怎么利用Node.js進(jìn)行頁面跳轉(zhuǎn)?本篇文章給大家介紹一下基于Node實(shí)現(xiàn)html頁面跳轉(zhuǎn)的方法,希望對(duì)大家有所幫助!

問題描述
最近在使用Node.js和html學(xué)習(xí)頁面的相關(guān)知識(shí),在學(xué)習(xí)到頁面跳轉(zhuǎn)時(shí),出現(xiàn)了跳轉(zhuǎn)不成功的問題,在這里記錄下,供以后參考。
在Node.js中,主要使用express框架,前端則使用html。
項(xiàng)目代碼結(jié)構(gòu)
該小Demo主要涉及四個(gè)文件,包括:
-
main.js:該部分為起始文件,是整個(gè)項(xiàng)目的入口文件;
-
main.html:該部分是主頁面的html文件;
-
new.html:要跳轉(zhuǎn)頁面的html文件;
-
router.js:路由文件,用來根據(jù)URL及參數(shù)給出具體的操作;
-
node_modules:存放相關(guān)模塊的文件夾。
注:main.html和new.html兩個(gè)在views文件夾下。
相關(guān)模塊配置
使用npm分別install以下三個(gè)模塊:
- express
- art-template
- express-art-template
構(gòu)建main.js
代碼部分如下:
const express = require('express') const app = express() const router = require('./router') app.engine('html',require('express-art-template')) app.use(router) app.listen(3000,() => { console.log('successful...') })
實(shí)現(xiàn)了對(duì)3000端口的監(jiān)聽。
構(gòu)建router.js
在該文件中,主要?jiǎng)?chuàng)建路由實(shí)例,對(duì)URL及相關(guān)參數(shù)實(shí)現(xiàn)監(jiān)聽,并渲染相關(guān)界面。
代碼部分如下:
const express = require('express') //創(chuàng)建路由實(shí)例 const router = express.Router() router.get('/',(req,res) => { res.render('main.html') }) module.exports = router //暴露接口
構(gòu)建main.html
在該文件下,只實(shí)現(xiàn)了一個(gè)超鏈接,用來實(shí)現(xiàn)實(shí)現(xiàn)頁面的跳轉(zhuǎn),代碼部分如下:
<div> <a href="/new" >頁面跳轉(zhuǎn)</a> <!--跳轉(zhuǎn)至新頁--> </div>
構(gòu)建new.html
本文件十分簡(jiǎn)單,只是用一行輸出語句來表示跳轉(zhuǎn)成功,代碼部分如下:
<div> <th>成功實(shí)現(xiàn)跳轉(zhuǎn)</th> </div>
運(yùn)行結(jié)果
在小黑屏中輸入命令:
node main.js
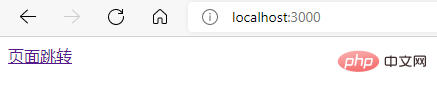
代碼成功運(yùn)行,打開http://localhost:3000:

可以看到出現(xiàn)了跳轉(zhuǎn)頁面的超鏈接,點(diǎn)擊這個(gè)超鏈接:
頁面并沒有實(shí)現(xiàn)有效的跳轉(zhuǎn)。
問題分析與解決
如果純粹使用html語言,是可以直接實(shí)現(xiàn)超鏈接的跳轉(zhuǎn)的,在使用router后,應(yīng)該實(shí)現(xiàn)對(duì)相關(guān)URL的監(jiān)聽才可以實(shí)現(xiàn)跳轉(zhuǎn)的目標(biāo)。
于是,在router.js中補(bǔ)充如下的代碼:
router.get('/new',function(req,res){ res.render('new.html') })
即當(dāng)URL為localhost:3000/new時(shí),使用res.render跳轉(zhuǎn)。
由于html的超鏈接與render渲染的鏈接保持一致,因此可以實(shí)現(xiàn)使用超鏈接的跳轉(zhuǎn)。
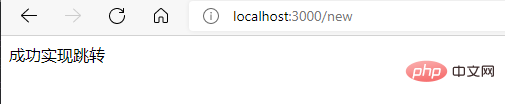
跳轉(zhuǎn)的效果如下:

至此問題解決啦!
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)