uniapp適配到微信小程序需要注意些什么?下面本篇文章給大家分享一些uniapp適配到微信小程序注意事項(xiàng),希望對大家有所幫助!

uniapp我也是第一次玩,官網(wǎng)說可以一次編碼,多端發(fā)布。說實(shí)話,一開始我是懷疑的。不過,走到現(xiàn)在,app已經(jīng)開發(fā)好、h5頁面也接近完成。現(xiàn)在要生成小程序了,想想就很激動。。
在hbuilderx上運(yùn)行到小程序,看到了熟悉的有膠囊的登錄界面我很激動,登錄進(jìn)去一看。結(jié)果首頁的按鈕全沒了,底部的tabbar也沒了。。這還只是第一步,已經(jīng)嚴(yán)重打擊了我的信心。我有一種第一次吃螃蟹被夾住的感覺!好在uniapp還是挺靠譜,最后我翻遍了社區(qū)資料,最終解決了這些問題。后面還遇到了其他的問題,我總結(jié)了一下,權(quán)當(dāng)經(jīng)驗(yàn)分享了。一次開發(fā),多端發(fā)布,是真的名不虛傳!
一、v-if避坑
看uniapp官方文檔上,v-if是支持多端支持的。小程序上僅支持微信小程序,用hbuilderx運(yùn)行到小程序后就會變成微信的指令語法wx:if。這里有個(gè)坑,要特別注意!
v-if指令表達(dá)式
如果指令表達(dá)式為json對象,而只要你的對象的屬性值中包含有null,那就要注意了,這里如果你按常規(guī)做法,如下:
<view v-if="a.b"></view> //a對象 { "b": "ss", "c": null }
你的代碼運(yùn)行到小程序是會有問題的,這個(gè)view組件會編譯出但是無法渲染出來,在app及h5上是可以正常顯示的。目前沒找到是什么原因,有種說法是與js的上古時(shí)期的bug有關(guān)(typeof(null) == "object")。微信小程序的最新內(nèi)核是基于他們自研的MWEB內(nèi)核,應(yīng)該也是基于chromium改造,不知道為啥這里反應(yīng)很不相同?!詫異中。。
正確寫法應(yīng)該是樣:
<view v-if="a.b!==null"></view> //a對象 { "b": "ss", "c": null }
二、view的zindex
這也是一個(gè)沒找到原因的坑,我原來代碼是這樣,也是app、h5正常,但是運(yùn)行到小程序,不行,點(diǎn)了沒反應(yīng):
<view><view><view @click="todo"></view></view></view>
看得出來套了幾層,最后怎么解決的?直接把在最里面的那個(gè)view的zindex值給稍大一些就可以了!微信小程序的套路沒太明白怎么回事。如果你也遇到了,給zindex就可以了!
三、綁定對象的屬性值不支持函數(shù)
在微信小程序里,對象的屬性值不能為函數(shù)對象,這個(gè)就很不好玩了。做前端開發(fā)經(jīng)常會傳遞復(fù)雜對象,像屬性值為函數(shù)也是很常見的。我這個(gè)場景是給一個(gè)table組件傳遞columns,有些列會有動態(tài)渲染需求,比如根據(jù)值返回圖片、按鈕,這很常見,現(xiàn)在好了,無法傳函數(shù),那我這個(gè)怎么動態(tài)轉(zhuǎn)換呢?
我這里提供的方案是把這些轉(zhuǎn)換函數(shù)放在一個(gè)全局混入對象中,如果全局混入了,相當(dāng)于所有組件都會擁有這些函數(shù),這里在給table組件傳columns對象時(shí),對應(yīng)的“函數(shù)”對象只用給個(gè)函數(shù)名就行了。好了,問題來了,我table組件在解析columns對象時(shí),怎么通過函數(shù)名找到對應(yīng)函數(shù),然后再調(diào)用呢?本來用eval()就很容易實(shí)現(xiàn),結(jié)果微信小程序連這個(gè)函數(shù)也禁用了!!行吧,已經(jīng)走到這一步了,其實(shí)替代方案也是有的,看步驟!
1、全局混入
創(chuàng)建一個(gè)全局混入對象,當(dāng)然如果你有其他的數(shù)據(jù)有用,也可以混入到計(jì)算屬性中,結(jié)構(gòu)跟vue組件類似。
module.exports = { computed: { }, methods: { tmtemp(row) { if (row.tm && row.tm != null) { return `<span style="text-align:center;">${row.tm}</span>` } else { return '-' } } } }
2、傳方法名
看這個(gè)例子,template這里按前面提到的方案,只能給函數(shù)名tmtemp。
columns: [{ title: "測站編碼", // key: "stcd" format: { names: ["stcd"], template: '<span style="word-break: break-all">#stcd#</span>' } }, { title: '測站名稱', key: 'stnm' }, { title: '最后一次上報(bào)時(shí)間', // key: 'tm', format: { names: ['tm'], codeChange: true, //傳函數(shù)名 template: 'tmtemp' } }, { title: '在線狀態(tài)', // key: 'onlinestate', width: '146', format: { names: ['onlinestate'], codeChange: true, //傳函數(shù)名 template: 'onlinetemp' } } ]
3、eval替代方案
這有個(gè)開源的eval函數(shù),這里是地址,把源碼下載到本地,在tabale組件引用
import {binding} from "@/_utils/binding.js"
table組件解析的時(shí)候就這樣用:
function(row,col){ if (col.format.codeChange) {//rpneval.calCommonExp tempHTML = binding.eval('tem($0)',[row],{tem:this[col.format.template]}); } }
簡單解釋下,binding.eval函數(shù)有三個(gè)參數(shù),第一個(gè)是模板,tem可以隨意取名,指代函數(shù)名;第二個(gè)是傳入的參數(shù),放在數(shù)組里;第三個(gè)就是一個(gè)函數(shù)名匹配對象,this[col.format.template]就是前面?zhèn)鬟^來的函數(shù)名。
4、存儲常量參數(shù)
如果在小程序的組件中,傳過去的函數(shù)需要用到當(dāng)前組件里的參數(shù),這個(gè)就不太好傳了,因?yàn)閠able組件里只會傳入row(列表行數(shù)據(jù)對象)、col(列名)這種參數(shù),所以如果要用到組件內(nèi)的其他參數(shù)傳到table組件,一般要提到全局,可以給到狀態(tài)管理,也可以給全局屬性,看需要了。
四、小程序分包、上傳
小程序?yàn)榱肆己眯阅艿挠脩趔w驗(yàn),對小程序的上傳發(fā)布有要求。對于微信小程序,上傳時(shí),項(xiàng)目代碼總大小不能超過16M,小程序還有一個(gè)分包的概念,要求各個(gè)分包大小不能超過2M。這里可以參考官方文檔進(jìn)行分包,細(xì)節(jié)我就不復(fù)述了。項(xiàng)目分完了包之后,pages.json中的配置應(yīng)該是像這樣,我直接從官方文檔拷貝了一個(gè)例子:
{ "pages":[ "pages/index", "pages/logs" ], "subpackages": [ { "root": "packageA", "pages": [ "pages/cat", "pages/dog" ] }, { "root": "packageB", "name": "pack2", "pages": [ "pages/apple", "pages/banana" ] } ] }
packageA與packageB就是分包,主包是除了subPackages里的內(nèi)容,其他所有的內(nèi)容都是主包,pages只是部分內(nèi)容 ,包括第三方庫、樣式及靜態(tài)文件默認(rèn)情況下都是會在主包里。一般建議主包的pages中就只留tabbar對應(yīng)的頁面,其他的放分包的中,像這樣:

光這些還不夠,因?yàn)橹靼鼥|西太多。還有什么要注意的地方呢?以下是要點(diǎn):
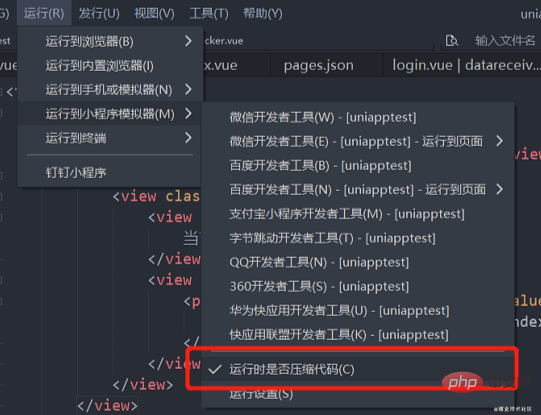
1、使用hbuilderx自帶壓縮

如圖,運(yùn)行到小程序時(shí)將“運(yùn)行時(shí)是否壓縮代碼”勾選就可以了,這樣基本可以壓縮掉一大半占用空間。
2、將局部引用文件分到對應(yīng)分包
代碼壓縮了,但是主包還是很大怎么辦,給主包分點(diǎn)東西出來!舉個(gè)例子,在components文件夾下都是引用的三方組件,可以把這些組件分到各個(gè)分包里。這里要注意下分包原則,后面都以此為準(zhǔn),官方文檔也有說明,我這里總結(jié)下:
- 公共組件或者公共資源,就是各個(gè)包都會用到的,要放在類似components這樣的公共文件里不能動
- 分包中單獨(dú)用到的組件,可以放在各自的分包里
- 主包可以引用分包中的文件,分包無法引用其他分包的東西,只能引用自己包里和主包里的東西
3、static文件夾內(nèi)只放靜態(tài)文件
這里有個(gè)要注意的地方:uni-app的編譯器會編譯40k以下的文件為base64方式。uni-app編譯器是不會編譯static里面的內(nèi)容的,所以,這里面只能放靜態(tài)文件,像圖片這種可以放里面;其他的像樣式文件,字體這種就不行了,你得從static中移出來,就放在分包里,主包也可以調(diào)用得到。

像這樣,看著是有點(diǎn)別扭,但是沒辦法,為了小程序,為了能跨多端,只能犧牲長相了。其實(shí)我一開始并沒有想到要分包,后面有經(jīng)驗(yàn)了就可以在項(xiàng)目設(shè)計(jì)時(shí)就想好分包,這樣各個(gè)分包有專門的作用,不至于看著別扭了。
4、壓縮vendor.js文件
vendor.js這個(gè)是小程序里面所有第三方庫的壓縮包,這個(gè)一般不小,要壓縮這個(gè),官方有說明方法,這里提一下,在package.json里加上這段,注意得是cli創(chuàng)建的項(xiàng)目才會有用。
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
好了,關(guān)于uniapp項(xiàng)目運(yùn)行到微信小程序,要注意的地方就總結(jié)這么多,希望對你有用!不得不承認(rèn),學(xué)會用uniapp還是挺省事的,值得學(xué)習(xí)!
推薦:《uniapp教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)