html給字體加粗的方法是,給需要設置加粗效果的文本添加一對<strong>標簽就可以了,例如【<strong>加粗文本</strong>】。<strong>標簽是一個短語標簽,用來定義計算機程序的樣本重要的文本。

本文操作環境:windows10系統、html 5、thinkpad t480電腦。
在html中我們要將一段文本加粗,不需要借助于css中的font-weight屬性等。我們只需要給文本添加一對<strong>標簽就可以了,它的作用就是加粗文本,使用起來非常方便。
<strong> 標簽是一個短語標簽,用來定義計算機程序的樣本重要的文本。
與此類似的標簽還有:
-
<em> 呈現為被強調的文本。
-
<strong> 定義重要的文本。
-
<dfn> 定義一個定義項目。
-
<code> 定義計算機代碼文本。
-
<samp> 定義樣本文本。
代碼示例:
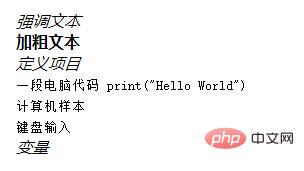
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文網(php.cn)</title> </head> <body> <em>強調文本</em><br> <strong>加粗文本</strong><br> <dfn>定義項目</dfn><br> <code>一段電腦代碼 print("Hello World")</code><br> <samp>計算機樣本</samp><br> <kbd>鍵盤輸入</kbd><br> <var>變量</var> </body> </html>
我們來看下運行效果:

相關視頻分享:html視頻教程
 站長資訊網
站長資訊網