
可以添加表格特性。
(推薦教程:CSS教程)
父級元素添加屬性 display: table;
子一級元素添加屬性 display: table-cell;
代碼:
<div class="div-row"> <style type="text/css"> .div-row { width: 400px; border: 1px solid #23527C; display: table; } .div-col { display: table-cell; } </style> <div class="div-col" style="background-color: #28A4C9;"> <p><span>內容1</span></p> </div> <div class="div-col" style="background-color: #31B0D5;"> <p><span>內容1</span></p> <p><span>內容2</span></p> </div> <div class="div-col" style="background-color: #269ABC;"> <p><span>內容1</span></p> <p><span>內容2</span></p> <p><span>內容3</span></p> </div> <div class="div-col" style="background-color: #5BC0DE;"> <p><span>內容1</span></p> <p><span>內容2</span></p> <p><span>內容3</span></p> <p><span>內容4</span></p> <p><span>...</span></p> </div> </div>
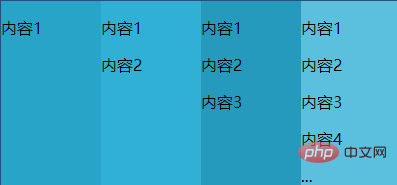
結果:

 站長資訊網
站長資訊網