本篇文章給大家介紹一下使用vscode調(diào)試Node.js的超簡(jiǎn)單方法。有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對(duì)大家有所幫助。

推薦學(xué)習(xí):《vscode教程》、《nodejs 教程》
讓我們面對(duì)現(xiàn)實(shí)吧…調(diào)試 Node.js 一直是我們心中的痛。

觸達(dá)調(diào)試 Node.js 的痛點(diǎn)
如果你曾經(jīng)有幸為 Node.js 項(xiàng)目編寫(xiě)代碼,那么當(dāng)我說(shuō)調(diào)試它以找到出錯(cuò)的地方并不是最簡(jiǎn)單的事情時(shí),你就知道我在談?wù)撌裁础?/p>
不像瀏覽器中的 JavaScript,也不像有類(lèi)似 IntelliJ 這樣強(qiáng)大的 IDE 的 Java,你無(wú)法到處設(shè)置斷點(diǎn),刷新頁(yè)面或者重啟編譯器,也無(wú)法慢慢審閱代碼、檢查對(duì)象、評(píng)估函數(shù)、查找變異或者遺漏的變量等。你無(wú)法那樣去做,這簡(jiǎn)直太糟糕了。
但 Node.js 也是可以被調(diào)試的,只是需要多費(fèi)些體力。讓我們認(rèn)真討論這些可選方法,我會(huì)展示給你在我開(kāi)發(fā)經(jīng)歷中遇到的最簡(jiǎn)單調(diào)試方法。
調(diào)試 Node.js 的一些可選方法
有一些方式能調(diào)試有問(wèn)題的 Node.js 程序。我把這些方法(包含詳細(xì)鏈接)都列在了下面。如果你感興趣,可以去了解下。
Console.log()— 如果你曾經(jīng)編寫(xiě)過(guò) JavaScript 代碼,那么這個(gè)可靠的備用程序真的不需要進(jìn)一步解釋。它被內(nèi)置在 Node.js 并在終端中打印,就像內(nèi)置到 JavaScript,并在瀏覽器控制臺(tái)中打印一樣。
在 Java 語(yǔ)言下,它是 System.out.println()。在 Python 語(yǔ)言下,它是 print()。你明白我的意思了吧。這是最容易實(shí)現(xiàn)的方法,也是用額外的行信息來(lái)“弄臟”干凈代碼的最快方法 —— 但它(有時(shí))也可以幫助你發(fā)現(xiàn)和修復(fù)錯(cuò)誤。
- Node.js 文檔
—-inspect— Node.js 文檔撰寫(xiě)者本身明白調(diào)試不大簡(jiǎn)單,所以他們做了一些方便的參考幫助人們開(kāi)始調(diào)試。
這很有用,但是老實(shí)說(shuō),除非你已經(jīng)編寫(xiě)了一段時(shí)間的程序,否則它并不是最容易破譯的。它們很快就進(jìn)入了 UUIDs、WebSockets 和安全隱患的陷阱,我開(kāi)始感到無(wú)所適從。我心里想:一定有一種不那么復(fù)雜的方法來(lái)做這件事。
- Chrome DevTools — Paul Irish 在 2016 年撰寫(xiě)了一篇有關(guān)使用 Chrome 開(kāi)發(fā)者工具調(diào)試 Node.js 的博文(并在 2018 年更新)。它看起來(lái)相當(dāng)簡(jiǎn)單,對(duì)于調(diào)試來(lái)說(shuō)是一個(gè)很大的進(jìn)步。
半個(gè)小時(shí)之后,我仍然沒(méi)有成功地將 DevTools 窗口連接到我的簡(jiǎn)單 Node 程序上,我不再那么肯定了。也許我只是不能按照說(shuō)明去做,但是 Chrome DevTools 似乎讓調(diào)試變得比它應(yīng)該的更復(fù)雜。
- JetBrains — JetBrains 是我最喜歡的軟件開(kāi)發(fā)公司之一,也是 IntelliJ 和 WebStorm 的開(kāi)發(fā)商之一。他們的工具有一個(gè)奇妙的插件生態(tài)系統(tǒng),直到最近,他們還是我的首選 IDE。
有了這樣一個(gè)專(zhuān)業(yè)用戶(hù)基礎(chǔ),就出現(xiàn)了許多有用的文章,比如這一篇,它們調(diào)試 Node,但與 Node 文檔和 Chrome DevTools 選項(xiàng)類(lèi)似,這并不容易。你必須創(chuàng)建調(diào)試配置,附加正在運(yùn)行的進(jìn)程,并在 WebStorm 準(zhǔn)備就緒之前在首選項(xiàng)中進(jìn)行大量配置。
- Visual Studio Code — 這是我新的 Node 調(diào)試黃金標(biāo)準(zhǔn)。我從來(lái)沒(méi)有想過(guò)我會(huì)這么說(shuō),但是我完全投入到 VS Code 中,并且團(tuán)隊(duì)所做的每一個(gè)新特性的發(fā)布,都使我更加喜愛(ài)這個(gè) IDE。
VS Code 做了其他所有選項(xiàng)在調(diào)試 Node.js 都沒(méi)能做到的事情,這讓它變得傻瓜式簡(jiǎn)單。如果你想讓你的調(diào)試變得更高級(jí),這當(dāng)然也是可以的,但是他們把它分解得足夠簡(jiǎn)單,任何人都可以快速上手并運(yùn)行,不論你對(duì) IDE、Node 和編程的熟練度如何。這太棒了。
配置 VS Code 來(lái)調(diào)試 Node.js

好吧,讓我們來(lái)配置 VS Code 來(lái)調(diào)試 Node。我假設(shè)你已經(jīng)從這里下載了 VS Code,開(kāi)始配置它吧。
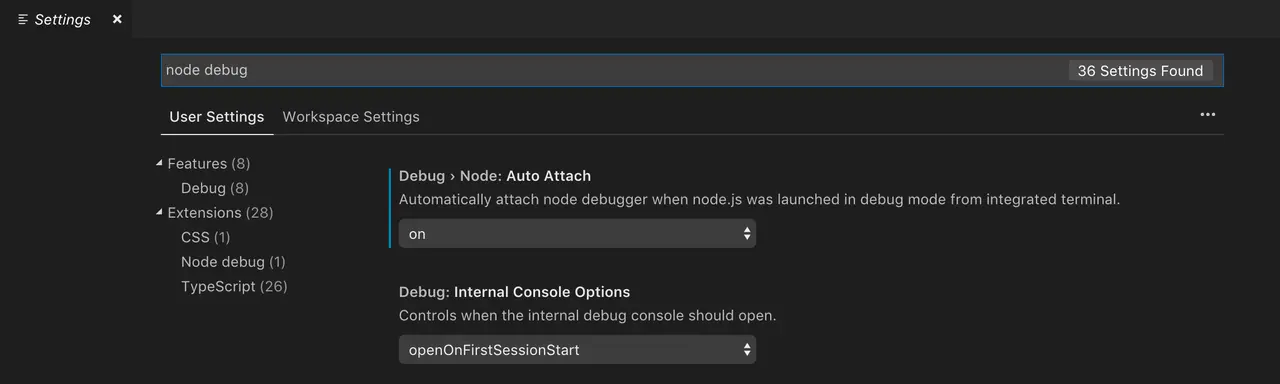
打開(kāi) Preferences > Settings,在搜索框中輸入 node debug。在 Extensions 選項(xiàng)卡下應(yīng)該會(huì)有一個(gè)叫 Node debug 的擴(kuò)展。在這里點(diǎn)擊第一個(gè)方框: Debug > Node: Auto Attach,然后設(shè)置下拉框的選項(xiàng)為 on。你現(xiàn)在幾乎已經(jīng)配置完成了。是的,這相當(dāng)?shù)暮?jiǎn)單。

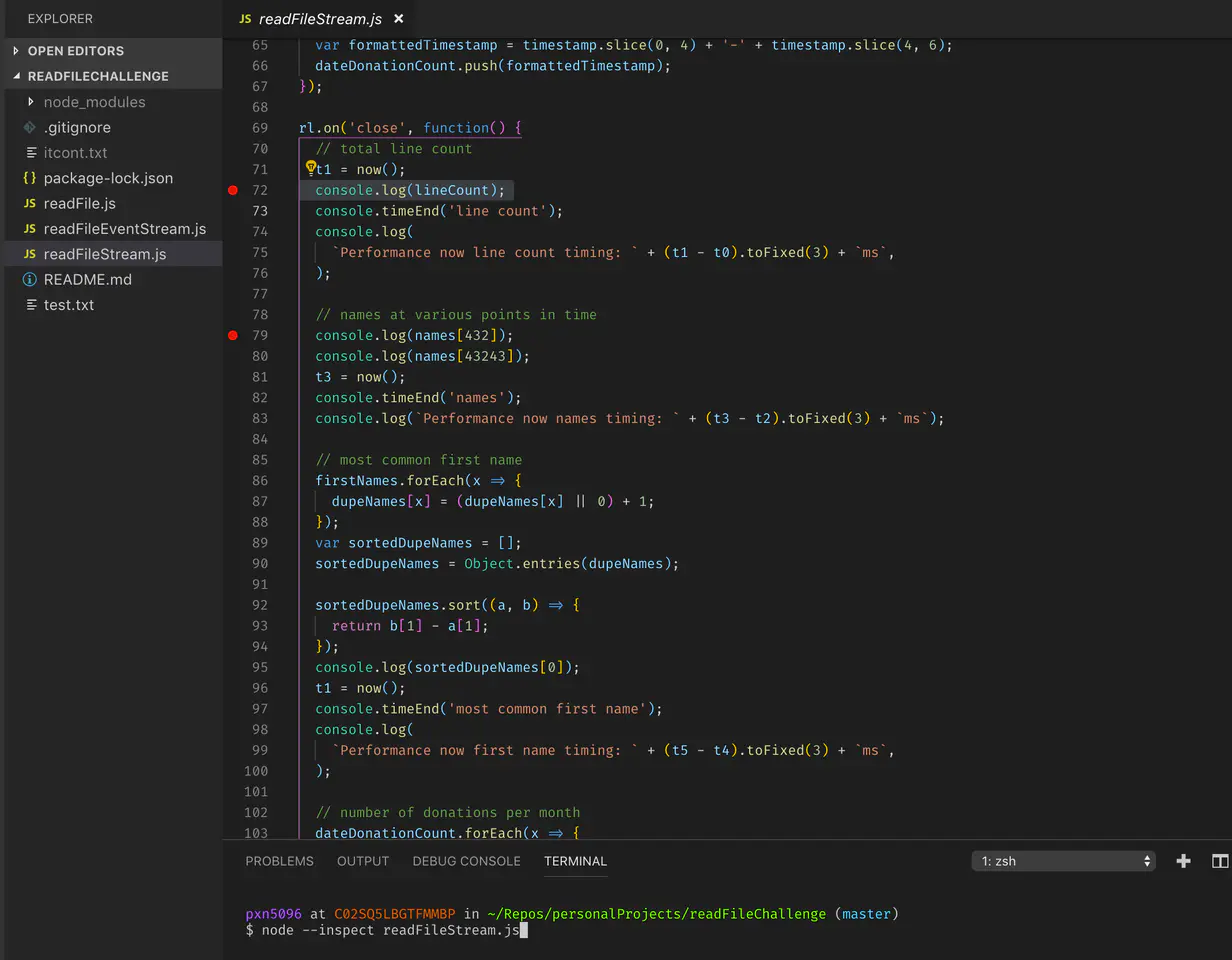
現(xiàn)在進(jìn)入項(xiàng)目文件,然后通過(guò)點(diǎn)擊文件的左側(cè)邊欄,在你想要看到代碼暫停的地方設(shè)置一些斷點(diǎn)。在終端內(nèi)輸入 node --inspect <FILE NAME>。現(xiàn)在看,神奇的事情發(fā)生了…

VS Code 正在進(jìn)行的代碼調(diào)試
如果你需要一個(gè) Node.js 項(xiàng)目來(lái)測(cè)試它,可以在這里下載我的 repo。它是用來(lái)測(cè)試使用 Node 傳輸大量數(shù)據(jù)的不同形式的,但是它在這個(gè)演示中非常好用。如果你想了解
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)