在css中,可以使用cursor屬性改變鼠標樣式,只需要給元素設置“cursor:樣式值”即可。cursor屬性定義了鼠標指針放在一個元素邊界范圍內時所用的光標形狀,該屬性為零個或多個“
”值,它們之間用逗號分隔,最后必填關鍵字值。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
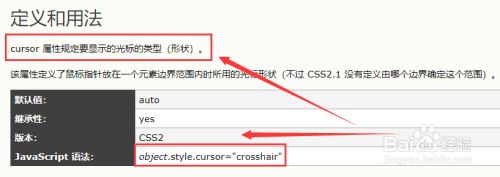
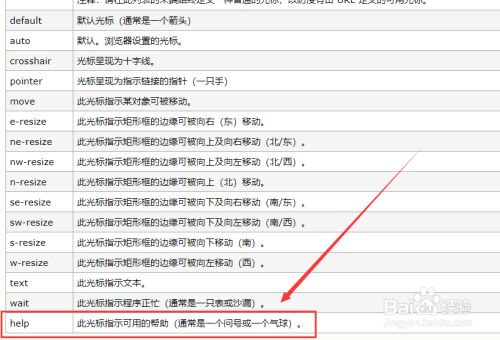
在前端開發中,改變鼠標樣式是經常使用的,我們前往css官網看看有什么屬性可以改變鼠標的樣式,最后發現cursor屬性能實現我們需要的效果,詳細的用法和說明如下圖。
我們使用html編輯器sublime_text對網頁進行編輯,詳細如下圖。
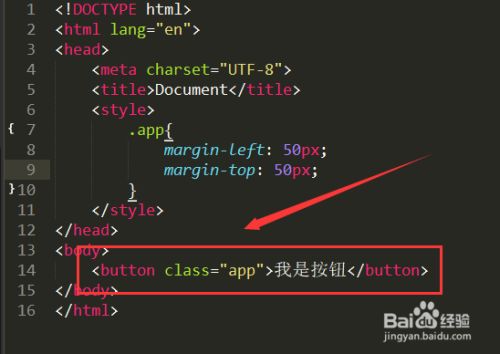
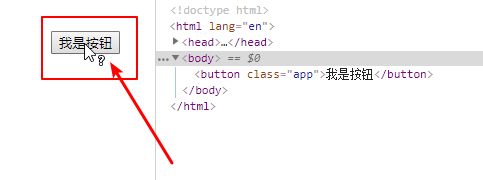
我們創建一個例子,新建一個html頁面,然后在頁面中添加一個按鈕,然后鼠標移上去看看效果,詳細如下圖。
我們使用cursor屬性對這個按鈕進行屬性修改,我們根據官方給出的屬性,我們使用help這個值,詳細如下圖。
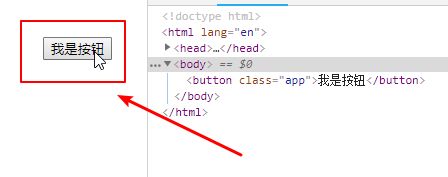
我們把html網頁放到瀏覽器中,然后查看效果,鼠標變成問號樣式,還有很多樣式,大家可以自行嘗試,詳細如下圖。
 站長資訊網
站長資訊網