javascript中filter的作用是創(chuàng)建一個新的數(shù)組,且新數(shù)組中的元素是通過檢查指定數(shù)組中符合條件的所有元素,其使用語法是“array.filter(function(currentValue,index,arr)…)”。

本文操作環(huán)境:Windows7系統(tǒng)、javascript1.8.5版、DELL G3電腦
javascript中filter的用法是什么?
filter() 方法創(chuàng)建一個新的數(shù)組,新數(shù)組中的元素是通過檢查指定數(shù)組中符合條件的所有元素。
注意: filter() 不會對空數(shù)組進行檢測。
注意: filter() 不會改變原始數(shù)組。
語法
array.filter(function(currentValue,index,arr), thisValue)
參數(shù)說明

示例:
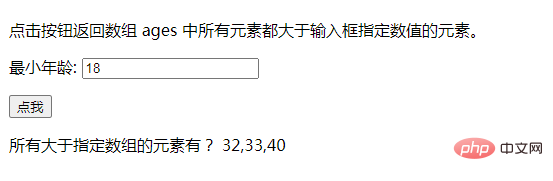
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>點擊按鈕返回數(shù)組 ages 中所有元素都大于輸入框指定數(shù)值的元素。</p> <p>最小年齡: <input type="number" id="ageToCheck" value="18"></p> <button onclick="myFunction()">點我</button> <p>所有大于指定數(shù)組的元素有? <span id="demo"></span></p> <script> var ages = [32, 33, 12, 40]; function checkAdult(age) { return age >= document.getElementById("ageToCheck").value; } function myFunction() { document.getElementById("demo").innerHTML = ages.filter(checkAdult); } </script> </body> </html>
效果如下:

推薦學(xué)習(xí):《javascript基礎(chǔ)教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)