vue.js引入css樣式的方法:1、在【app.vue】中【<style>】下直接引入對應(yīng)的路徑;2、將【@import】改成【<style src=""></style>】引入外部樣式。

-
該方法適用于所有品牌電腦
【相關(guān)文章推薦:vue.js】
vue.js引入css樣式的方法:
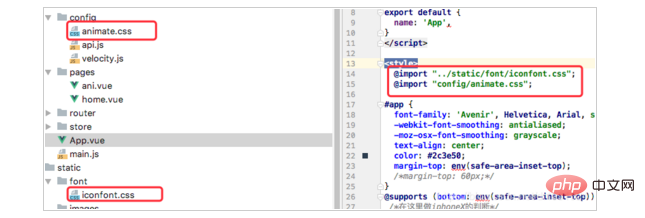
1、在app.vue中<style>下直接引入對應(yīng)的路徑
使用@import引入外部css,作用域是全局的,也可在相應(yīng)的單vue組件引入,import并不是引入代碼到<style></style>里面,而是發(fā)起新的請求獲得樣式資源,并且沒有加scoped。
<style scoped> @import "../static/font/iconfont.css"; </style>
注:如果有樣式時(shí),應(yīng)該放在#app上面引入,不然引入不成功!

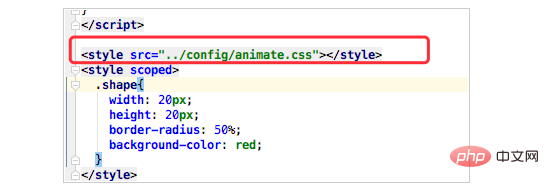
2、@import改成<style src=""></style>引入外部樣式

相關(guān)學(xué)習(xí)推薦:javascript學(xué)習(xí)教程
 站長資訊網(wǎng)
站長資訊網(wǎng)