css設置滾動條高度的方法:首先使用“::-webkit-scrollbar”選擇器選中整個滾動條,然后使用height屬性設置滾動條的高度,語法格式“::-webkit-scrollbar{height:高度值;}”。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設置滾動條的樣式
注意:滾動條設置的width、height,分別是對應縱向滾動條 寬度、橫向滾動條 高度,無法修改縱向滾動條高度、橫向滾動條寬度數值只介紹Google瀏覽器滾動條樣式,常用屬性如下:
|
::-webkit-scrollbar |
滾動條整體樣式 |
|
::-webkit-scrollbar-button |
一設置滾動條樣式,滾動條兩端的按鈕圖標就消失,但可以重新設置圖片、新樣式 |
|
::-webkit-scrollbar-track |
外層軌道 |
|
::-webkit-scrollbar-track-piece |
內層軌道,它會覆蓋外層軌道 scrollbar-track 的樣式 |
|
::-webkit-scrollbar-thumb ::-webkit-scrollbar-thumb:hover ::-webkit-scrollbar-thumb:vertical:hover ::-webkit-scrollbar-thumb:horizontal:hover |
滑塊 滑塊懸浮 縱向滑塊懸浮 橫向滑塊懸浮 |
|
::-webkit-scrollbar-corner |
邊角,兩個滾動條交匯處 |
注意:滾動條設置的width、height,分別是對應縱向滾動條 寬度、橫向滾動條 高度,無法修改縱向滾動條高度、橫向滾動條寬度數值
/* 1,滾動條 */ ::-webkit-scrollbar { width: 20px; /* 縱向滾動條 寬度 */ height: 15px; /* 橫向滾動條 高度 */ background: pink; /* 整體背景 */ border-radius: 10px; /* 整體 圓角 */ }
注意:滾動條兩端的按鈕也存在上述情況
/* 2,滾動條兩端的按鈕 */ ::-webkit-scrollbar-button{ width: 30px; /* 橫向滾動條 寬度 */ height: 20px; /* 縱向滾動條 高度 */ background: black; border-radius: 10px; }
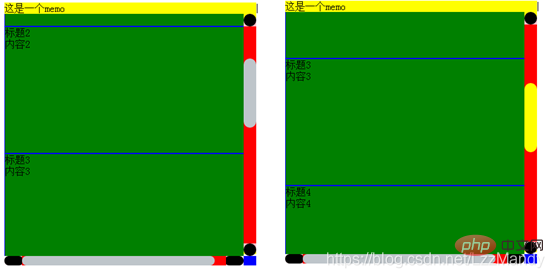
下圖為一個實例,感興趣的可以嘗試,貼出源碼

<!DOCTYPE html> <html add="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 1. 導入Vue包 --> <script src="./lib/vue-2.4.0.js"></script> <style> #app>div { float: left; width: 400px; height: 400px; margin-top: 100px; } .frame { background: yellow; position: relative; } .contentbox { width: 100%; height: 100%; overflow-x: scroll; overflow-y: scroll; /*三角箭頭的顏色*/ scrollbar-arrow-color: #bec5ca; /*立體滾動條的顏色*/ scrollbar-face-color: #bec5ca; /*立體滾動條亮邊的顏色*/ scrollbar-3dlight-color: #bec5ca; /*滾動條空白部分的顏色*/ scrollbar-highlight-color: #bec5ca; /*立體滾動條陰影的顏色*/ scrollbar-shadow-color: #bec5ca; /*立體滾動條強陰影的顏色*/ scrollbar-darkshadow-color: #bec5ca; /*立體滾動條背景顏色*/ scrollbar-track-color: #e5e7eb; /*滾動條的基本顏色*/ scrollbar-base-color: #e5e7eb; } .item { width: 400px; height: 200px; background: green; position: relative; border: 1px solid blue; } /* 1,滾動條 */ ::-webkit-scrollbar { width: 20px; /* 縱向滾動條 寬度 */ height: 15px; /* 橫向滾動條 高度 */ background: pink; /* 整體背景 */ border-radius: 10px; /* 整體 圓角 */ } /* 2,滾動條兩端的按鈕 */ ::-webkit-scrollbar-button{ width: 30px; /* 橫向滾動條 寬度 */ height: 20px; /* 縱向滾動條 高度 */ background: black; border-radius: 10px; } /* 3,外層軌道 */ ::-webkit-scrollbar-track { /* background: red; */ border-radius: 10px; } /* 4.內層軌道,它會覆蓋外層軌道的樣式。 */ ::-webkit-scrollbar-track-piece { width: 5px; background-color:red; margin: 0 -2px 0; } /* 5,滑塊 */ ::-webkit-scrollbar-thumb { background: #bec5ca; min-height: 50px; min-width: 50px; border-radius: 10px; } /* 縱向滑塊懸浮 */ ::-webkit-scrollbar-thumb:vertical:hover { background: yellow; } /* 橫向滑塊懸浮 */ ::-webkit-scrollbar-thumb:horizontal:hover { background: pink } /* 6,邊角,兩個滾動條交匯處 */ ::-webkit-scrollbar-corner{ background: blue; } </style> </head> <body> <!-- 2. 創建一個要控制的區域 --> <div id="app"> <div class="frame" ref="frame"> <div class="memo">這是一個memo</div> <div class="arrow" v-show="flag" ref="arrow"></div> <div class="contentbox" ref="contentbox"> <div class="item" v-for="(item,i) in list" :key="item.id"> <div class="title">{{item.title}}</div> <div class="content">{{item.content}}</div> </div> </div> </div> </div> <script> var vm = new Vue({ el: '#app', data: { list: [ { id: '1', title: '標題1', content: '內容1' }, { id: '2', title: '標題2', content: '內容2' }, { id: '3', title: '標題3', content: '內容3' }, { id: '4', title: '標題4', content: '內容4' }, { id: '5', title: '標題5', content: '內容5' }, { id: '6', title: '標題6', content: '內容6' } ], }, mounted() { }, methods: { }, }) </script> </body> </html>
學習視頻分享:css視頻教程
 站長資訊網
站長資訊網