
文章環(huán)境:
“react”: “^16.13.1” 版本
學(xué)習(xí)視頻分享:react視頻教程
react官方腳手架默認(rèn)是將webpack配置隱藏起來了,在進(jìn)行配置之前需要將webpack給暴露出來。
1、輸入命令 npm run eject

會出現(xiàn)一個(gè)命令提示:這是一個(gè)單向操作,確認(rèn)操作后不可逆轉(zhuǎn)/返回?
輸入 y 回車
成功之后 在項(xiàng)目根目錄出現(xiàn) config 文件夾

2、打開 config 文件夾下的 webpack.config.js 文件

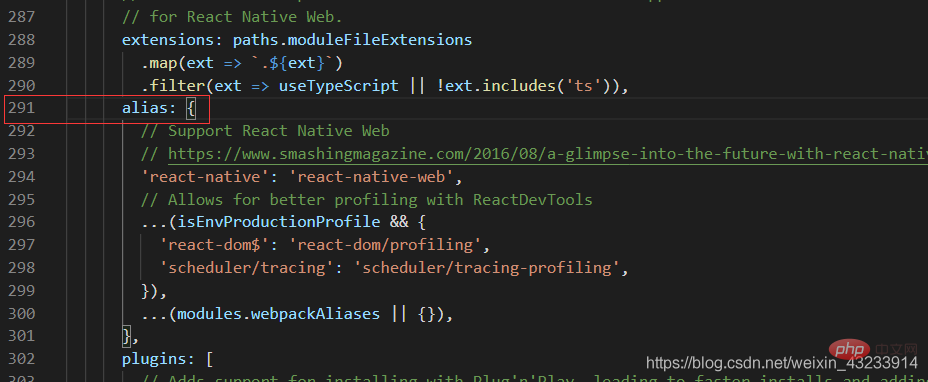
3、進(jìn)行搜索 alias ,大概在 291 行的位置

參照如下格式,設(shè)置路徑別名
alias: { // Support react Native Web // https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/ 'react-native': 'react-native-web', // Allows for better profiling with reactDevTools ...(isEnvProductionProfile && { 'react-dom$': 'react-dom/profiling', 'scheduler/tracing': 'scheduler/tracing-profiling', }), ...(modules.webpackAliases || {}), // 文件路徑別名 '@': path.resolve(__dirname, '../src'), '@view': path.resolve(__dirname, '../src/view'), },
需要特別注意的是: webpack配置進(jìn)行改動后,都需要重新啟動項(xiàng)目,不然不生效
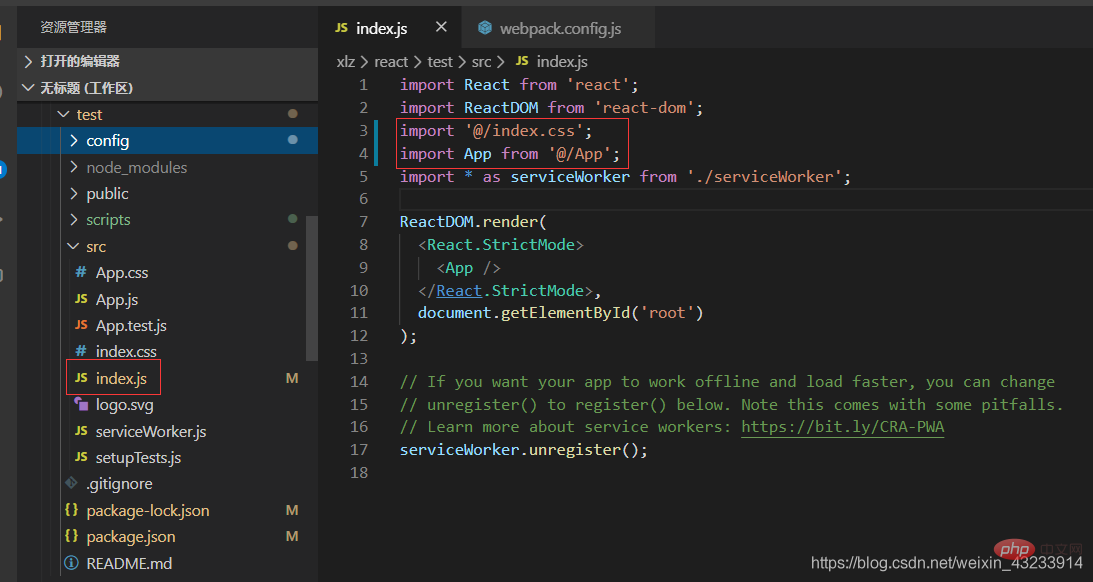
5、在項(xiàng)目中使用
打開 index.js ,將 import ./index.css 替換成 import '@/index.css’
注: @ 在上面已經(jīng)被設(shè)置 src 文件路徑

6、啟動項(xiàng)目, 無報(bào)錯(cuò),并且樣式生效

 站長資訊網(wǎng)
站長資訊網(wǎng)