在上一篇《如何用前端三劍客創建漂亮的倒計時效果》中給大家介紹了如何HTML、css、javascript實現倒計時效果,有需要的朋友可以學習了解一下~
本文的重點內容則是教大家怎么在不使用<table>標簽的情況下創建表!
首先大家應該都知道HTML是用于創建網頁的標準標記語言,HTML允許使用<table>標記創建表;但其實在層疊樣式表(CSS)的幫助下,不使用標簽也可以在HTML中創建表!
因為有各種可用的 CSS 框架,例如 BootStrap、Foundation、Pure、Bulma、UI kit、Materialize CSS、Semantic UI、Spectre 等等。
其中Bootstrap則是使用非常廣泛的 CSS 框架。Bootstrap的網格系統有一個內建的flexbox,是一個一維布局模型,在界面中提供了項目之間的空間分布和強大的對齊功能。
下面就通過使用 CSS 的 BootStrap 框架創建表格
代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>創建表</title> <!--Linking the BootStrap CDN--> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity= "sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> <style type="text/css"> div { text-align: center; } #heading { font-weight: 700; } </style> </head> <body> <div class="container"> <h1 class="text-center display-4">示例表格</h1> <div class="row border border-dark bg-success" id="heading"> <div class="col-3 border border-dark">Id</div> <div class="col-3 border border-dark">姓名</div> <div class="col-3 border border-dark">性別</div> <div class="col-3 border border-dark">工資</div> </div> <div class="row border border-dark"> <div class="col border border-dark">101</div> <div class="col border border-dark">張三</div> <div class="col border border-dark">男</div> <div class="col border border-dark">50000</div> </div> <div class="row border border-dark bg-info"> <div class="col border border-dark">102</div> <div class="col border border-dark">李四</div> <div class="col border border-dark">女</div> <div class="col border border-dark">30000</div> </div> <div class="row border border-dark"> <div class="col border border-dark">103</div> <div class="col border border-dark">王二</div> <div class="col border border-dark">男</div> <div class="col border border-dark">40000</div> </div> <div class="row border border-dark bg-info"> <div class="col border border-dark">104</div> <div class="col border border-dark">趙五</div> <div class="col border border-dark">女</div> <div class="col border border-dark">45000</div> </div> </div> </body> </html>
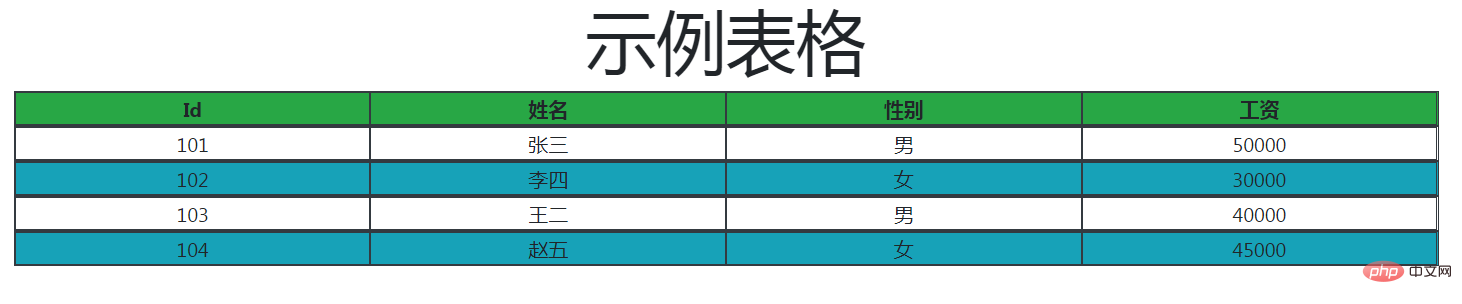
效果如下所示:

注釋:
Bootstrap CDN是一個公共內容交付網絡,使用戶能夠從其服務器遠程加載 CSS、JavaScript 和圖像。BootStrap CDN 鏈接到代碼以訪問內置 CSS 庫類。
Containers容器用于居中和水平填充實際內容。
Rows行封裝了列。
Columns 列是行的直接子項。內容必須放在列中。沒有指定寬度的列會自動顯示為等寬列。我們可以明確指定列寬,也可以為不同的屏幕尺寸分配不同的寬度。我們可以使用預定義的實用程序類(如 bg-success、bg-info、bg-danger、bg-warning)、樣式表或內聯樣式為不同的行或列指定背景顏色。
Border是 BootStrap 中的一個預定義類,用于在單元格周圍創建邊框。此外,還有幾個邊框實用程序類(如 border-dark、border-light、border-danger、border-success、border-warning)可通過賦予顏色或邊框寬度來進一步增強外觀和感覺。
相關教程推薦:《javascript基礎教程》《bootstrap教程》《HTML視頻教程》
 站長資訊網
站長資訊網