本篇文章給大家?guī)淼膬?nèi)容是關(guān)于canvas實現(xiàn)五子棋游戲的代碼示例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
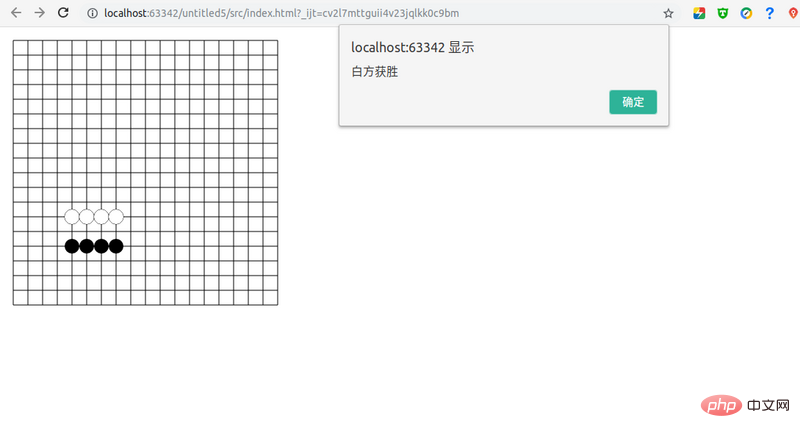
效果

代碼
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <title>五子棋</title> <script src="https://code.jquery.com/jquery-3.3.1.js"></script> </head> <body> <canvas id="canvas" width="400" height="400"></canvas> <script> (function () { // 畫布繪制 let canvas = document.getElementById("canvas"); let context = canvas.getContext("2d"); context.beginPath(); for (let i = 0; i < 19; i++) { // 豎線繪制 context.moveTo(10 + i * 20, 10); context.lineTo(10 + i * 20, 370); // 橫線繪制 context.moveTo(10, 10 + i * 20); context.lineTo(370, 10 + i * 20); } context.stroke(); })(); // 鼠標單擊 let blorwh = 0; // 定義用于判斷落子的二維數(shù)組 let matrix = new Array(19); // 進行賦值 for(let i = 0; i < 19; i++){ matrix[i] = new Array(19); for(let j = 0; j < 19; j++){ matrix[i][j] = 0; } } $("#canvas").click((event) => { // 每次落子的時候取反 blorwh = !blorwh; console.log(event.offsetX); let canvas = document.getElementById("canvas"); let context = canvas.getContext("2d"); // 保存要落子的坐標 let arcPosX, arcPosY; // 保存棋子在數(shù)組中的位置 let mtxPosX, mtxPosY; // 和每一條線進行比較,如果相差10個像素以內(nèi),即,靠近 for(let x = 0; x < 19; x++){ if(Math.abs(event.offsetX - (10 + x * 20)) < 10){ // 獲得需要騾子的x arcPosX = 10 + x * 20; mtxPosX = x; } if(Math.abs(event.offsetY - (10 + x * 20)) < 10){ // 獲得需要的y arcPosY = 10 + x * 20; mtxPosY = x; } } // 畫出棋子 // 落子為空,進行繪制,反之不繪制 if(matrix[mtxPosX][mtxPosY] == 0) { context.beginPath(); if (blorwh) { context.fillStyle = "white"; context.arc(arcPosX, arcPosY, 10, 0, Math.PI * 2, false); context.stroke(); // 白子為1 matrix[mtxPosX][mtxPosY] = 1; } else { context.fillStyle = "black"; context.arc(arcPosX, arcPosY, 10, 0, Math.PI * 2, false); // 黑子為2 matrix[mtxPosX][mtxPosY] = 2; } context.fill(); } // 獲勝檢測 if(matrix[mtxPosX - 1][mtxPosY] == matrix[mtxPosX][mtxPosY] && matrix[mtxPosX - 2][mtxPosY] == matrix[mtxPosX][mtxPosY] && matrix[mtxPosX -3][mtxPosY] == matrix[mtxPosX][mtxPosY] && matrix[mtxPosY - 4][mtxPosY] == matrix[mtxPosX][mtxPosY]){ if(matrix[mtxPosX][mtxPosY] == 1){ alert("白方獲勝"); }else{ alert("黑方獲勝"); } } }) </script> </body> </html>
思路
創(chuàng)建數(shù)組用于保存五子棋的位置即可。
輸贏判斷使用遍歷即可
重復落棋用判斷保存的數(shù)組的位置是否已經(jīng)有棋子即可
落在交叉線和附近的點判斷,如果相差小于一定數(shù)值進行落棋。
 站長資訊網(wǎng)
站長資訊網(wǎng)