本篇文章介紹了一些Chrome調試時的技巧,希望對各位學習前端開發的朋友有幫助!

前端開發Chrome調試的小技巧
1、呼出快捷指令面板:cmd + shift + p
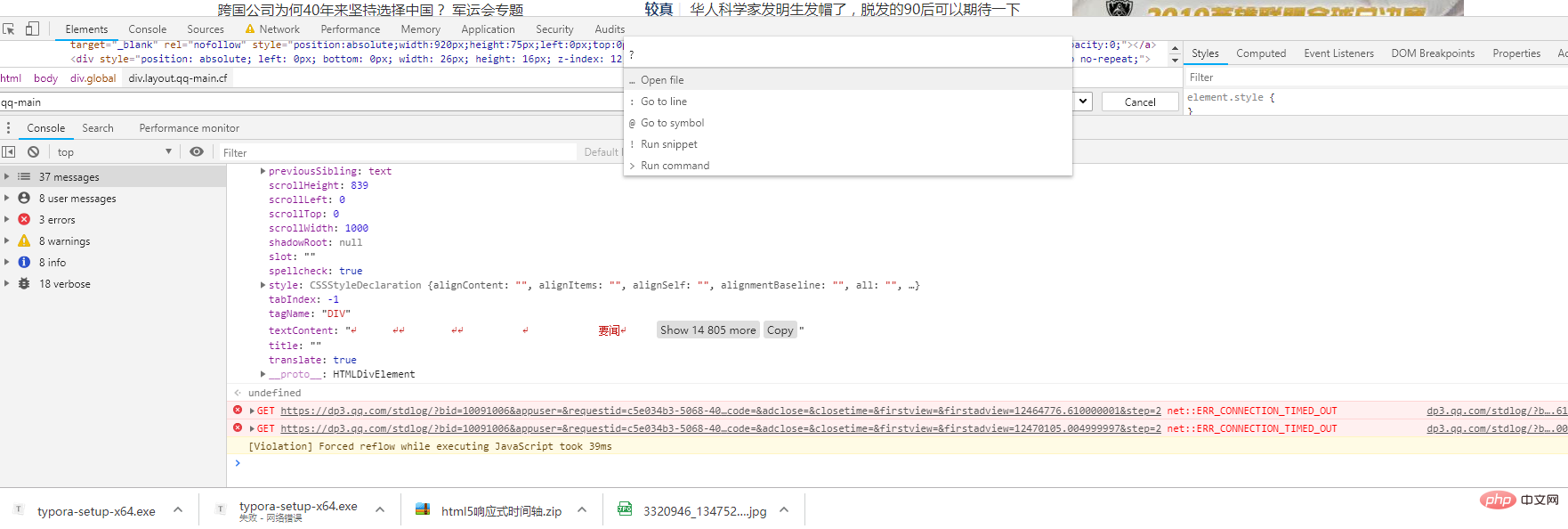
在Devtools界面下,鍵入cmd + shift + p將其激活,然后開始在欄中鍵入要查找的命令或輸入?號以查看所有可用命令 .
如下圖:其中Open file,Go to line,Go to symbol對于快速打開文件和定位文件位置還是節省了不少時間.

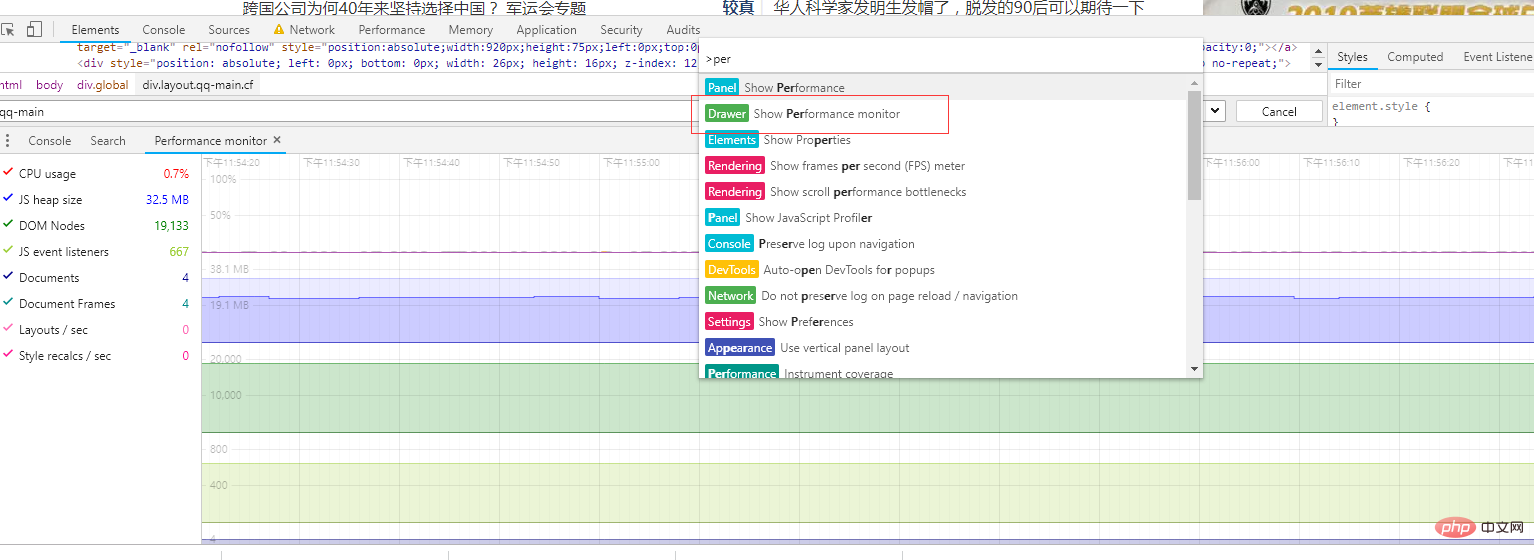
2、性能監視器: performance monitor

3、本地覆蓋:local overrides
感覺這個特性是超級棒。 使用我們自己的本地資源覆蓋網頁所使用的資源。 多說無益,直接舉個例子大家就明白了。
 大家看到了吧,我們可以把網絡資源直接和本地資源映射,再次刷新網頁,取得資源文件就是本地的了。這種對js、css等文件批量修改調試特別有用。
大家看到了吧,我們可以把網絡資源直接和本地資源映射,再次刷新網頁,取得資源文件就是本地的了。這種對js、css等文件批量修改調試特別有用。
local overrides還可以模擬Mock數據,如果后端API還不OK或者不想頻繁的發布后臺API。這個功能是相當有用,不過聽說還不支持XHR請求。
4、控制臺內置指令
私以為如果網頁里面如果沒有引用jquery是不是就不能使用$這樣的語法了,nonono
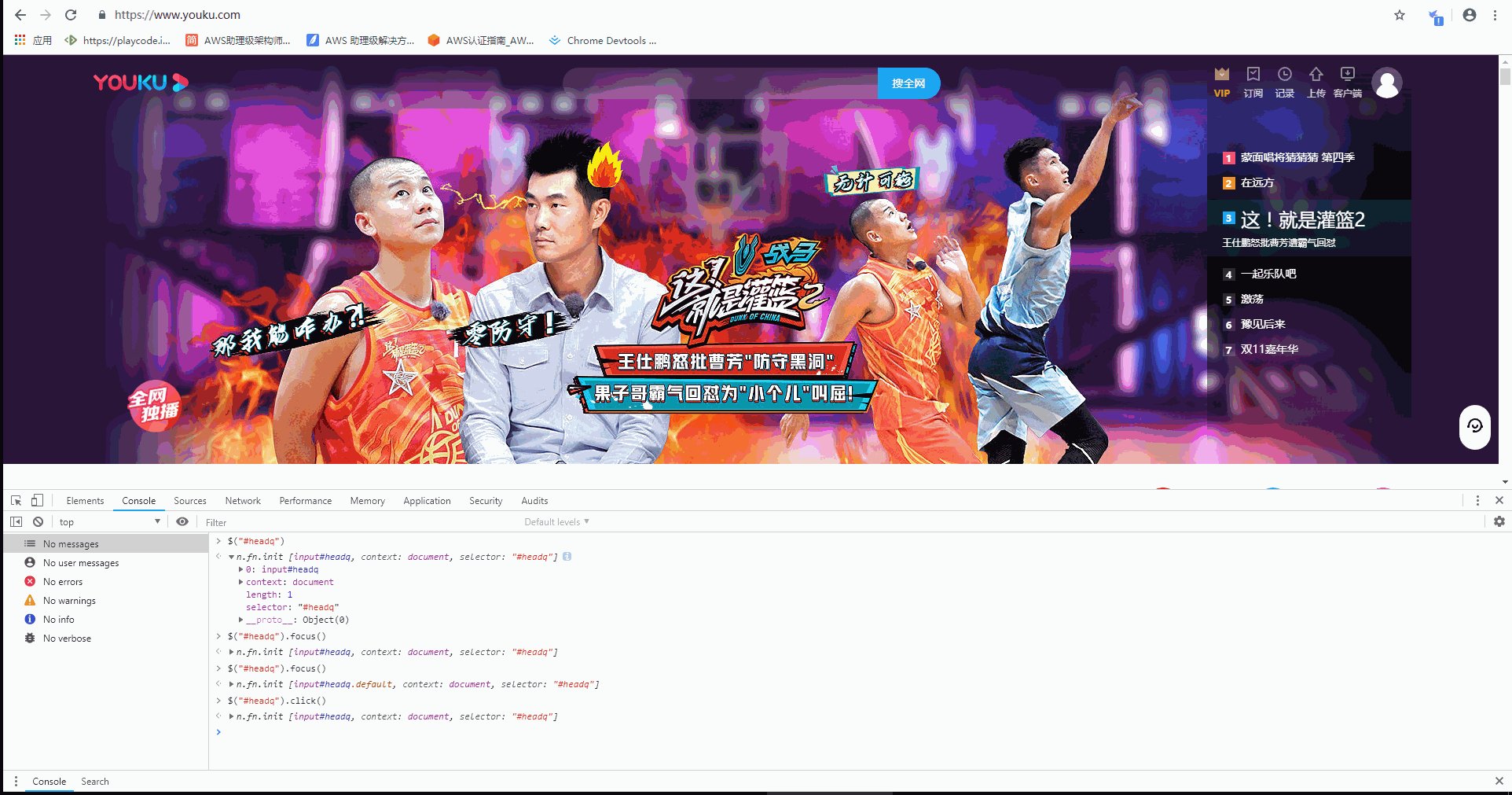
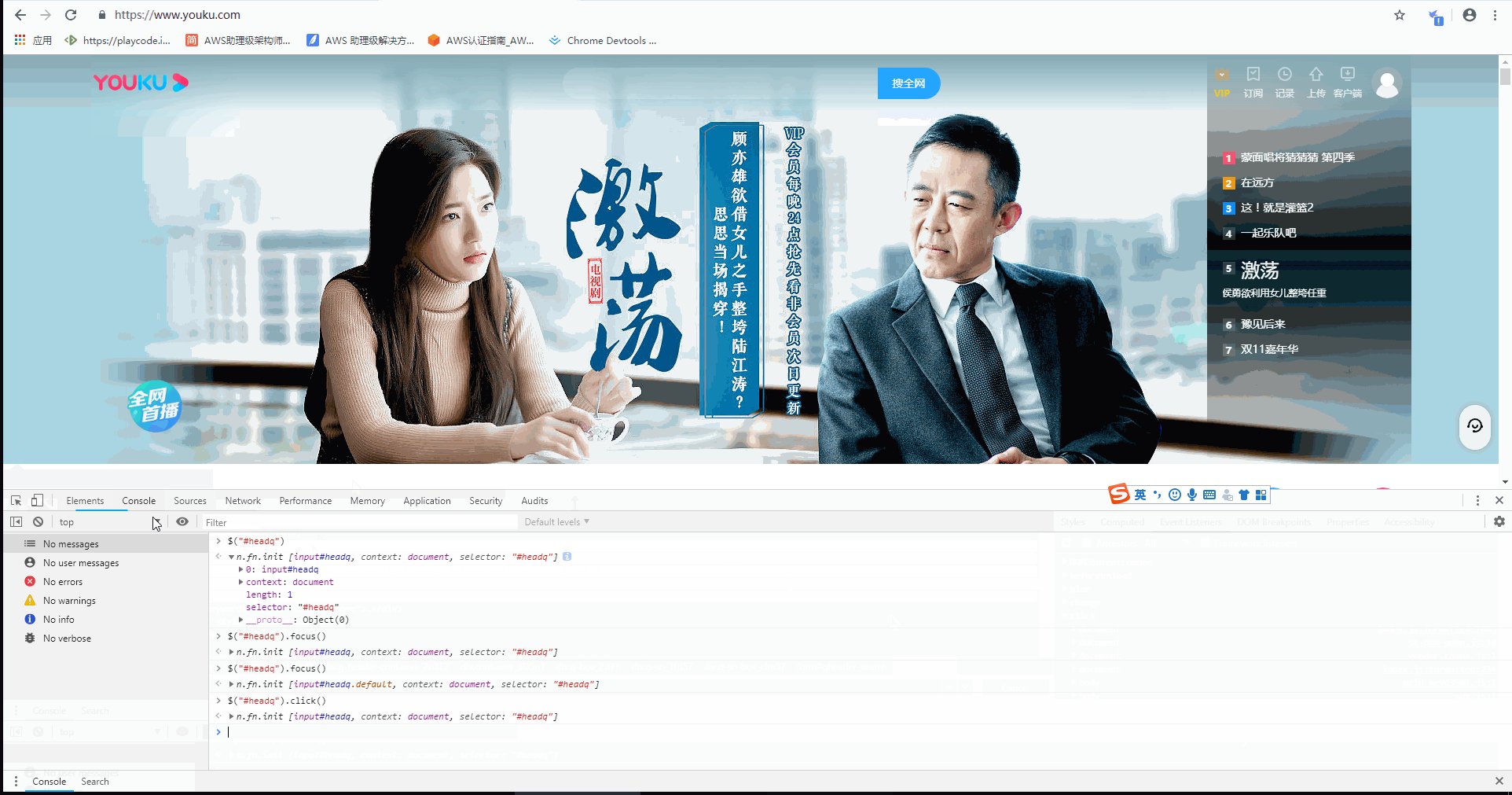
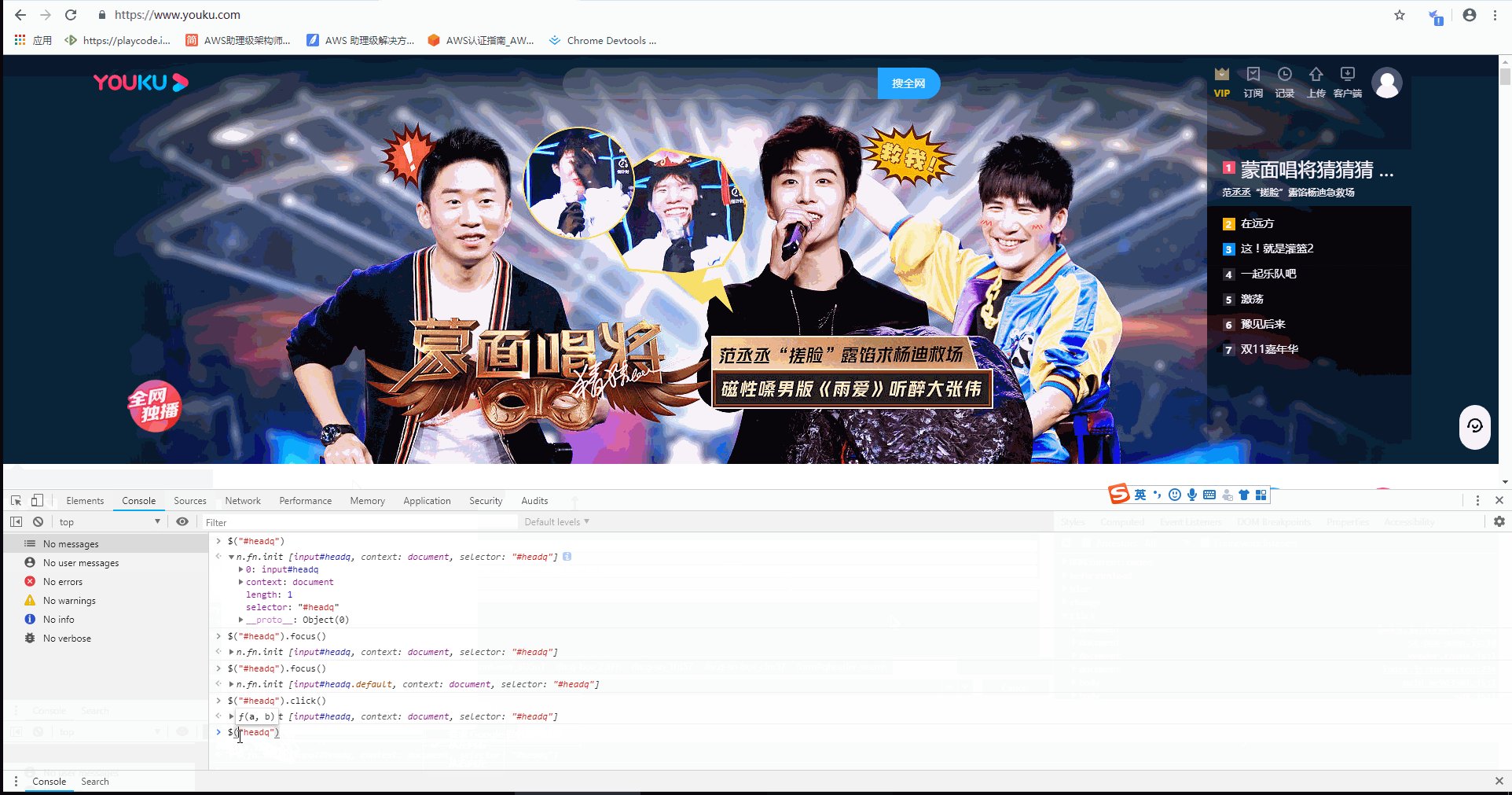
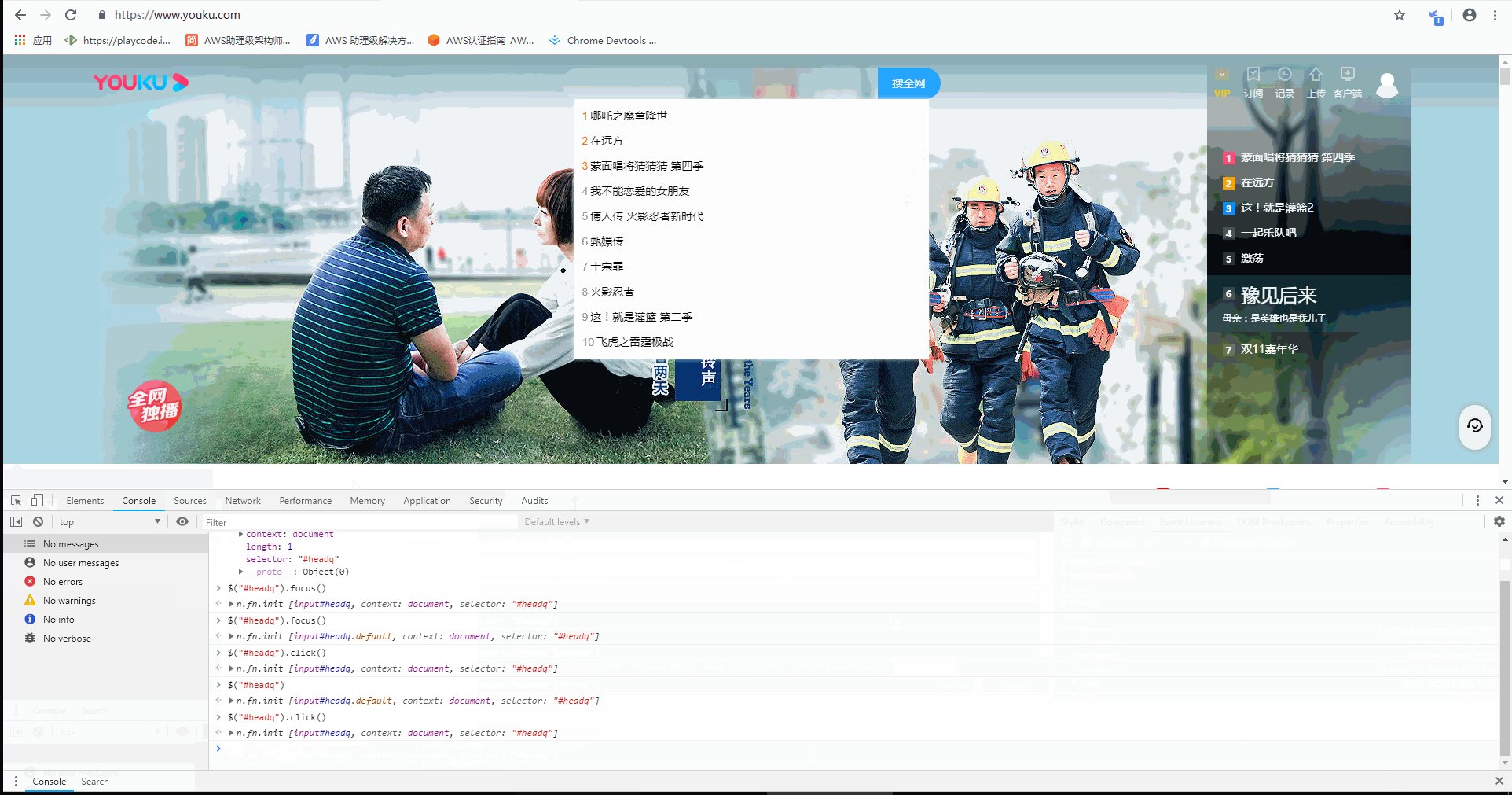
$(selector, [startNode]):單選擇器
可以選擇元素并觸發元素事件.

$$(選擇器,[startNode]):全選擇器 $x(path, [startNode]):xpath選擇器
$x(path)返回與給定xpath表達式匹配的DOM元素數組 .
$x('//p'):返回頁面上的所有p元素。
getEventListeners(object):獲取指定對象的綁定事件
5、Console…的多種用法
1.變量打印:%s、%o、%d、和%c
例如: const text = "文本1"
console.log(打印${text}) //結果為打印文本1
2.布爾斷言打印:console.assert()
做前端調試時很有用。
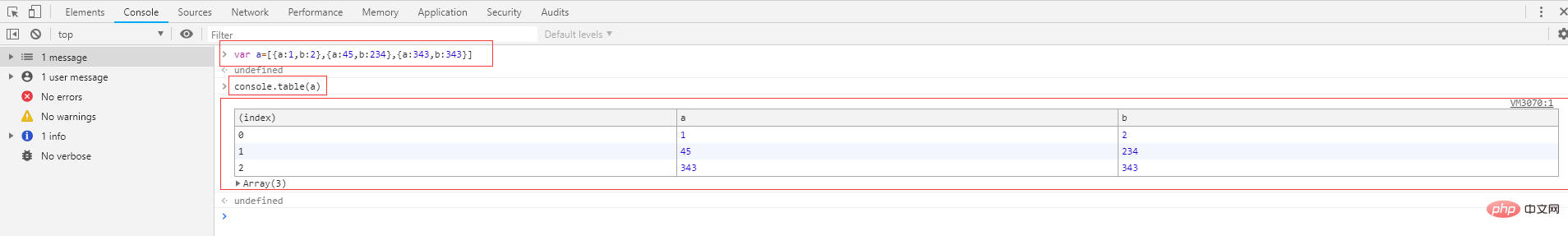
3.console.table()內容可以以表格的形式輸出.

 站長資訊網
站長資訊網