設(shè)置單元格的高度寬度自適應(yīng)的方法:1、給單元格元素添加“width:寬度數(shù)值%;”樣式,使單元格元素的寬度自適應(yīng);2、給元素添加“height:高度數(shù)值vw;”樣式,使單元格元素的高度自適應(yīng)即可。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
css怎么設(shè)置單元格的高度寬度自適應(yīng)
在css中由于height是不固定的,所以不能直接使用height值。因此轉(zhuǎn)換思路使用width值來(lái)實(shí)現(xiàn)正方形的height賦值。所以理論上只要能夠?qū)挾葘傩詰?yīng)用在高度屬性的方法都可以。
所以我們可以用到vw單位,1 個(gè) vw 相當(dāng)于頁(yè)面寬度的 1%,比如頁(yè)面寬度是 1000px,那么 1vw就是 10px。
具體事例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <style> .shiying{ width: 30%; height: 30vw; } </style> <table class="shiying" border="1"> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> </table> </body> </html>
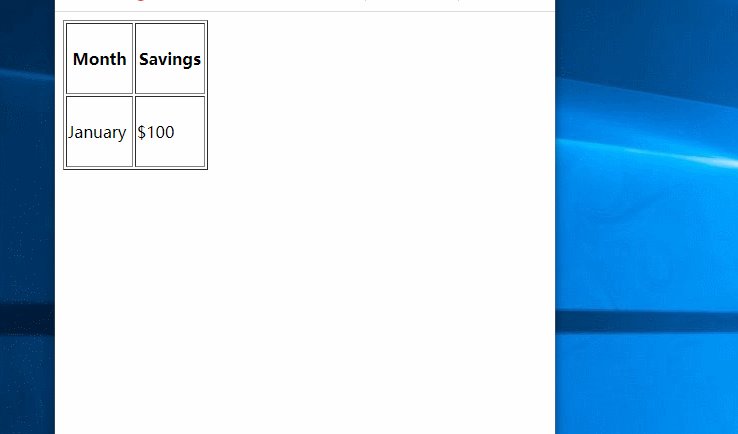
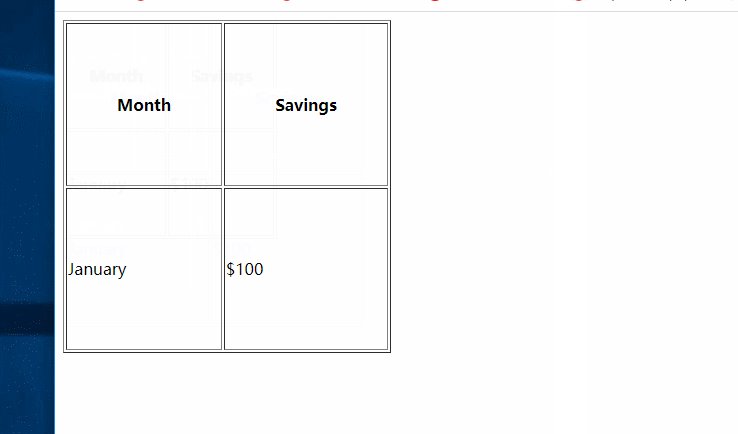
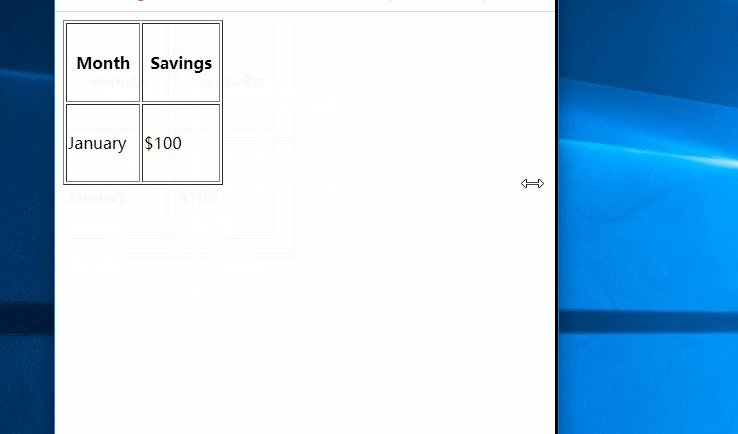
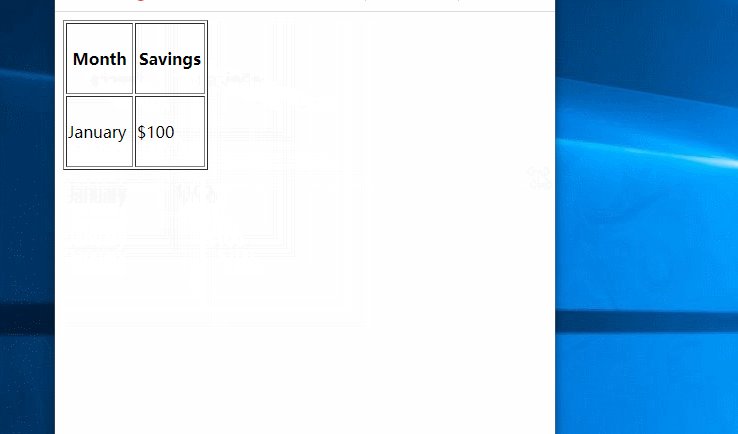
輸出結(jié)果:

(學(xué)習(xí)視頻分享:css視頻教程)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)