在CSS中,可以利用text-shadow屬性來設置字體發光效果;該屬性可為文本添加陰影效果,設置陰影的水平偏移量和垂直偏移量為0,增大陰影模糊的距離,即可以達到字體外發光的效果。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,可以利用text-shadow屬性來設置字體發光效果。
text-shadow屬性為文本添加陰影效果,語法如下:
text-shadow: h-shadow v-shadow blur color;
-
h-shadow: 水平陰影的位置(陰影水平偏移量),可為負值,必需
-
v-shadow: 垂直陰影的位置(陰影垂直偏移量),可為負值,必需
-
blur: 陰影模糊的距離(默認為0),可選
-
color: 陰影顏色(默認為當前字體顏色),可選
乍一看,text-shadow 屬性僅僅是用來設置文本陰影的,似乎并不能實現字體發光效果。
其實不然,這正是 text-shadow 屬性的精妙之處。
當陰影的水平偏移量和垂直偏移量都為0時,陰影就和文本重合了
這時,如果增大陰影模糊的距離,就可以達到字體外發光的效果了。
當然,為了使外發光更加酷炫,還需要使用到 text-shadow 的另一個特性: 同時設置多個陰影(使用逗號分隔設置多個陰影)
代碼示例:
HTML代碼
<div class="container"> <p>xinpureZhu</p> </div>
CSS代碼
body { background: #000; } .container { width: 600px; margin: 100px auto 0; } p { font-family: 'Audiowide'; text-align: center; color: #00a67c; font-size: 7em; -webkit-transition: all 1.5s ease; transition: all 1.5s ease; } p:hover { color: #fff; -webkit-animation: Glow 1.5s ease infinite alternate; animation: Glow 1.5s ease infinite alternate; } @-webkit-keyframes Glow { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #00a67c, 0 0 70px #00a67c, 0 0 80px #00a67c, 0 0 100px #00a67c, 0 0 150px #00a67c; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #00a67c, 0 0 35px #00a67c, 0 0 40px #00a67c, 0 0 50px #00a67c, 0 0 75px #00a67c; } } @keyframes Glow { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #00a67c, 0 0 70px #00a67c, 0 0 80px #00a67c, 0 0 100px #00a67c, 0 0 150px #00a67c; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #00a67c, 0 0 35px #00a67c, 0 0 40px #00a67c, 0 0 50px #00a67c, 0 0 75px #00a67c; } }
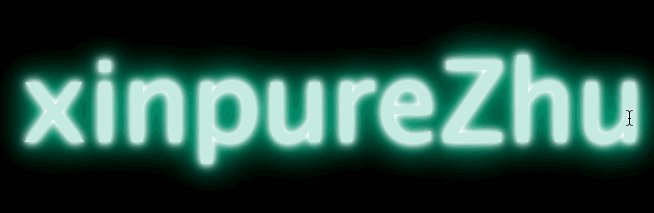
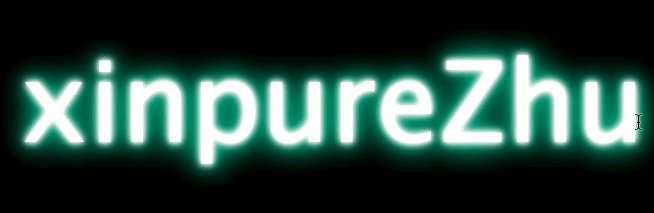
效果示圖

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網