在css中,可以利用“vertical-align”屬性設置td元素的文本靠上顯示,該屬性用于設置元素的垂直對齊方式,當屬性的值為“text-top”時,會使文本靠上顯示,語法為“td{vertical-align:text-top;}”。

本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣設置td元素的文本靠上顯示
在使用table標簽創建表格時,有時候需要將單元格內的文字居頂端對齊,在css中,主要通過將vertical-align屬性設置為text-top來實現。下面舉例講解如何從css樣式表里設置表格內文字居頂端。
示例如下:
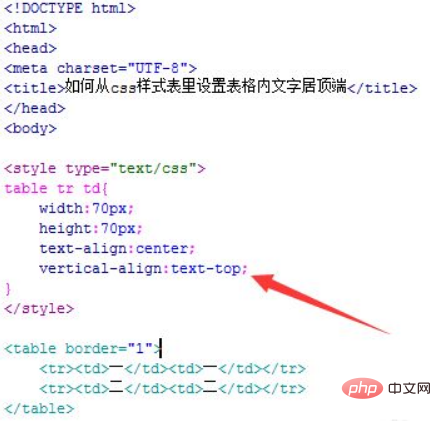
1、新建一個html文件,命名為test.html,用于講解如何從css樣式表里設置表格內文字居頂端。使用table標簽創建一個表格,并通過border屬性設置表格的邊框寬度為1px。在table標簽內使用tr標簽創建兩行,使用td標簽設置每行兩個單位格。
編寫標簽<style type="text/css"></style>,下面將在標簽內編寫css樣式。使用css設置td標簽的寬度和高度為70px,同時通過text-align屬性設置文字居中顯示。

2、在css標簽內,使用css中的vertical-align屬性,將其設置為text-top實現文字居頂端對齊。

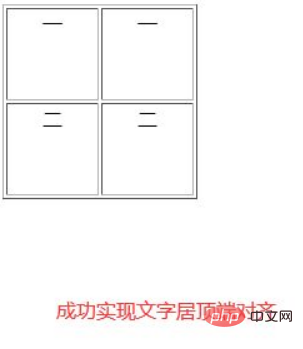
在瀏覽器打開test.html文件,查看實現的效果。

總結:
1、創建一個test.html文件。
2、在test.html文件內,創建一個兩行兩列的表格。
3、在css樣式中,對表格的td標簽,設置vertical-align屬性為text-top。
注意事項:
在css中,必須是對單元格td標簽使用vertical-align屬性,將其設置為text-top才能生效。
(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網