屬性名:1、margin,設置元素的所有外邊距;2、margin-bottom,設置元素的下邊距;3、margin-left,設置元素的左邊距;4、margin-right,設置元素的右邊距;5、margin-top,設置元素的上邊距。

本教程操作環境:windows7系統、CSS3版、Dell G3電腦。
css 外邊距屬性
-
margin:在一個聲明中設置所有外邊距屬性
-
margin-bottom:設置元素的下外邊距
-
margin-left:設置元素的左外邊距
-
margin-right:設置元素的右外邊距
-
margin-top:設置元素的上外邊距
css margin屬性
margin簡寫屬性在一個聲明中設置所有外邊距屬性。該屬性可以有1到4個值。
【推薦教程:CSS視頻教程 】
實例:
margin:10px 5px 15px 20px;
-
上邊距是 10px
-
右邊距是 5px
-
下邊距是 15px
-
左邊距是 20px
margin:10px 5px 15px;
-
上邊距是 10px
-
右邊距和左邊距是 5px
-
下邊距是 15px
margin:10px 5px;
-
上邊距和下邊距是 10px
-
右邊距和左邊距是 5px
margin:10px;
-
所有四個邊距都是 10px
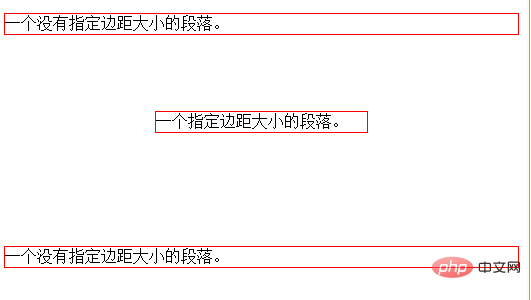
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> p.ex1 {margin:2cm 4cm 3cm 4cm} </style> </head> <body> <p>一個沒有指定邊距大小的段落。</p> <p class="ex1">一個指定邊距大小的段落。</p> <p>一個沒有指定邊距大小的段落。</p> </body> </html>

 站長資訊網
站長資訊網