
最近正在學習微信小程序開發,也是與兩個同學一起合作著手仿做得物APP微信小程序。這里主要分享一下我的學習過程及踩過的一些坑,希望對您有所幫助。
開發準備
- 微信開發者工具
- VScode代碼編輯器
- 得物APP微信小程序
- 有贊vant組件庫
- 阿里巴巴矢量圖標庫
- markman(取色量距)
總體架構
- 該項目基于小程序云開發,使用的模板是云開發快速啟動模板由于是個全棧項目,前端使用小程序所支持的wxml + wxss + js開發模式,命名采用BEM命名規范。后臺則是借助云數據庫進行數據管理。【相關學習推薦:小程序開發教程】
項目中我負責的部分主要如下(一些數據為固定數據寫在config中,js文件通過module.exports暴露,需要引用時在頁面對應js頭部引入,例const {} = require('../../../../config/buys'))。項目中我使用的較多vant組件,需要在構建npm包時引入vant,詳情可見有贊vant的npm安裝。頁面使用第三方組件時須在對應json文件中聲明,為了不做重復工作可直接在app.json中聲明。例:("usingComponents": "van-search": "@vant/weapp/search/index"})
|-config 對應數據 |-assem.js |-buys.js |-detail.js |-kind.js |-search.js |-pages |-buy_page |-page |-assem 篩選排序頁 |-buy 購買首頁 |-detail 商品詳情頁 |-kinds 品牌分類頁 |-produce 鑒別簡介頁 |-search 搜索頁
項目規劃
- 在做該小程序之前,我先是分析每個頁面對應功能,了解這款小程序的交互細節,清楚數據集合數據項。這樣大概可以分為分析頁面,創建數據集合,解構頁面基本布局,數據綁定及跳轉四步來展開。
參照得物APP微信小程序,下面是我的小程序的tabBar。(有點糙,但是還能看)

"tabBar": { "selectedColor": "#000000", "borderStyle": "white", "backgroundColor": "#fff", "list": [ { "text": "購買", "pagePath": "pages/buy_page/page/buy/buy", "iconPath": "images/buy.png", "selectedIconPath": "images/buy_active.png" }, { "text": "鑒別查詢", "pagePath": "pages/disting/disting", "iconPath": "images/disting.png", "selectedIconPath": "images/disting_active.png" }, { "text": "洗護", "pagePath": "pages/wash/wash", "iconPath": "images/wash.png", "selectedIconPath": "images/wash_active.png" }, { "text": "我", "pagePath": "pages/my_page/my/my", "iconPath": "images/my.png", "selectedIconPath": "images/my_active.png" } ] },
云數據庫
云數據庫是一種NoSQL數據庫。每一張表是一個集合。 對于我的項目部分,我主要建立了一個商品集合。
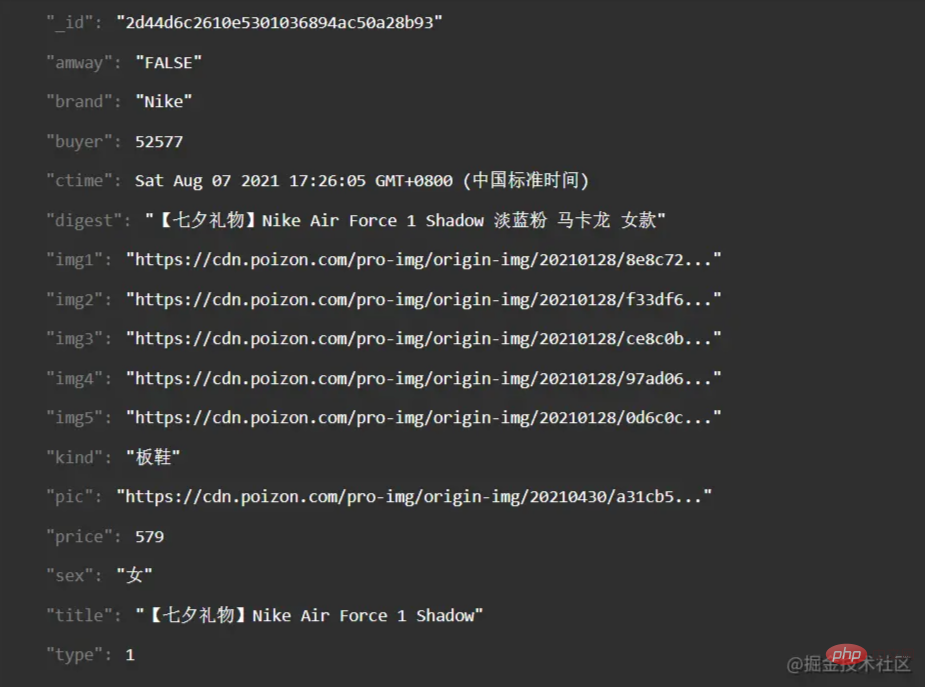
dewu_goods 商品表 用于存儲創商品的信息 - _id - amway 是否為推薦 - brand 品牌 - buyer 已購買人數 - ctime 數據創建時間 - digest 詳情介紹 - img 詳情圖 - pic 商品展示圖 - kind 種類 - price 價格 - sex 適應人群 - title 簡介 - type 首頁索引

建立數據集合后需修改數據權限才可正常訪問。

可對在數據庫中進行這些操作,注意導入數據格式需要是.csv或.json文件,可先用excel表格建立數據集合如何轉化成對應格式文件直接導入數據庫。

const db = wx.cloud.database() //云數據庫 const dewuCollection = db.collection('dewu') //在js文件中導入數據集合
項目解構
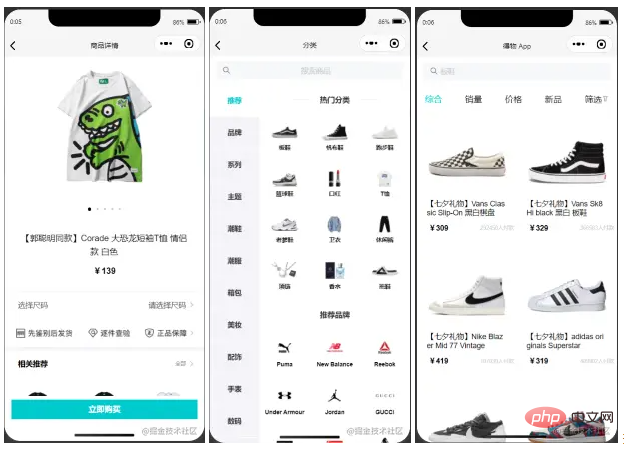
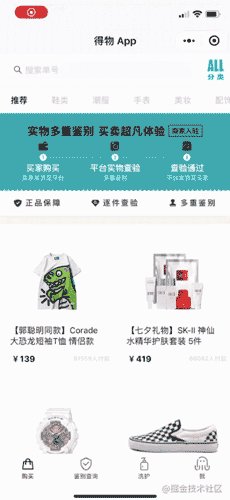
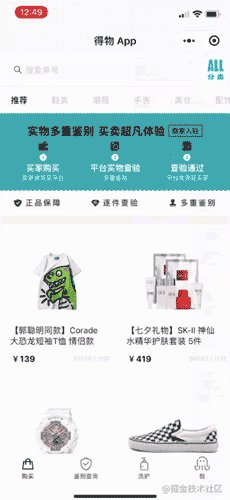
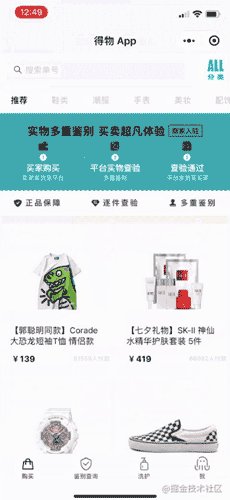
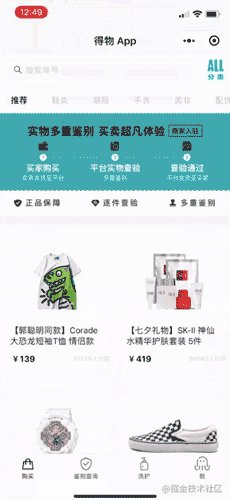
以下是我主要實現的得物APP小程序界面


接下來對每個頁面的細節進行解構。
購買首頁

購買首頁樣式

<view class="page"> <!-- 使用van-sticky設置dewu-hd吸頂 搜索欄--> <van-sticky> <!-- dewu-hd使用flex布局 --> <view class="dewu-hd"> <view class="dewu-hd-search" bindtap="gotoSearch"> <van-search placeholder="搜索單號" disabled /> </view> <view class="dewu-kinds" bindtap="kinds"><image src=""></image> </view> </view> </van-sticky> <!-- van-tabs實現購買頁導航及與內容頁對應 --> <van-tabs class="dewu-tabs"> <van-tab title="推薦"> <view class="dewu-tip"> <view class="dewu-tip-img-hd"><image src=""></image> </view> <!-- 使用van-grid布局設置邊框隱藏快速定位 --> <van-grid> <van-grid-item use-slot> <image style="" src=""></image> <text>正品保障</text> </van-grid-item> </van-grid> </view> <view class="van-items"> <van-grid class="van-grid-bd"> <!-- grid布局自定義van-grid-item樣式 --> <van-grid-item use-slot> <view class="item-img"><image src=""></image></view> <view class="item-text"> <span>{{}}</span> </view> </van-grid-item> </van-grid> </view> </van-tab> </van-tabs> </view>
商品項van-grid-item中采用絕對定位。tips中將direction屬性設置為horizontal,可以讓宮格的內容呈橫向排列。搜索框設置disabled屬性為禁用狀態解決單擊自動聚焦的問題。在使用van-grid布局時自定義每一項的屬性需設置use-slot屬性,否則不生效。
這個頁面布局并不復雜,不過我在寫這個布局時還是遇到了坑(感覺是自己跳進去的 我太了)。在做dewu-hd吸頂時我是直接用van-sticky包起來實現,但是實際效果是tabs也需要固定在dewu-hd下面。這里不可以使用同上的方法,實際效果會使得整個van-tabs吸頂導致頁面無法滑動。其實在這里只需要給van-tabs添加一個sticky屬性并且設置offset-top,注意這兩個屬性需一起使用才能生效。
獲取商品項
async onLoad() { this.proData() //獲取推薦數據項 this.shoeData() //獲取鞋類數據項 }, proData() { const {data} = await dewuCollection .where({ amway: db.command.eq('TRUE') }) .field({ //獲取指定數據項,提升性能 _id:true, pic:true, title:true, buyer:true, price:true }) .get() // console.log(data); this.setData({ produces: data, }) } shoeData() { let data1 = await dewuCollection .where({ type: 1 }) .get() // console.log(data1.data); this.setData({ shoes: data1.data }) }
綁定詳情頁
gotoDetail(e) { // console.log(e); wx.navigateTo({ url: '/pages/buy_page/page/detail/detail?id='+e.currentTarget.dataset.id, }) },
利用商品_id屬性唯一,當設定數據項id等于_id時跳轉到詳情頁且展示對應數據。
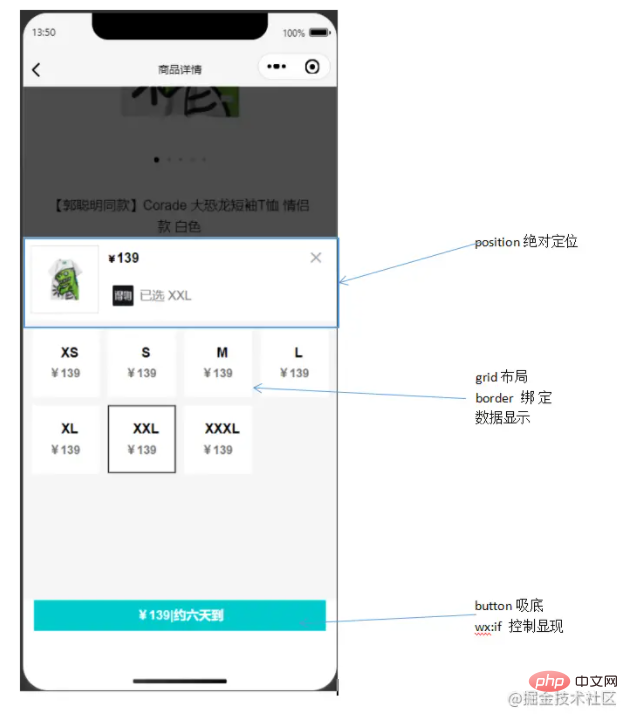
商品詳情頁

商品詳情頁樣式

<view class="page"> <!-- 頭部 滑塊及標題 --> <view class="detail_hd"> <swiper class="swiper__hd"> <swiper-item class="swiper_hd"></swiper-item> </swiper> <view class="dots1"> <view class="{{current==index?'active':''}}"></view> </view> <view class="detail_hd-title">{{img.digest}}</view> <view class="detail_hd-price"> <text id="p2">¥{{img.price}}</text> </view> </view> <van-cell class="size" bind:click="showPopup1"> <view class="size-l">選擇尺碼</view> <view class="size-r">請選擇尺碼</view> <image class="ricon" style="width:26rpx;height:26rpx;" src=""></image> </van-cell> <!-- flex布局 每一個swiper-item包含三項 --> <view class="detail_bd"> <swiper></swiper></view> <van-goods-action> <button>立即購買</button> </van-goods-action> </view>
整體分為detail_hd和detail_bd兩部分。自定義swiper需設置dot對應展示圖片并更改樣式,circular屬性設置是否啟用滑塊切換動畫,這里使用三目運算符判斷是否添加新的樣式類名。在定義商品價格的樣式的時候可以通過first-letter偽元素來定義¥符號樣式。引用組件van-goods-action使得購買按鈕吸底。

<van-popup closeable position="bottom" custom-style="height: 75%"> <view class="detail_size-hd"> <view class="detail_size-hd-img"> <image bindtap="previewImage" mode="aspectFit" src="{{img.pic}}"> </image> </view> <view class="detail_size-hd-price"> <text style="font-size:25rpx;">¥</text> <text wx:if="{{activeSizeIndex==-1}}">--</text> <text wx:if="{{activeSizeIndex==index}}">{{item.price}}</text> </view> <view> <image src=""></image> <text wx:if="{{activeSizeIndex==-1}}">請選擇商品</text> <text wx:if="{{activeSizeIndex==index}}">已選 {{item.size}}</text> </view> </view> <!-- 尺碼布局 --> <view class="detail_size-bd"> <van-grid square gutter="10"> <van-grid-item> <view class="size"> <text id="p3">{{item.size}}</text> <text id="p4">¥{{item.price}}</text> </view> </van-grid-item> </van-grid> </view> <view> <button>{{}}</button> </view> </van-popup>
使用van-popup組件,給對應標簽設置事件即可綁定彈出。例:<van-cell bind:click="showPopup"></van-cell>。三目運算符設置默認樣式并且控制選中邊框樣式,設置closeable屬性啟用關閉按鈕。square設置van-grid-item為方形,gutter設置格子間距。

<van-sticky sticky offset-top="{{ 180 }}"> <view class="head"> <view class="detail_produce-hd">
 站長資訊網
站長資訊網