css中可用background-repeat屬性設置背景圖的平鋪方式,當值為“repeat”可向垂直和水平方向重復平鋪,為“repeat-x”可向水平方向重復平鋪,為“repeat-y”可向垂直方向重復,為“no-repeat”則不重復。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
默認情況下,如果一幅背景圖像不足以占滿整個容器時,就會在水平方向和垂直方向重復,以填滿整個容器。然而,有時候卻希望背景圖像只出現一次,或只在某個方向上重復。
這時,就可以通過 background-repeat屬性來定義背景圖像如何重復,即背景圖像的平鋪方式,可選值有 repeat | repeat-x | repeat-y | space | round | no-repeat,默認值為 repeat。不同取值的含義見下表:
| 屬性值 | 含義 |
|---|---|
| repeat | 默認值,圖像在水平方向和垂直方向都重復以填滿容器 |
| repeat-x | 圖像只在水平方向重復以填滿容器 |
| repeat-y | 圖像只在垂直方向重復以填滿容器 |
| space | 圖像向兩端對齊重復以填滿容器,多余空間用空白代替 |
| round | 圖像向兩端對齊重復以填滿容器,多余空間通過圖像拉伸來填充 |
| no-repeat | 不重復,圖像只顯示一次 |
默認情況下,背景圖像的填充區域為元素的 padding-box 區域,而背景圖像平鋪之后,其填充區域將是元素的 border-box 區域。
background-repeat屬性需要 2 個參數,如果提供 2 個參數,第一個用于水平方向,第二個用于垂直方向。如果只提供 1 個參數,則同時用于水平方向和垂直方向。特殊值 repeat-x 和 repeat-y除外,因為 repeat-x 相當于 repeat no-repeat,repeat-y 相當于 no-repeat repeat,即 repeat-x 和 repeat-y 就等價于提供了 2 個參數值。
為了清楚了解 background-repeat屬性在不同取值下的表現,這里針對每個取值定義了一個類,然后把它們分別應用到一個容器。
HTML代碼如下:
<div class="no-repeat"></div> <div class="repeat-x"></div> <div class="repeat-y"></div> <div class="repeat"></div> <div class="space"></div> <div class="round"></div> ———————————————— 版權聲明:本文為CSDN博主「ixygj197875」的原創文章,遵循CC 4.0 BY-SA版權協議,轉載請附上原文出處鏈接及本聲明。 原文鏈接:https://blog.csdn.net/ixygj197875/article/details/79333143
CSS代碼如下:
div { width: 100px; height: 120px; border: 1px dashed #888; background-image: url(bg.png); } .repeat-x { background-repeat: repeat-x; } .repeat-y { background-repeat: repeat-y; } .repeat { background-repeat: repeat; } .space { background-repeat: space; } .round { background-repeat: round; } .no-repeat { background-repeat: no-repeat; }
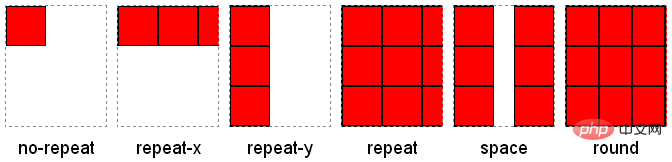
上述代碼中,容器的寬度為 100px、高度為 120px,背景圖像的寬度和高度都是 40px。為了能夠清楚可見背景圖像的范圍,這里給容器增加了 1px 的虛線框,給背景圖像增加了 1px 的黑色邊框。運行結果如圖 4?27 所示:

background-repeat屬性效果圖
從上圖可以看出,圖像都是按原始尺寸進行重復,來填滿容器。在水平方向上,當容器的寬度不是背景圖像寬度的整數倍時:如果取值為 space,多余空間用空白填充;如果取值為 round,背景圖像會被縮放;如果為其他值,最后一幅圖像可能不完整。垂直方向同理。
 站長資訊網
站長資訊網