方法:使用“a:link {color:顏色值;}”、“a:visited{color:顏色值;}”、“a:hover{color:顏色值;}”和“a:active{color:顏色值;}”語句,分別設置超鏈接四種狀態時的鏈接顏色即可。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<a> 標簽定義超鏈接,用于從一張頁面鏈接到另一張頁面。
<a> 元素最重要的屬性是 href 屬性,它指示鏈接的目標。
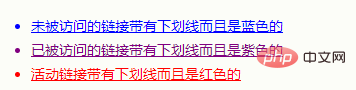
在所有瀏覽器中,鏈接的默認外觀是:

超鏈接有四種狀態:
-
a:link -正常狀態 未訪問過的鏈接
-
a:visited -用戶已訪問過的鏈接
-
a:hover -當用戶鼠標放在鏈接上時
-
a:active -鏈接被點擊的那一刻
上面鏈接的狀態,在使用時有如下順序規則:
-
a:hover 必須跟在a:link和a:visited后面
-
a:active 必須跟在a:hover后面
注意:在鏈接第一次被訪問之前,鏈接是a:link設置的屬性
具體用法如下:
a:link{color:red;} a:visited{color:gray} a:hover{color:blue;font-size:24px} a:active{color:black}
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> a:link {color:red;} /* 未訪問鏈接*/ a:visited {color:gray;} /* 已訪問鏈接 */ a:hover {color:blue;} /* 鼠標移動到鏈接上 */ a:active {color:black;} /* 鼠標點擊時 */ </style> </head> <body> <p><b><a href="#">這是一個鏈接</a></b></p> </body> </html>

推薦教程:《html視頻教程》
 站長資訊網
站長資訊網