這篇文章主要介紹了jquery ui datepicker時間控件的使用方法,有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。

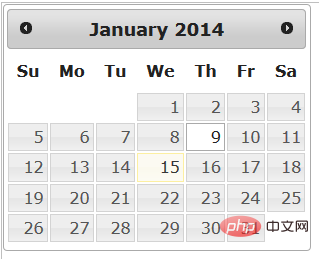
通過實例講解了解jquery ui datepicker時間控件,先給大家看一看效果圖:
效果:

常用場合:
1.輸入框
2.div
使用方法:
1.限制日期
$("#resultDiv").datepicker({ onSelect: function (dateText, inst) { //代碼:選擇日期后觸發的事件 }, minDate: new Date(),//最小日期 maxDate: new Date($("#DateLimit").val())//最大日期 });
2.中文
jQuery(function ($) { $.datepicker.regional['zh-CN'] = { closeText: '關閉', prevText: '<上月', nextText: '下月>', currentText: '今天', monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], monthNamesShort: ['一', '二', '三', '四', '五', '六', '七', '八', '九', '十', '十一', '十二'], dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'], dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'], dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'], weekHeader: '周', dateFormat: 'yy-mm-dd', firstDay: 1, isRTL: false, showMonthAfterYear: true, yearSuffix: '年' }; $.datepicker.setDefaults($.datepicker.regional['zh-CN']); });
 站長資訊網
站長資訊網