css中有3種樣式:1、行內樣式,將css樣式代碼寫在HTML標簽的style屬性中;2、內部樣式,將css樣式代碼寫HTML文檔head部分的“<style>”標簽對中;3、外部樣式,將css樣式代碼寫在外部的“.css”文件中。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS即層疊樣式表(Cascading Style Sheets),是一種用來表現HTML或XML等文件樣式的計算機語言,是一種標準的樣式表語言,用于描述網頁的表現(即布局和格式)。
CSS樣式主要包含以下三種類型:
1、行內樣式
行內樣式就是把 CSS 樣式直接放在代碼行內的標簽中,一般都是放入標簽的style屬性中。語法:
<標記 style="樣式的屬性名1:樣式的屬性值1;屬性名2:屬性值2;......"></標記>
由于行內樣式直接插入標簽中,故是最直接的一種方式,同時也是修改最不方便的樣式。
示例:針對段落、<h2> 標簽、<em> 標簽、<strong>標簽以及 <div> 標簽,分別應用 CSS 行內樣式。
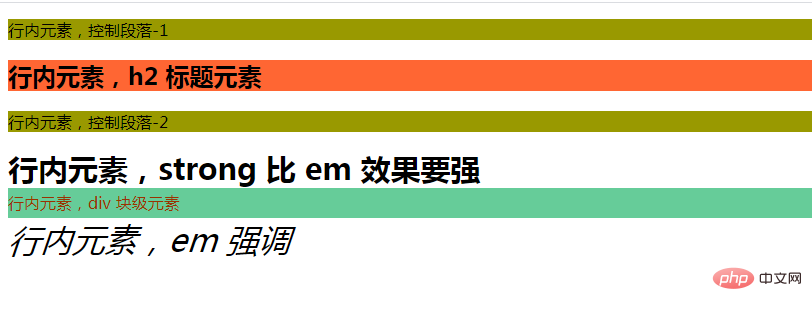
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>行內樣式</title> </head> <body> <p style="background-color: #999900">行內元素,控制段落-1</p> <h2 style="background-color: #FF6633">行內元素,h2 標題元素</h2> <p style="background-color: #999900">行內元素,控制段落-2</p> <strong style="font-size:30px;">行內元素,strong 比 em 效果要強</strong> <div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行內元素,div 塊級元素</div> <em style="font-size:2em;">行內元素,em 強調</em> </body> </html>
效果圖:

可以看出:兩個段落 <p> 標簽,雖內容不同,但使用一樣的背景色設置,卻添加兩次 CSS 行內屬性設置背景色 background-color: #999900。這樣即增加了頁面體積,也不方便后期的修改。
行內元素雖然編寫簡單,但存在以下缺陷:
-
每一個標簽要設置樣式都需要添加 style 屬性。
-
與過去網頁制作者將 HTML 的標簽和樣式糅雜在一起的效果,不同的是現在是通過 CSS 編寫行內樣式,過去釆用的是 HTML 標簽屬性實現的樣式效果,雖方式不同但結果是一致的:后期維護成本高,即當修改頁面時需要逐個打開網站每個頁面一一修改,根本看不到 CSS 所起到的作用。
-
添加如此多的行內樣式,頁面體積大,門戶網站若釆用這種方式編寫,那將浪費服務器帶寬和流量。
2、內部樣式
將 CSS 寫在網頁源文件的頭部,即在 <head> 和 <head> 之間,通過使用 HTML 標簽中的 <style> 標簽將其包圍,其特點是該樣式只能在此頁使用,解決行內樣式多次書寫的弊端。
<style> 選擇器 {屬性名:屬性值;屬性名:屬性值;......} </style>
示例:為段落設置內嵌式樣式書寫方法,減少代碼量。
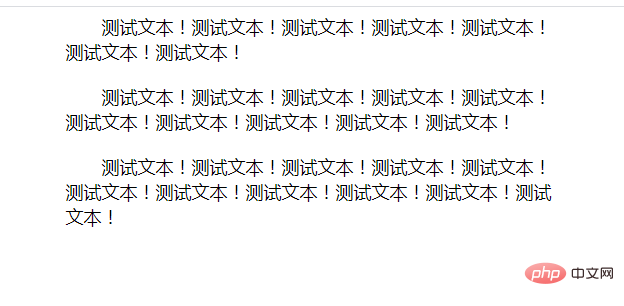
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>內部樣式</title> <style type="text/css"> p { text-align: left;/*文本左對齊*/ font-size: 18px;/*字體大小 18 像素*/ line-height: 25px;/*行高 25 像素*/ text-indent: 2em;/*首行縮進2個文字大小空間*/ width: 500px;/*段落寬度 500 像素*/ margin: 0 auto;/*瀏覽器下居中*/ margin-bottom: 20px;/*段落下邊距 20 像素*/ } </style> </head> <body> <p>測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!</p> <p>測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!</p> <p>測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!測試文本!</p> </body> </html>
效果圖:

3、外部樣式
如果 CSS 樣式被放置在網頁文檔外部的文件中,則稱為外部樣式表,一個 CSS 樣式表文檔就表示一個外部樣式表。
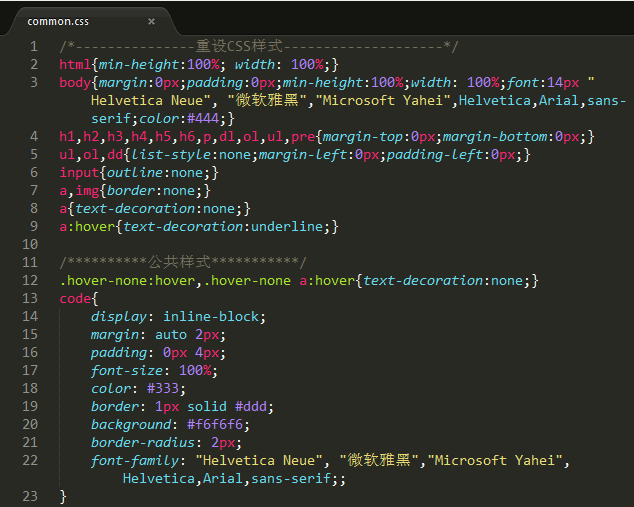
實際上,外部樣式表也就是一個文本文件,擴展名為.css。當把CSS樣式代碼復制到一個文本文件中后,另存為.css文件,則它就是一個外部樣式表。
如下圖所示:

外部樣式表可以通過HTML 的 <link> 標簽或者@import 命令導入到 HTML 文檔中。
語法:
<link type="text/css" rel="stylesheet" href=".css文件url" /> @import css文件; @import 'css文件'; @import "css文件"; @import url(css文件);
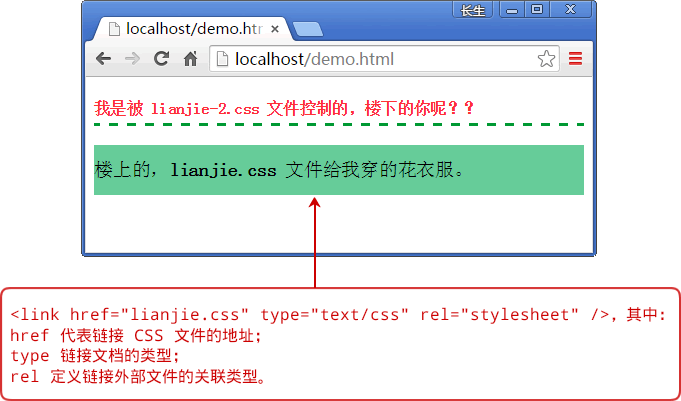
示例1:使用<link> 標簽
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link href="lianjie.css" type="text/css" rel="stylesheet" /> <link href="lianjie-2.css" type="text/css" rel="stylesheet" /> </head> <body> <p>我是被 lianjie-2.css 文件控制的,樓下的你呢??</p> <h3>樓上的,<span>lianjie.css</span> 文件給我穿的花衣服。</h3> </body> </html>

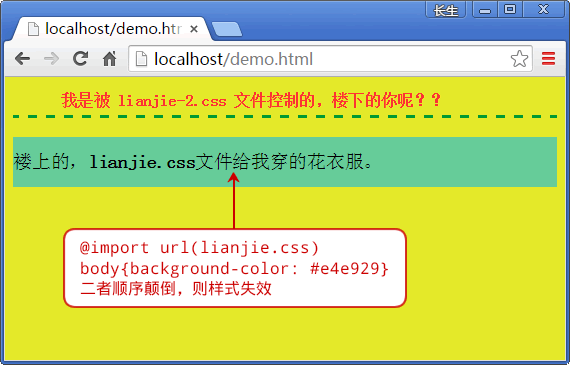
示例2:使用@import 命令
<!DOCTYPE html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> @import url(lianjie.css); @import url(daoru.css); body { background-color: #e4e929; } </style> </head> <body> <div> <p>我是被 lianjie-2.css 文件控制的,樓下的你呢??</p> <h3>褸上的,<span>lianjie.css</span>文件給我穿的花衣服。</h3> </div> </body> </html>

推薦教程:《CSS視頻教程》
 站長資訊網
站長資訊網