html5的表單元素:1、“<datalist>”,規(guī)定輸入域的選項(xiàng)列表;2、“<keygen>”,規(guī)定用于表單的密鑰對(duì)生成器字段;3、“<output>”,用于不同類型的輸出(比如計(jì)算或腳本輸出)。

本教程操作環(huán)境:windows7系統(tǒng)、HTML5版、Dell G3電腦。
HTML5 有以下新的表單元素:
-
<datalist> -
<keygen> -
<output>
HTML5 <datalist> 元素
<datalist> 元素規(guī)定輸入域的選項(xiàng)列表。
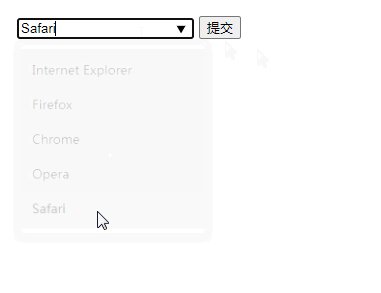
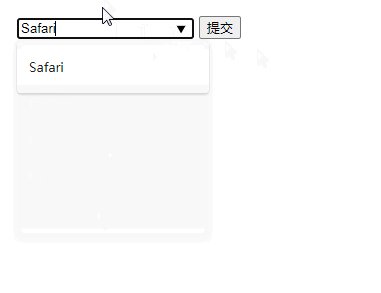
<datalist> 屬性規(guī)定 form 或 input 域應(yīng)該擁有自動(dòng)完成功能。當(dāng)用戶在自動(dòng)完成域中開始輸入時(shí),瀏覽器應(yīng)該在該域中顯示填寫的選項(xiàng):
使用 <input> 元素的列表屬性與 <datalist> 元素綁定。
<form action="#" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form>

HTML5 <keygen> 元素
<keygen> 元素的作用是提供一種驗(yàn)證用戶的可靠方法。
<keygen>標(biāo)簽規(guī)定用于表單的密鑰對(duì)生成器字段。
當(dāng)提交表單時(shí),會(huì)生成兩個(gè)鍵,一個(gè)是私鑰,一個(gè)公鑰。
私鑰(private key)存儲(chǔ)于客戶端,公鑰(public key)則被發(fā)送到服務(wù)器。公鑰可用于之后驗(yàn)證用戶的客戶端證書(client certificate)。
<form action="demo_keygen.php" method="get"> 用戶名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form>

屬性:
| 屬性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 使 <keygen> 字段在頁(yè)面加載時(shí)獲得焦點(diǎn)。 |
| challenge | challenge | 如果使用,則將 keygen 的值設(shè)置為在提交時(shí)詢問。 |
| disabled | disabled | 禁用 <keygen> 元素字段。 |
| form | form_id | 定義該 <keygen> 字段所屬的一個(gè)或多個(gè)表單。 |
| keytype | rsa dsa ec |
定義密鑰的安全算法。 |
| name | name | 定義 <keygen> 元素的唯一名稱。 name 屬性用于在提交表單時(shí)搜集字段的值。 |
HTML5 <output> 元素
<output> 元素用于不同類型的輸出,比如計(jì)算或腳本輸出:
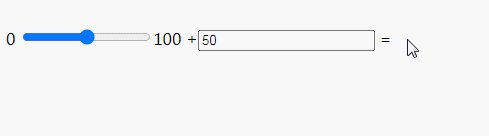
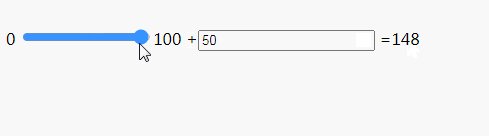
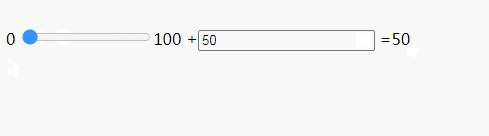
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>

屬性:
| 屬性 | 值 | 描述 |
|---|---|---|
| for | element_id | 描述計(jì)算中使用的元素與計(jì)算結(jié)果之間的關(guān)系。 |
| form | form_id | 定義輸入字段所屬的一個(gè)或多個(gè)表單。 |
| name | name | 定義對(duì)象的唯一名稱(表單提交時(shí)使用)。 |
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)