在html中,可以使用list-style-type屬性來自定義有序列表,只需要給ol元素設置“l(fā)ist-style-type:類型”樣式即可。list-style-type屬性設置列表項標記的類型。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
list-style-type 屬性設置列表項標記的類型。
語法:
元素{ list-style-type:類型; }
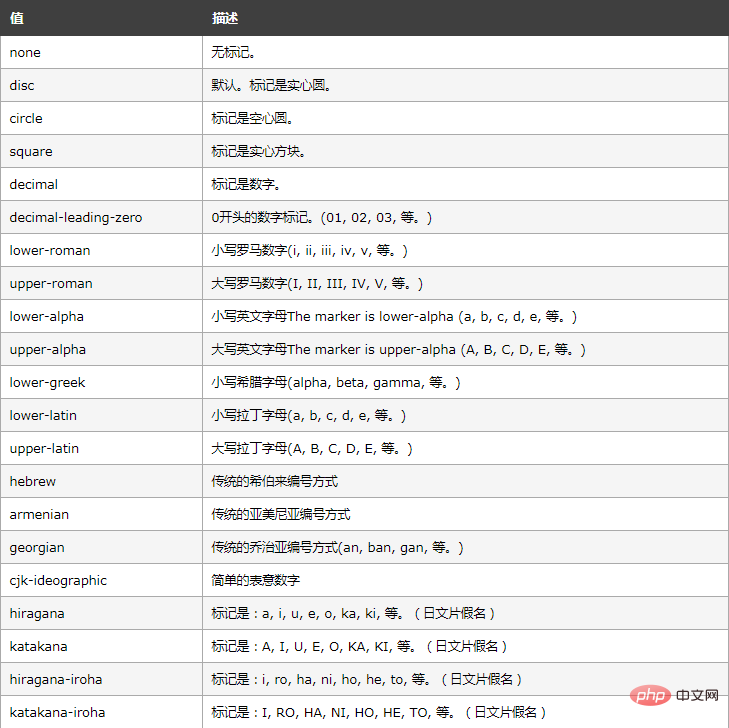
屬性值:

示例:
<html> <head> <style type="text/css"> ul.circle { list-style-type: circle; } ul.square { list-style-type: square; } ol.upper-roman { list-style-type: upper-roman; } ol.lower-alpha { list-style-type: lower-alpha; } </style> </head> <body> <p>Type circle:</p> <ul class="circle"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>Type square:</p> <ul class="square"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>Type upper-roman:</p> <ol class="upper-roman"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <p>Type lower-alpha:</p> <ol class="lower-alpha"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> </body> </html>
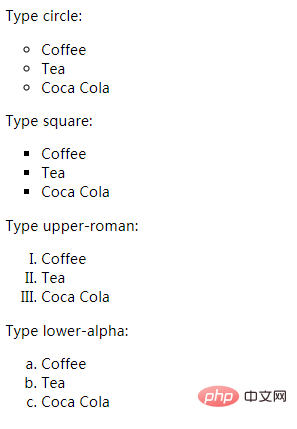
效果:

推薦學習:html視頻教程
 站長資訊網
站長資訊網