漸變是css3新增的圖片類型,用來代替圖片。CSS3定義了兩種類型的漸變:1、線性漸變,使用“linear-gradient()”函數定義;2、徑向漸變,使用“radial-gradient()”函數定義。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
作為CSS3新增的屬性,漸變也有著無窮的潛力。
一、簡介
??漸變是CSS3新增的圖片類型,用來代替圖片,它的好處有:
- 加快頁面的加載速度,減少帶寬的占用;
-
更加靈活。
CSS3 定義了兩種類型的漸變(gradients):
-
線性漸變(Linear Gradients)- 向下/向上/向左/向右/對角方向
-
徑向漸變(Radial Gradients)- 由它們的中心定義
二、線性漸變
??其實漸變的使用也挺常見的,例如導航欄:
background-image: linear-gradient(90deg,#0af,#0085ff)
??很顯然,這比純色的背景好看太多了。
??當然,有時間我們并不需要過渡效果:
background-image: linear-gradient(90deg,blue 100px,#FFF 100px,#FFF 200px,red 200px);
??對于線性漸變,除了linear-gradient,還有repeating-linear-gradient:
$c1: #fff; $c2: #DF5646; $c3: #1C78A4; background-image: repeating-linear-gradient(45deg, $c1, $c1 10px, $c2 10px, $c2 40px, $c1 40px, $c1 50px, $c3 50px, $c3 80px);
??由此可見,漸變并沒有那么簡單。
??這里肯定有人要問,還能玩出什么花樣?首先我們要明白漸變是一種圖片,那么再想想還有什么與圖片一起使用的CSS屬性?
$color: #122556; background-image: linear-gradient(45deg, $color 25%, transparent 25%, transparent 75%, $color 75%), linear-gradient(-45deg, $color 25%, transparent 25%, transparent 75%, $color 75%); background-size: 30px 30px;
??通過這個例子,是不是使用漸變的思路更加開闊了。不過這里還需要注意一點:
- 當你聲明多個漸變時,最先聲明的,離用戶越近。(這里就需要我們考慮遮蓋的問題,一般采用transparent);
??同樣,漸變也可以做動畫
@mixin menuaction($color) { background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%; &:hover { background-size: 100% 100%; color: #fff; } }
三、徑向漸變
徑向漸變由它的中心定義。
為了創建一個徑向漸變,你也必須至少定義兩種顏色節點。顏色節點即你想要呈現平穩過渡的顏色。同時,你也可以指定漸變的中心、形狀(圓形或橢圓形)、大小。默認情況下,漸變的中心是 center(表示在中心點),漸變的形狀是 ellipse(表示橢圓形),漸變的大小是 farthest-corner(表示到最遠的角落)。
語法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
| 值 | 描述 |
|---|---|
| shape | 確定圓的類型:
|
| size | 定義漸變的大小,可能值:
|
| position | 定義漸變的位置。可能值:
|
| start-color, …, last-color | 用于指定漸變的起止顏色。 |
示例:
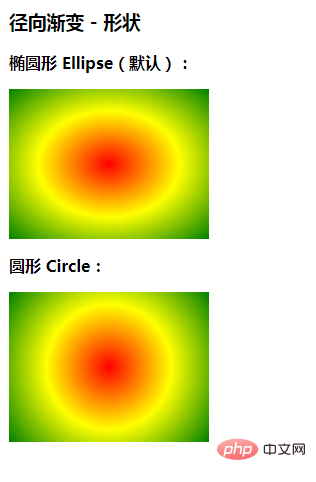
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #grad1 { height: 150px; width: 200px; background-color: red; /* 瀏覽器不支持的時候顯示 */ background-image: radial-gradient(red, yellow, green); /* 標準的語法(必須放在最后) */ } #grad2 { height: 150px; width: 200px; background-color: red; /* 瀏覽器不支持的時候顯示 */ background-image: radial-gradient(circle, red, yellow, green); /* 標準的語法(必須放在最后) */ } </style> </head> <body> <h3>徑向漸變 - 形狀</h3> <p><strong>橢圓形 Ellipse(默認):</strong></p> <div id="grad1"></div> <p><strong>圓形 Circle:</strong></p> <div id="grad2"></div> <p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持漸變。</p> </body> </html>

四、總結
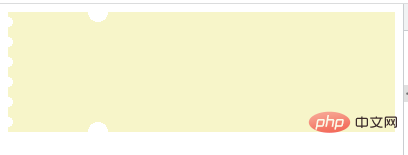
??最后以什么結束呢,哈哈最近各種優惠券,那我們用漸變的知識來搞張優惠券吧:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { width: 300px; height: 120px; background: radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247, 245, 201) 10px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247, 245, 201) 10px) no-repeat, linear-gradient(90deg, transparent 10px, rgb(247, 245, 201) 10px); background-size: 20px 20px, 20px 20px, 20px 20px, 20px 20px, 20px 20px, 20px 20px, 60px 60px, 60px 60px, 100% 100%; background-position: -10px 0, -10px 20px, -10px 40px, -10px 60px, -10px 80px, -10px 100px, 60px -30px, 60px 90px, left center; } </style> </head> <body> <div></div> </body> </html>

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網