javascript聲明變量的4種方法:1、使用“var”聲明變量,例“var a;”;2、使用“function”聲明變量,例“function Fun (num) {}”;3、使用“l(fā)et”聲明變量;4、使用“const”聲明變量。

本教程操作環(huán)境:windows7系統(tǒng)、ECMAScript 6版、Dell G3電腦。
聲明變量的方式
JavaScript 變量聲明的方式有下面幾種:
- ES6之前是 var 和 function
- ES6中新增 let 和 const
function 是一種聲明變量的方式?
我們來(lái)驗(yàn)證一下
驗(yàn)證方法一:
function repeatFun (num) { return num; } repeatFun(10); // 10 var repeatFun = 1; repeatFun(2); // Uncaught TypeError: repeatFun is not a function
這種方法是利用 var可以重復(fù)聲明變量,但是會(huì)后者覆蓋會(huì)覆蓋前者的特點(diǎn)
我們來(lái)看看這里發(fā)生來(lái)什么事:
- 首先是聲明了一個(gè)函數(shù),他的名字是 repeatFun
- 緊接調(diào)用一次,得到結(jié)果為10
- 之后用 var 又聲明了一次 repeatFun , 并初始化為 1
- 最后調(diào)用一次 repeatFun 這個(gè)函數(shù)
- 結(jié)果就是報(bào)錯(cuò) ,內(nèi)容: repeatFun 不是一個(gè)函數(shù)
根據(jù)執(zhí)行結(jié)果我們可以推斷出在瀏覽器的內(nèi)存中存在一個(gè) repeatFun 變量,之前是一個(gè)函數(shù),后來(lái)被一個(gè) var 關(guān)鍵字重新聲明并初識(shí)化為 1。
驗(yàn)證方法二:
{ let repeatFun = 1; function repeatFun (num) { return num } } // Uncaught SyntaxError: Identifier 'repeatFun' has already been declared
第二種方法我是利用
ES6的一個(gè)語(yǔ)法:利用 let 不能重復(fù)聲明的特性來(lái)證明 function 也是一種聲明變量的方式
var ,let , const 的不同點(diǎn):
-
變量聲明提升
- var 有變量聲明提升的功能,可以先使用然后再聲明,反之也成立
- let 和 const 則沒(méi)有變量聲明提升的功能,必須要先聲明才能使用
-
重復(fù)聲明
- var 能重復(fù)聲明,后者覆蓋前者
- let 和 const 則不能重復(fù)聲明
-
作用域的范圍
- var 的作用域是以函數(shù)為界限
- let 和 const 是塊作用域
- var 可以定義全局變量和局部變量,let 和 const 只能定義局部變量
-
const 的特殊之處
- 聲明之后不能被修改(引用類(lèi)型和基本類(lèi)型的表現(xiàn)有些地方不一樣)
變量聲明提升
- var 是有變量聲明提升的功能,可以先使用然后再聲明
- let 和 const 則沒(méi)有變量聲明提升的功能,必須要先聲明才能使用
例子一,驗(yàn)證 var 變量提升:
var b = a + 1; // b: NaN var a = 1; // a: 1
首先是先聲明來(lái)一個(gè)變量 b 并進(jìn)行初識(shí)化,初始化的值為 a + 1(a 的值是多少?)
然后緊接是聲明了一個(gè)變量 a ,初識(shí)化為 1
這是代碼表面上就是做著這些事,實(shí)際上做的事情是這樣:
- 在每次聲明一個(gè)變量的時(shí)候,他們的聲明都是放在代碼的最上面,并且他們都是要進(jìn)行一次初始化,值為:undefined,但是賦值的位置是不會(huì)改變,
- 然后再進(jìn)行其他的操作
下面寫(xiě)法同樣可以實(shí)現(xiàn)一樣的效果
var b; var a; b = a +1; // b: NaN a = 1; // a: 1
let 和 const 則與 var 的表現(xiàn)則不同
例子二,驗(yàn)證 let 是否存在變量提升:
let b = a + 1; // Uncaught ReferenceError: a is not defined let a = 1;
在運(yùn)行的時(shí)候直接拋出范圍錯(cuò)誤,若這樣改一下,就沒(méi)有錯(cuò)誤:
let a = 1; // a: 1 let b = a + 1; // b: 2
const 和 let在變量提升方面的表現(xiàn)是一致
重復(fù)聲明
- var 能重復(fù)聲明,后者覆蓋前者
-
let 和 const 則不能重復(fù)聲明
例子一,驗(yàn)證 var 的重復(fù)聲明:
var a = 1; var a = 2; var b = a + 1; // 3
- 首先是聲明變量 a ,初始化為1
- 緊接再次聲明變量 a, 初始化為2
- 最后聲明變量 b , 它初始化值是 a + 1
例子二,驗(yàn)證 let 的重復(fù)聲明:
let a = 1; let a = 2; // Uncaught SyntaxError: Identifier 'a' has already been declared
var a = 1; let a = 2; //Uncaught SyntaxError: Identifier 'a' has already been declared
- 很顯然在同一個(gè)執(zhí)行環(huán)境中使用 let 進(jìn)行聲明的變量是不能重復(fù)聲明,否則會(huì)拋出錯(cuò)誤
const 和 let 在重復(fù)聲明方面的表現(xiàn)是一致
作用域的范圍
- var 的作用域是以函數(shù)為界限
- let 和 const 是塊作用域
- var 可以定義全局變量和局部變量,let 和 const 只能定義局部變量
封裝一個(gè)階乘函數(shù)來(lái)舉例,沒(méi)有使用尾遞歸,就是使用 for 和 if 的搭配實(shí)現(xiàn)
例子一,階乘函數(shù)驗(yàn)證作用域域范圍:
var num = 5; function factorial(num) { var result = 1,resultValue = 0; for (let i = num - 1; i >= 1; i--) { if (i === num - 1) { resultValue = num * i; }else{ resultValue = num * i / num; } result *= resultValue; } // i 是用 let 進(jìn)行定義它的作用域僅僅被限制在 for 循環(huán)的區(qū)域內(nèi) // i++;// Uncaught ReferenceError: i is not defined return result; } // result 是用 var 進(jìn)行定義,他的活動(dòng)區(qū)域在 factorial 函數(shù)內(nèi) // result++; // var的作用域.html:34 Uncaught ReferenceError: result is not defined factorial(num); // 120
const 和 let 在作用域的范圍的表現(xiàn)也是一樣
例子二,驗(yàn)證 const 的作用域:
{ const NUM_1 = 10; } let b = NUM_1 + 1; // Uncaught ReferenceError: NUM_1 is not defined
例子三,驗(yàn)證 var 可以定義全局變量,let 和 const 只能定義局部變量
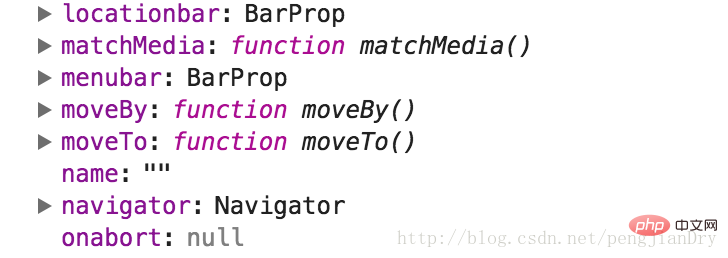
// 可以?huà)燧d到全局作用域上 // var name = 'window scoped'; let name = 'let scoped'; //是不掛載到全局作用域中 let obj = { name: 'myName', sayName () { return function () { console.log(this.name); // 打印出來(lái)為空 }; } } obj.sayName()(); console.log(window); //name 這個(gè)屬性的值沒(méi)有,如下圖

若這樣改一下就可以得到我們想要的值:
- 把用 var 定義的 name 的代碼取消注釋?zhuān)延?let 定義的 name 的代碼注釋。
這個(gè)同時(shí)也涉及到新問(wèn)題 this 的指向。后面的文章再詳細(xì)舉例驗(yàn)證
const 的特殊之處
const 與 let , var 其實(shí)還是有些地方不一樣的
例子1:驗(yàn)證 const 的特殊之處(一)
const NUM = 100; NUM = 1000; // Uncaught TypeError: Assignment to constant variable
- 經(jīng)過(guò) const 方式進(jìn)行聲明,之后賦值完畢,則不可以進(jìn)行改變,否則會(huì)報(bào)錯(cuò)
但是也有例外
例子二:驗(yàn)證 const 的特殊之處(二)
const obj = { name: 'xiaoMing', sayName () { return this.name } }; obj.sayName(); // xiaoMing obj.name = 'xiaoHong'; obj.sayName(); // xiaoHong
- 使用 const 首先聲明一個(gè)變量 obj , 并且這個(gè)變量指向我們?cè)趦?nèi)存中創(chuàng)建的對(duì)象,你會(huì)發(fā)現(xiàn)我們改變里面的屬性是沒(méi)有任何問(wèn)題
若這樣改一下:
例子三:驗(yàn)證 const 的特殊之處(三)
const obj = { name:'xiaoMing', sayName(){ return this.name } }; obj = {}; // Uncaught TypeError: Assignment to constant variable
- 若改變?cè)撟兞康闹赶虻膶?duì)象,則就會(huì)報(bào)錯(cuò)。這種錯(cuò)誤和 「 驗(yàn)證 const 的特殊之處(一)」的錯(cuò)誤是一樣的
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)