使用HTML5 canvas繪制一個矩形的方法:首先創建相應的HTML示例文件;然后通過Canvas上下文的rect方法實現繪制一個矩形,代碼語句如“canvas.getContext('2d');”。

使用HTML5 canvas繪制一個矩形,我們需要用到Canvas上下文的rect()方法。接下來我們就來看看具體的代碼實現。

我們來看一個具體的例子
代碼如下
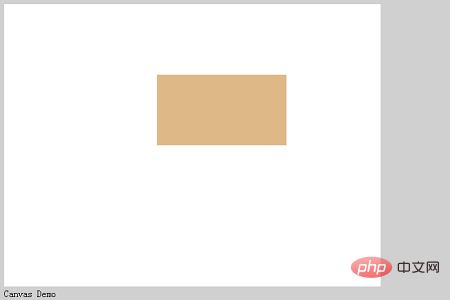
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function draw() { var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var cx = 360; var cy = 400; var radius = 36; var context = canvas.getContext('2d'); context.beginPath(); context.rect(240, 80, 160, 80); context.fillStyle = 'peachpuff'; context.fill(); context.lineWidth = 2; context.strokeStyle = 'coral'; context.stroke(); } </script> </head> <body onload="draw()" style="background-color:#D0D0D0;"> <canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas> <div>Canvas Demo</div> </body> </html>
說明:
由document.getElementById()方法獲取Canves對象,Canves對象通過調用getContext()方法,用于獲取畫布上下文的過程是與在畫布上繪制時共同處理的。
調用上下文的beginPath()方法來啟動路徑。用rect()繪制一個矩形。rect的第一個參數和的第二個參數是矩形左上角的X,Y坐標。第三個參數是繪制矩形的寬度,第四個參數是繪制矩形的高度。
使用fill()方法填充內部并使用stroke方法繪制輪廓線。
運行結果
使用Web瀏覽器執行創建的HTML文件。將顯示如下所示的效果。

上述示例的矩形填充了內部,下面我們來看看沒有內部填充的矩形
代碼如下
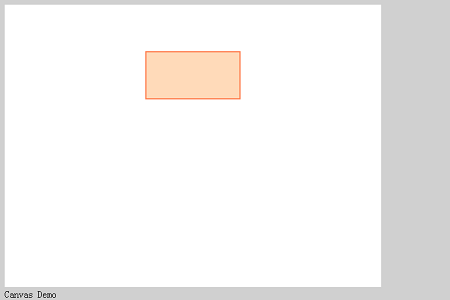
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <style type="text/css"> <!-- /*背景色和背景圖*/ .canvas{ background-color:#FFFFFF; background-image: url("img/t.jpg"); } --> </style> <script type="text/javascript"> function draw() { var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var cx = 360; var cy = 400; var radius = 36; var context = canvas.getContext('2d'); context.beginPath(); context.rect(240, 80, 160, 80); context.lineWidth = 4; context.strokeStyle = 'coral'; context.stroke(); } </script> </head> <body onload="draw()" style="background-color:#D0D0D0;"> <canvas id="SimpleCanvas" width="640" height="480" class="canvas"></canvas> <div>Canvas Demo</div> </body> </html>
說明:在繪制圖像時,如果不調用fill()方法,只執行stroke()方法,就能繪制內部不填充的矩形。
運行結果
在瀏覽器上顯示如下效果

最后我們來看直接填充內部的矩形繪制
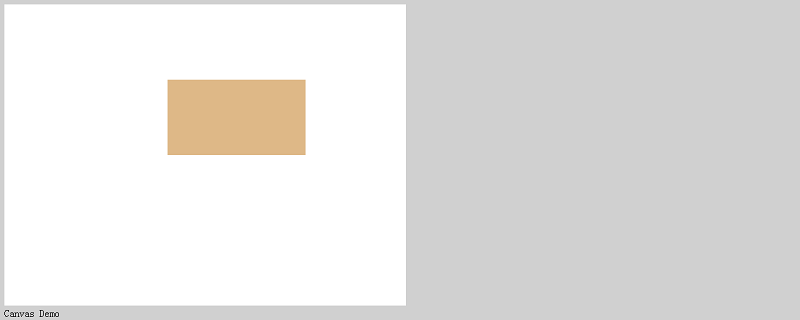
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function draw() { var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var cx = 360; var cy = 400; var radius = 36; var context = canvas.getContext('2d'); context.beginPath(); context.rect(260, 120, 220, 120); context.fillStyle = 'burlywood'; context.fill(); } </script> </head> <body onload="draw()" style="background-color:#D0D0D0;"> <canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas> <div>Canvas Demo</div> </body> </html>
運行結果如下所示

 站長資訊網
站長資訊網