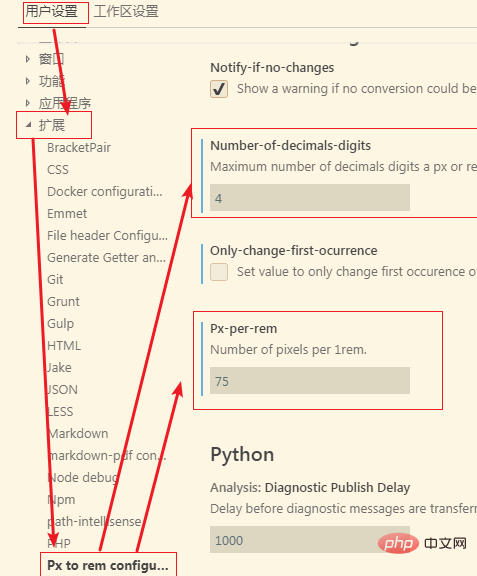
2、然后,在設(shè)置->用戶設(shè)置中->擴(kuò)展中找到【px to rem】;
如圖:

3、或者直接在setting.json中配置
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,
4、最后,在樣式文件中編輯width:200px,按快捷鍵ALt+Z即可轉(zhuǎn)為width:2.6667rem;
注意:
這里設(shè)置的基準(zhǔn)值是75,因為默認(rèn)的設(shè)計稿的寬度為750px。
相關(guān)文章教程推薦:vscode教程
 站長資訊網(wǎng)
站長資訊網(wǎng)