css畫圓的方法:首先設(shè)置div元素的寬高相等;然后使用border-radius屬性來畫圓,語法格式為“border-radius:50%”。border-radius屬性設(shè)置元素的外邊框圓角,使用一個半徑時確定一個圓形。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
border-radius 屬性是一個簡寫屬性,用于設(shè)置四個 border-*-radius 屬性。
提示:該屬性允許您為元素添加圓角邊框!
注釋:按此順序設(shè)置每個 radii 的四個值。如果省略 bottom-left,則與 top-right 相同。如果省略 bottom-right,則與 top-left 相同。如果省略 top-right,則與 top-left 相同。
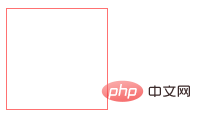
設(shè)置前:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>document</title> <style> div{ width: 100px; height: 100px; border: 1px solid rgb(255, 113, 113); } </style> </head> <body> <div></div> </body> </html>
效果:

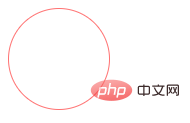
設(shè)置后:
border-radius: 50%;
效果:

推薦學習:css視頻教程
 站長資訊網(wǎng)
站長資訊網(wǎng)