HTML5中的video標簽用于播放視頻文件的,在video標簽中我們可以設置窗口的寬高,視頻的自動播放,循環播放以及視頻的封面圖片等等
HTML5是下一代HTML,新增了許多新的標簽,這些標簽實現了許多新的功能。并且還減少了對外部插件的要求同時也可以更好的處理錯誤。比如HTML5中的video標簽就可以很好的實現了在頁面上播放視頻的效果。接下來在文章中將為大家具體介紹如何使用video標簽,具有一定的參考作用,希望對大家有所幫助

【推薦課程:HTML5教程】
HTML5 video標簽的詳細用法
用于播放視頻文件,比如電影或其它視頻流。可以在開始標簽和結束標簽之間放置文本內容,這樣做的好處是一些低版本的瀏覽器就可以顯示出不支持該標簽的信息
例:
<video src="movie01.mp4" controls></video>
定義寬高
我們可以給這個視頻自定義寬高來改變它的窗口大小
<video src="movie01.mp4" controls style="width:400px;height:300px;"></video>
效果圖:

自動播放
我們可以通過設置屬性來讓視頻是否開啟自動播放
(1)使用autoplay屬性可以讓瀏覽器加載完后視頻文件后立即播放
<video width="400" height="300" controls autoplay> <source src="movie01.mp4" type="video/mp4"> 您的瀏覽器不支持 video 標簽。 </video>

我們還可以在自動播放時設置muted狀態,這樣做的目的是當視頻自動播放時會靜音,而且我們還可以通過點擊播放器的揚聲器來開啟聲音
<video width="400" height="300" controls autoplay muted> <source src="movie01.mp4" type="video/mp4"> 您的瀏覽器不支持 video 標簽。 </video>
效果圖:

循環播放
我們可以使用loop屬性讓視頻播放結束時,再從頭開始循環播放。代碼如下所示
<video width="400" height="300" controls loop> <source src="movie01.mp4" type="video/mp4"> 您的瀏覽器不支持 video 標簽。 </video>
預加載媒體文件
設置preload屬性中的不同屬性值,來告訴瀏覽器應該怎樣加載一個媒體文件:
auto:表示讓瀏覽器自動下載整個文件
none:表示讓瀏覽器不必預先下載文件
metadata:表示讓瀏覽器先獲取視頻文件開頭的數據塊,從而足以確定一些基本信息(比如視頻的總時長,第一幀圖像等)
<video width="400" height="300" controls preload="auto"> <source src="movie01.mp4" type="video/mp4"> 您的瀏覽器不支持 video 標簽。 </video>
設置視頻的封面圖片
通過poster屬性可以設置視頻的封面圖片,瀏覽器在下面三種情況下會使用這個圖片:
(1)視頻第一幀未加載完畢
(2)把preload屬性設置為none
(3)沒有找到指定的視頻文件
<video width="400" height="300" controls preload="none" poster="images/5.jpg"> <source src="movie01.mp4" type="video/mp4"> 您的瀏覽器不支持 video 標簽。 </video>
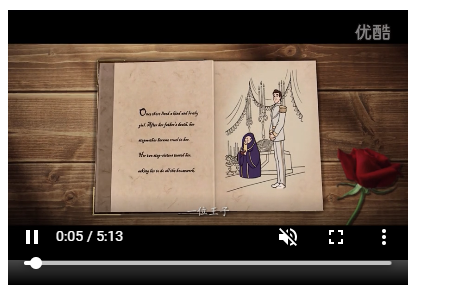
效果圖:

總結:
 站長資訊網
站長資訊網