jquery中能夠實現元素高度變化的函數:1、height(),可設置匹配元素的高度,語法“$(selector).height(高度值)”;2、css(),語法“$(selector).css("height","高度值")”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中能夠實現元素高度變化的函數
1、height()函數
height() 方法可設置匹配元素的高度。
語法:
$(selector).height(length)
-
length 可選。規定元素的高度。如果沒有規定長度單位,則使用默認的 px 單位。
示例:
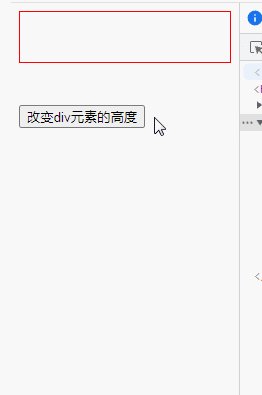
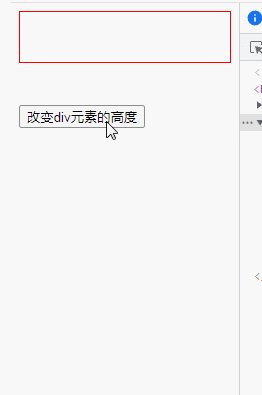
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("div").height(100); }); }); </script> <style type="text/css"> div { height: 50px; border: 1px solid red; } </style> </head> <body> <div></div> <br /><br /> <button>改變div元素的高度</button> </body> </html>

2、css()函數
css() 方法可設置匹配元素的樣式屬性。
語法:
$(selector).css(name,value)
示例:
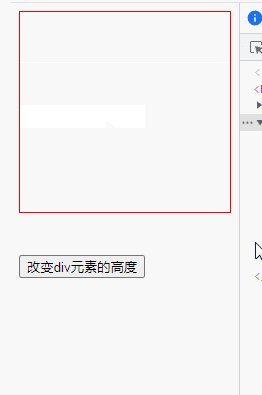
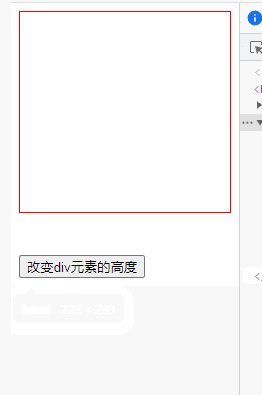
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("div").css("height","200px"); }); }); </script> <style type="text/css"> div { height: 50px; border: 1px solid red; } </style> </head> <body> <div></div> <br /><br /> <button>改變div元素的高度</button> </body> </html>

相關教程推薦:jQuery視頻教程
 站長資訊網
站長資訊網