Node.js項目中如何安裝和使用ESLint?本篇文章給大家介紹一下在 Node.js 應用程序中使用 ESLint的方法。

【推薦學習:《nodejs 教程》】
ESLint 是一個開源 JavaScript linting 實用程序,它可以幫助我們規范代碼,克服開發人員的一些意想不到錯誤,因為 JavaScript 是弱類型的語言。
Javascript 社區中有很多規范化選項,比如 JSHint 和 JSCS,用于代碼 linting,包括今天我們要講的 ESLint。
ESLint 旨在使所有規則完全可插入。這是它產生的主要原因之一。它允許開發人員創建自己的 linting 規則。ESLint 官方指南中提供的每個規則都是獨立的規則,開發人員可以在任何時候決定是否使用特定的規則。
安裝
對于項目目錄的本地安裝:
$ npm i eslint -D
對于工作系統中的全局安裝:
$ npm i eslint -g
安裝好后,我們就可以通過終端中的 eslint 命令使用 ESLint。
配置
最簡單的配置方法是設置一個 .eslintrc JSON 文件,其中可以描述所有的 linting 規則。
.eslintrc 的一個示例:
{ "env": { "node": true, "browser": true }, "globals": { "exampleGlobalVariable": true }, "rules": { "no-console": 0, "space-infix-ops": "error", "quotes": ["error", "single", { "avoidEscape": true, "allowTemplateLiterals": true }], "space-before-blocks": ["error", "always"], "semi": ["error", "never"] }, "plugins": [] }
主要字段:
parse— 指定解析器parserOptions— 指定解析器選項env— 指定腳本的運行環境root— 為true時,停止向上查找父級目錄中的配置文件globals— 腳本在執行期間訪問的額外的全局變量rules— 在此處添加您的自定義規則
如果全局安裝了 eslint,我們還可以使用以下命令生成配置文件:
$ eslint --init
在其他情況下,如果您已在本地將其安裝到項目中,則需要在終端中輸入:
$ ./node_modules/.bin/eslint --init
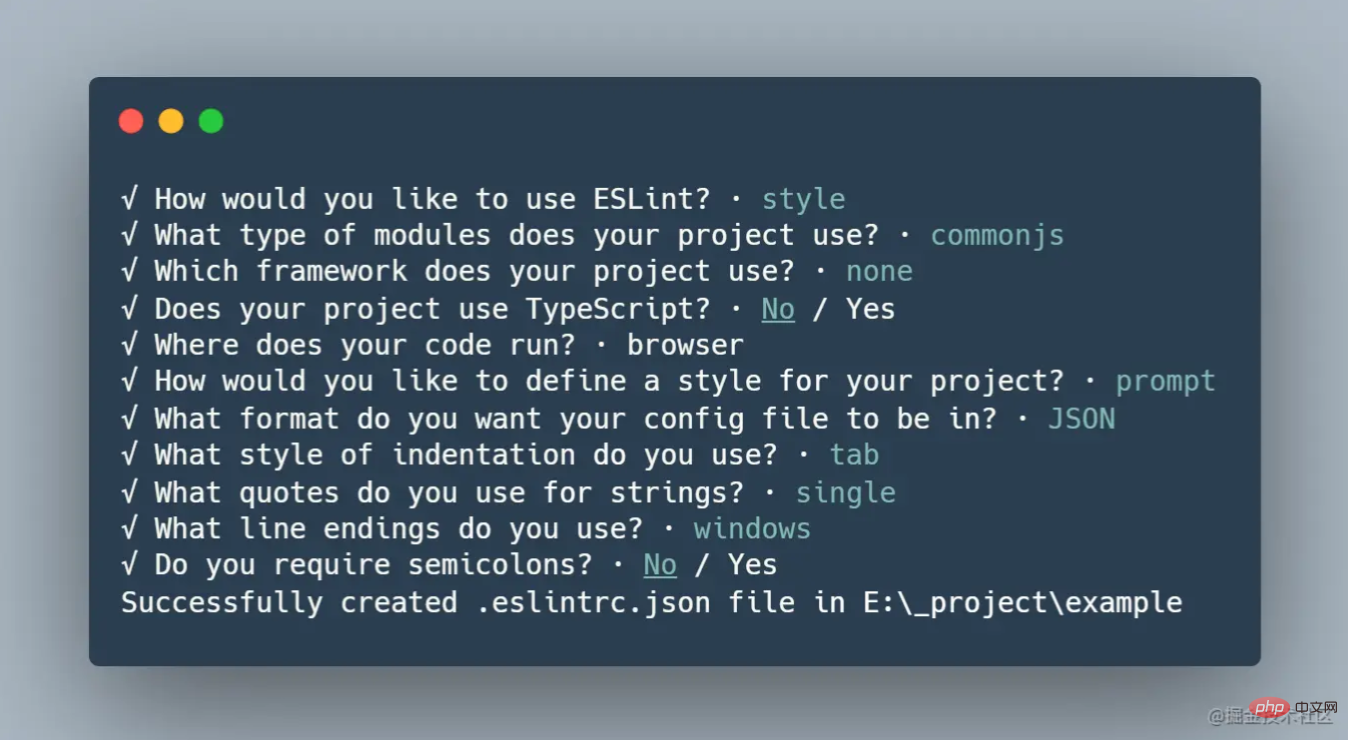
在這兩種情況下,都會提示您生成 .eslintrc 文件的一組基本規則。

上述提示后生成的文件示例:
{ "env": { "browser": true, "commonjs": true, "es2021": true }, "extends": "eslint:recommended", "parserOptions": { "ecmaVersion": 12 }, "rules": { "indent": [ "error", "tab" ], "linebreak-style": [ "error", "windows" ], "quotes": [ "error", "single" ], "semi": [ "error", "never" ] } }
有關配置的詳細信息,請閱讀:
http://eslint.org/docs/user-guide/configuring
為了方便運行,我們可以在項目的 package.json,在 scripts 字段里面添加以下腳本:
{ "scripts" : { "lint": "eslint **/*.js", "lint-html": "eslint **/*.js -f html -o ./reports/lint-results.html", "lint-fix": "eslint --fix **/*.js" } }
我們將該規則應用于以下文件:
var a = 1; console.log(1);
執行 npm run lint 后將出現以下信息:

ESLint 提示已經很明顯了:3 個錯誤。第一行和第二行的最后又額外的分號錯誤,a 被賦值但從未使用。
并且提示使用 --fix 選項修復錯誤和警告,有 2 個錯誤是可以修復的。現在,使用 npm run lint-fix 修復它,a 的去留就看自己手動更改。
你還可以運行 npm run lint-html 命令,將檢查結果寫入一個網頁文件。

配置文件優先級
如果您按上面的步驟一步步來,你會可能已經知道,ESLint 支持幾種格式的配置文件。
現在存在一個問題,如果同個目錄下有多個 ESLint 文件,它們會如何執行,優先級如何?
ESLint 源碼中給出了我們答案,其優先級配置如下:
const configFilenames = [ ".eslintrc.js", ".eslintrc.yaml", ".eslintrc.yml", ".eslintrc.json", ".eslintrc", "package.json" ]
.eslintrc.js > .eslintrc.yaml > .eslintrc.yml > .eslintrc.json > .eslintrc > package.json
規則
ESLint 中的規則是單獨添加的。默認情況下不強制執行任何規則。您必須明確指定規則,然后才會為 linting 過程啟用它。
打開官方文檔查找完整的規則列表:
http://eslint.org/docs/rules/
在決定要包含哪些規則之后,您必須設置這些錯誤級別。每個錯誤級別可定義如下:
0— 關閉規則,相當于off1— 打開規則作為警告,相當于warn2— 打開規則作為錯誤,相當于error
錯誤和警告之間的區別在于 eslint 完成時將具有的退出代碼。如果發現任何錯誤,eslint 將以 1 退出代碼退出,否則將以 0 退出。
如果您在生成步驟中進行 lint,這允許您控制哪些規則應破壞您的生成,哪些規則應視為警告。
環境
您正在編寫的代碼可能適用于特定環境,例如,您可能正在使用 Express 框架在 Node.js 應用程序中編寫 REST API,并且該應用程序的前端將在 Vue/React 中構建。
兩個不同的項目、兩個不同的環境,它們都可以在一個文件中具有單獨的 eslint 配置,即使客戶端和服務器位于一個被視為項目根目錄的項目目錄下。
它是如何完成的?
通過在 .eslintrc 的 "env" 部分將環境 id 設置為 true。
ESLint CLI
ESLint 附帶一個命令行界面(CLI),用于 lint 文件或目錄。
$ eslint index.js
前面示例中我們已經看到,運行命令后生成的輸出將按文件分組,并將指定 line:column 警告/錯誤、錯誤原因以及每個故障的規則名稱。
將 ESLint 與您喜歡的編碼風格結合使用
ESLint 個人并不提倡任何編碼風格。您可以設置 .eslintrc 文件以使用您喜歡的樣式規則強制編碼樣式。
您還可以將 ESLint 與樣式指南(如 Airbnb、JavaScript 標準風格)一起使用。
你還必須使用額外的插件,例如:
- Airbnb 的插件
eslint-config-airbnb-base。 - JavaScript 標準風格 eslint-config-standard
- 一些流行庫的插件:Vue | React
團隊規范
AlloyTeam 給出的 React/Vue/TypeScript 項目的漸進式 ESLint 配置(eslint-config-alloy),以下貼出 React 的一小部分配置:
module.exports = { parserOptions: { babelOptions: { presets: ['@babel/preset-react'], }, }, plugins: ['react'], rules: { /** * 布爾值類型的 propTypes 的 name 必須為 is 或 has 開頭 * @reason 類型相關的約束交給 TypeScript */ 'react/boolean-prop-naming': 'off', /** * <button> 必須有 type 屬性 */ 'react/button-has-type': 'off', /** * 一個 defaultProps 必須有對應的 propTypes * @reason 類型相關的約束交給 TypeScript */ 'react/default-props-match-prop-types': 'off', /** * props, state, context 必須用解構賦值 */ 'react/destructuring-assignment': 'off', /** * 組件必須有 displayName 屬性 * @reason 不強制要求寫 displayName */ 'react/display-name': 'off', // ... } }
您可以參考該團隊的一些配置,應用到自己的項目中。
 站長資訊網
站長資訊網