選擇器有::root、:not、:only-child、:first-child、:last-child、:empty:target、:nth-child(n)、nth-last-child(n)、:nth-of-type(n)等。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
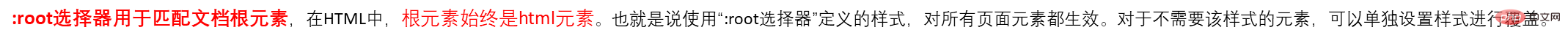
:root選擇器 :匹配文檔根元素

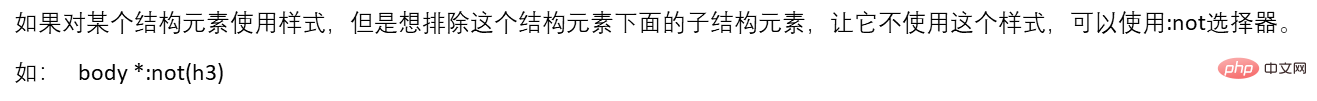
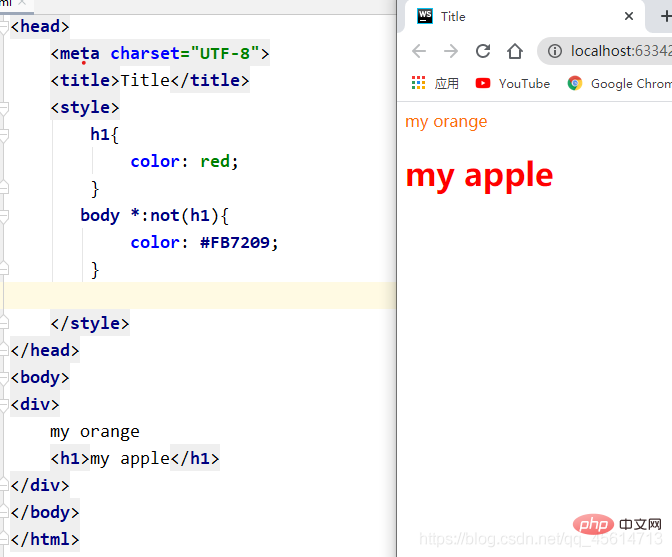
:not 選擇器:首先得向該結(jié)構(gòu)元素需要排除的子結(jié)構(gòu)元素設置樣式才有效果
Example:

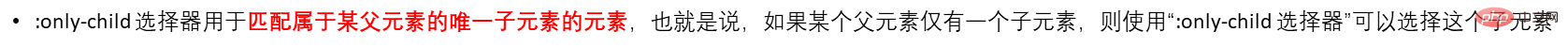
:only-child:

first-child、:last-child:

:nth-child(n)、nth-last-child(n):

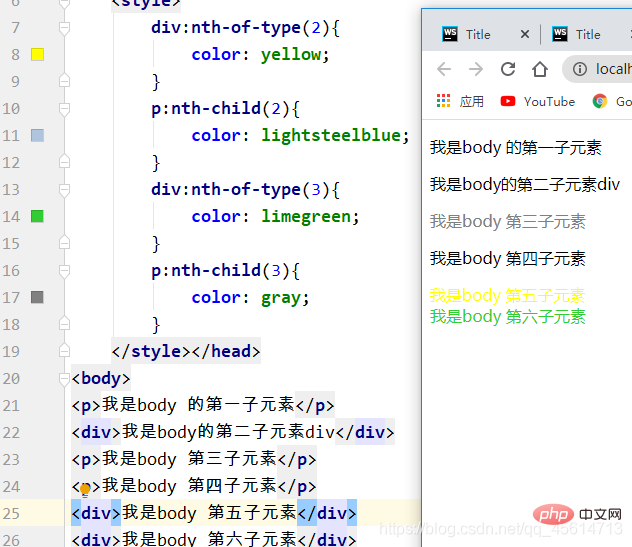
:nth-of-type(n)、nth-last-of-type(n):

:nth-child(n)與:nth-of-type(n)的區(qū)別

7、:empty::empty選擇器用來選擇沒有子元素或文本內(nèi)容為空的所有元素。
8、:target::target選擇器用于為頁面中的某個target元素(該元素的id被當做頁面中的超鏈接來使用)指定樣式。只有用戶單擊了頁面中的超鏈接,并且跳轉(zhuǎn)到target元素后,:target選擇器所設置的樣式才會起作用。
推薦學習:css視頻教程
 站長資訊網(wǎng)
站長資訊網(wǎng)