上一篇文章中我們了解了為元素設置背景圖像的方法,請看《css如何為元素設置背景圖像》。這次我們來了解一下使用background-origin屬性定位元素背景圖像的方法,有需要的可以參考參考。
在上一篇文章中我們有提到background-origin這個屬性,但是小編沒有說,這次就來說說這個屬性。
我們來看一個小例子。
<style> div{ background-image: url("images/2.jpg"); background-repeat:no-repeat; background-position:left; background-origin:content-box; width: 600px; height: 400px; border: 2px solid red; } </style> </head> <body><div> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> <p>為了顯示,表明這個一個p元素</p> </div> </body>
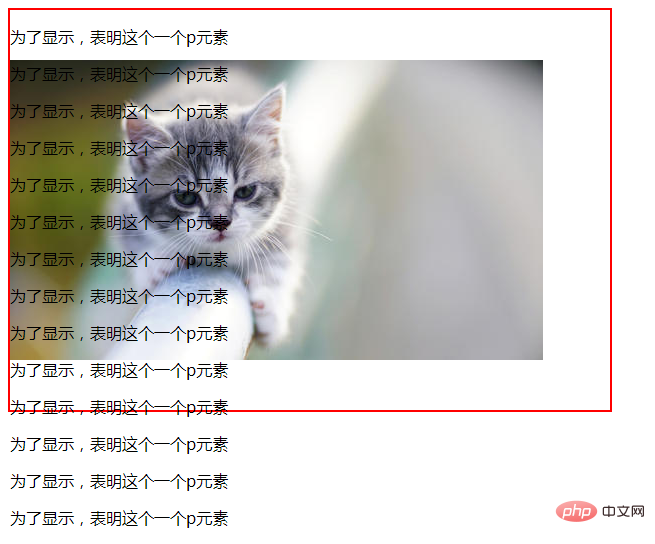
這個小例子的結果是

我們看一下這個效果,為了方便觀察,我將元素的大小用邊框線給標注出來了,紅色的那個就是div元素的邊框線。奇怪的事情發生了呢,為什么我的背景圖沒有在左上方顯示,而是往下移動了呢?原來是因為使用了background-origin這個屬性啊。
我們來看看這個屬性吧。
background-origin規定了指定背景圖片background-image屬性的原點位置的背景相對區域。這個屬性也規定background-position 屬性相對于什么位置來定位。
需要注意的是:
如果背景圖像的background-attachment屬性為 "fixed",則該屬性沒有效果。
看看這個屬性的語法吧。
background-origin: padding-box|border-box|content-box;
其中padding-box代表的是背景圖像相對于內邊距框來定位;border-box代表的是背景圖像相對于邊框盒來定位;content-box代表的是背景圖像相對于內容框來定位。
推薦學習:css視頻教程
 站長資訊網
站長資訊網