使用HTML Canvas繪制線條,我們需要用到的是Canvas上下文的MoveTo()和LineTo()方法,下面我們就來看看具體的內(nèi)容。

我們先來看一個示例
代碼如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function draw() { var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var context = canvas.getContext('2d'); context.beginPath(); context.moveTo(120, 60); context.lineTo(240, 90); context.stroke(); } </script> </head> <body onload="draw()" style="background-color:#D0D0D0;"> <canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas> <div>Canvas Demo</div> </body> </html>
說明:
function draw() { var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var context = canvas.getContext('2d'); context.beginPath(); context.moveTo(120, 60); context.lineTo(240, 90); context.stroke(); }
分析
上述的這個JavaScript代碼是繪制代碼,使用document.getElementById()方法獲取Canvas上下文,并調(diào)用Canvas對象上的getContext()方法以獲取Canvas上下文,調(diào)用上下文的beginPath()方法來開始路徑,使用moveTo()將筆移動到指定位置,并將線條繪制到lineTo()方法指定的位置,通過調(diào)用stroke()方法執(zhí)行繪圖。
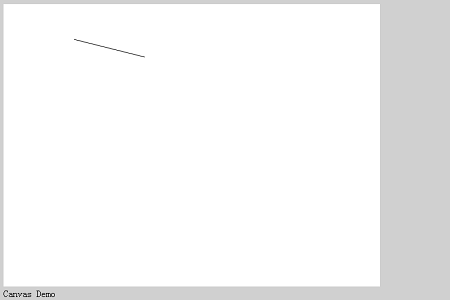
運行結(jié)果
執(zhí)行上述HTML文件,將會顯示如下效果

接著我們再來看一個示例
代碼如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function draw() { var canvas = document.getElementById('SimpleCanvas'); if ( ! canvas || ! canvas.getContext ) { return false; } var context = canvas.getContext('2d'); context.beginPath(); context.moveTo(120, 60); context.lineTo(240, 90); context.stroke(); context.beginPath(); context.moveTo(120, 75); context.lineTo(260, 120); context.stroke(); context.beginPath(); context.moveTo(160, 100); context.lineTo(200, 140); context.lineWidth = "3"; context.stroke(); context.beginPath(); context.moveTo(200, 40); context.lineTo(360, 120); context.strokeStyle = '#00C080'; context.stroke(); context.beginPath(); context.moveTo(40, 20); context.lineTo(80, 160); context.strokeStyle = '#C00080'; context.lineWidth = "1"; context.stroke(); context.beginPath(); context.moveTo(400, 10); context.lineTo(380, 200); context.strokeStyle = "rgb(96, 96, 225)"; context.stroke(); } </script> </head> <body onload="draw()" style="background-color:#D0D0D0;"> <canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas> <div>Canvas Demo</div> </body> </html>
說明:
在上面的代碼中,我們改變了線條的粗細和顏色。
要更改線條的粗細,請在Canvas的Context的lineWidth屬性中設(shè)置線條的粗細;要更改線條顏色,請在Context的strokeStyle屬性中指定繪圖顏色。對于顏色規(guī)范,可以使用諸如十六進制格式,“RGB”格式,“blue”,“red”等顏色名稱;此外,只要設(shè)置了一次值,即使使用beginPath()創(chuàng)建新路徑,也不會初始化設(shè)置的值。
例
context.beginPath(); context.moveTo(160, 100); context.lineTo(200, 140); context.lineWidth = "3"; context.stroke(); context.beginPath(); context.moveTo(200, 40); context.lineTo(360, 120); context.strokeStyle = '#00C080'; context.stroke();
上述代碼的情況下,由于第二條線沒有指定lineWidth,因此可以利用之前指定的lineWidth的值。
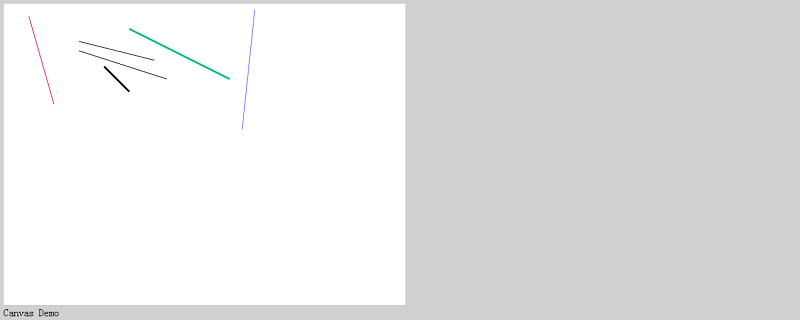
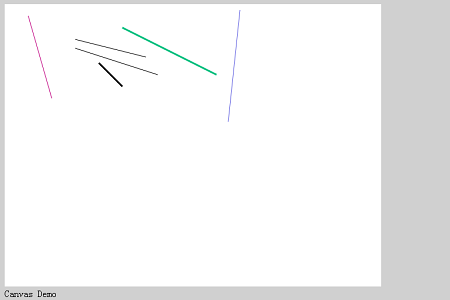
運行結(jié)果

 站長資訊網(wǎng)
站長資訊網(wǎng)