本篇文章給大家通過代碼實例來講解一下微信小程序canvas拖動元素功能的實現(xiàn)方法,希望對大家有所幫助!

創(chuàng)建畫布
<canvas type="2d" id="myCanvas" style="height: 600px; width: 500px;"></canvas>
data數(shù)據(jù)
// 鼠標狀態(tài) statusConfig : { idle: 0, //正常狀態(tài) Drag_start: 1, //拖拽開始 Dragging: 2, //拖拽中 }, // canvas 狀態(tài) canvasInfo : { // 圓的狀態(tài) status: 0, // 鼠標在在圓圈里位置放里頭 dragTarget: null, // 點擊圓時的的位置 lastEvtPos: {x: null, y: null}, },
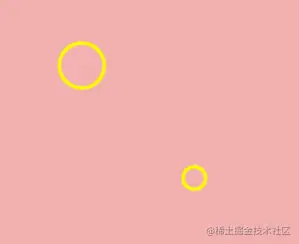
在畫布上畫兩個圓
onLoad: function (options) { // 設(shè)置畫布,獲得畫布的上下文 ctx this.getCanvas(); }, getCanvas(){ // 根據(jù)id獲取canvas元素,微信小程序無法使用document, 我們需要使用wx.createSelectorQuery()來代替 const query = wx.createSelectorQuery() query.select('#myCanvas') .fields({ node: true, size: true }) .exec((res) => { const canvas = res[0].node // 設(shè)置畫布的比例 canvas.width="500"; canvas.height="600"; const ctx = canvas.getContext('2d') // 在畫布上畫兩個圓,將ctx傳遞過去繪畫 this.drawCircle(ctx, 100, 100, 20); this.drawCircle(ctx, 200, 200, 10); // 將我們繪畫的信息保存起來,之后移動后需要清空畫板重新畫 var circles = [] circles.push({x: 100, y: 100, r: 20}); circles.push({x: 200, y: 200, r: 10}); // 不要忘記保存哦 this.setData({ circles }) }) }, // 畫圓 drawCircle(ctx, cx, cy, r){ ctx.save() ctx.beginPath() ctx.strokeStyle = 'yellow' ctx.lineWidth = 3 ctx.arc(cx, cy, r, 0, 2 * Math.PI) ctx.stroke() ctx.closePath() ctx.restore() },

給畫布設(shè)3個觸控事件
<canvas type="2d" id="myCanvas" bindtouchstart="handleCanvasStart" bindtouchmove="handleCanvasMove" bindtouchend="handleCanvasEnd" style="height: 600px; width: 500px;"> </canvas>
| 類型 | 觸發(fā)條件 |
|---|---|
| touchstart | 手指觸摸動作開始 |
| touchmove | 手指觸摸后移動 |
| touchcancel | 手指觸摸動作被打斷,如來電提醒,彈窗 |
| touchend | 手指觸摸動作結(jié)束 |
| tap | 手指觸摸后馬上離開 |
觸摸動作開始,若點擊點在圓中,改變canvasInfo中的信息
handleCanvasStart(e){ // 獲取點擊點的位置 const canvasPosition = this.getCanvasPosition(e); // 判斷點擊點的位置在不在圈里,如果不在返回false, 在返回圓的信息 const circleRef = this.ifInCircle(canvasPosition); const {canvasInfo, statusConfig} = this.data; // 在圓里的話,改變圓此時的狀態(tài)信息 if(circleRef){ canvasInfo.dragTarget = circleRef; //改變拖動狀態(tài) idle -> Drag_start canvasInfo.status = statusConfig.Drag_start; canvasInfo.lastEvtPos = canvasPosition; } this.setData({ canvasInfo }) }, // 獲取點擊點的位置 getCanvasPosition(e){ return{ x: e.changedTouches[0].x, y: e.changedTouches[0].y } }, // 看點擊點擊點是不是在圈里 ifInCircle(pos){ const {circles} = this.data; for( let i = 0 ; i < circles.length; i++ ){ // 判斷點擊點到圓心是不是小于半徑 if( this.getDistance(circles[i], pos) < circles[i].r ){ return circles[i] } } return false }, // 獲取兩點之間的距離(數(shù)學公式) getDistance(p1, p2){ return Math.sqrt((p1.x-p2.x) ** 2 + (p1.y-p2.y) ** 2) }
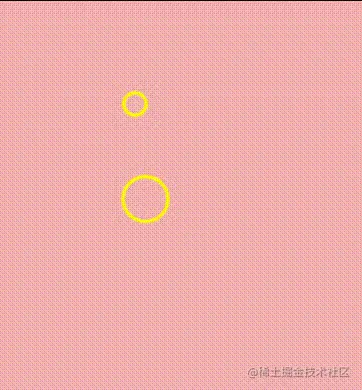
手指觸摸后移動 , 重新繪制圓
handleCanvasMove(e){ const canvasPosition = this.getCanvasPosition(e); const {canvasInfo, statusConfig, circles} = this.data; // 是拖拽開始狀態(tài),滑動的大小大于5(防抖) if( canvasInfo.status === statusConfig.Drag_start && this.getDistance(canvasPosition, canvasInfo.lastEvtPos) > 5){ // 改變拖動狀態(tài) Drag_start -> Dragging canvasInfo.status = statusConfig.Dragging; }else if( canvasInfo.status === statusConfig.Dragging ){ canvasInfo.dragTarget.x = canvasPosition.x; canvasInfo.dragTarget.y = canvasPosition.y; // 重新繪制 const query = wx.createSelectorQuery() query.select('#myCanvas') .fields({ node: true, size: true }) .exec((res) => { const canvas = res[0].node canvas.width="500"; canvas.height="600"; const ctx = canvas.getContext('2d') // 遍歷circles,把圓重新畫一遍 circles.forEach(c => this.drawCircle(ctx, c.x, c.y, c.r)) }) } this.setData({ canvasInfo, }) }
手指觸摸動作結(jié)束 ,改變 canvasInfo在狀態(tài)重新變成idle
handleCanvasEnd(e){ const {canvasInfo, statusConfig} = this.data; if( canvasInfo.status === statusConfig.Dragging ){ // 改變拖動狀態(tài) Dragging -> idle canvasInfo.status = statusConfig.idle; this.setData({ canvasInfo }) } }

跟著B站大佬一起學,不過微信小程序和html canvas的差距也已經(jīng)把我整抑郁了
【相關(guān)學習推薦:小程序開發(fā)教程】
 站長資訊網(wǎng)
站長資訊網(wǎng)