在css中,可以利用background-size屬性來讓背景圖片變小,該屬性可以控制背景圖片的大小,只需要給背景元素添加“background-size:寬度值 高度值;”樣式即可。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用background-size屬性來讓背景圖片變小。
background-size屬性用于指定背景圖片大小。語法格式如下:
background-size: length|percentage|cover|contain;
| 值 | 描述 |
|---|---|
| length | 設(shè)置背景圖片高度和寬度。第一個值設(shè)置寬度,第二個值設(shè)置的高度。如果只給出一個值,第二個是設(shè)置為 auto(自動) |
| percentage | 將計算相對于背景定位區(qū)域的百分比。第一個值設(shè)置寬度,第二個值設(shè)置的高度。如果只給出一個值,第二個是設(shè)置為"auto(自動)" |
| cover | 此時會保持圖像的縱橫比并將圖像縮放成將完全覆蓋背景定位區(qū)域的最小大小。 |
| contain | 此時會保持圖像的縱橫比并將圖像縮放成將適合背景定位區(qū)域的最大大小。 |
示例:
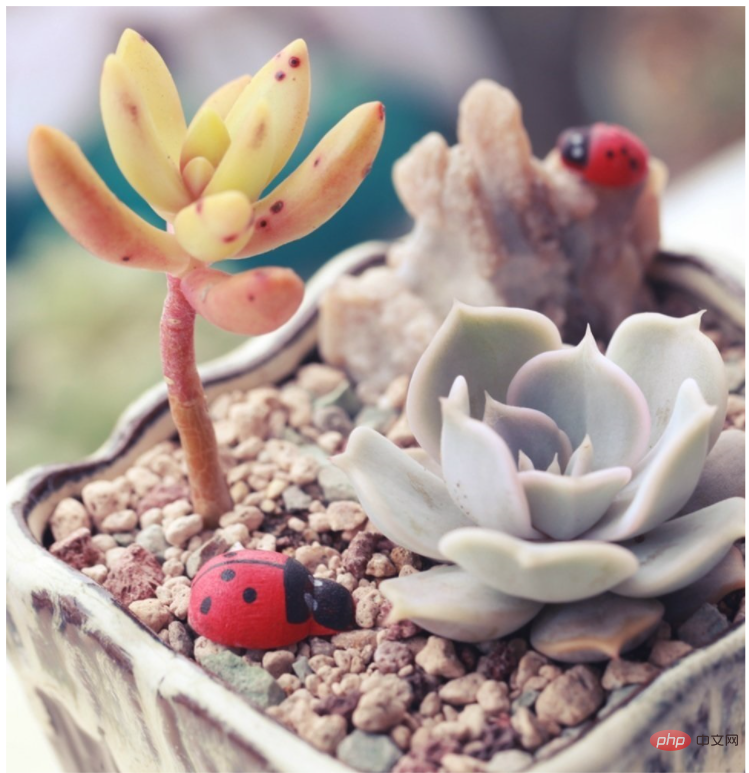
給div元素添加一個背景圖片
<!DOCTYPE html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> div{ width: 100%; height: 1000px; background: url(img/1.jpg) no-repeat; } </style> </head> <body> <div></div> </body> </html>
效果圖:

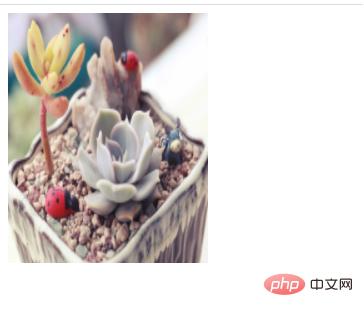
下面使用background-size屬性可以控制背景圖片的大小
div{ width: 100%; height: 1000px; background: url(img/1.jpg) no-repeat; background-size:200px 250px; }
效果圖:

推薦教程:《CSS視頻教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)