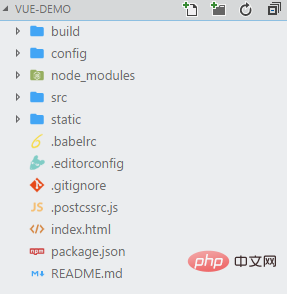
vue構(gòu)建需要的目錄:1、build(構(gòu)建腳本目錄);2、config(項(xiàng)目配置目錄);3、node_modules(項(xiàng)目依賴模塊目錄);4、src;5、static(靜態(tài)資源目錄);6、components(組件目錄)等等。

本教程操作環(huán)境:windows7系統(tǒng)、vue2.5.2版,DELL G3電腦。
VUE項(xiàng)目搭建和目錄說明
一、安裝node環(huán)境
1、下載地址為:https://nodejs.org/en/
2、檢查是否安裝成功:如果輸出版本號(hào),說明我們安裝node環(huán)境成功

3、為了提高我們的效率,可以使用淘寶的鏡像:http://npm.taobao.org/
輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安裝npm鏡像,以后再用到npm的地方直接用cnpm來代替就好了。

檢查是否安裝成功:

二、搭建vue項(xiàng)目環(huán)境
1、全局安裝vue-cli
npm install --global vue-cli

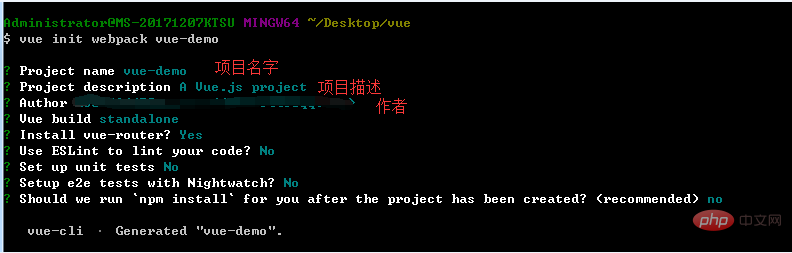
2、進(jìn)入你的項(xiàng)目目錄,創(chuàng)建一個(gè)基于 webpack 模板的新項(xiàng)目

說明:
Vue build ==> 打包方式,回車即可;
Install vue-router ==> 是否要安裝 vue-router,項(xiàng)目中肯定要使用到 所以Y 回車;
Use ESLint to lint your code ==> 是否需要 js 語法檢測(cè) 目前我們不需要 所以 n 回車;
Set up unit tests ==> 是否安裝 單元測(cè)試工具 目前我們不需要 所以 n 回車;
Setup e2e tests with Nightwatch ==> 是否需要 端到端測(cè)試工具 目前我們不需要 所以 n 回車;
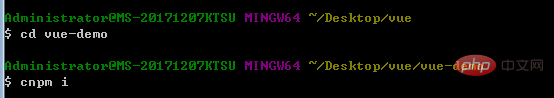
3、進(jìn)入項(xiàng)目:cd vue-demo,安裝依賴

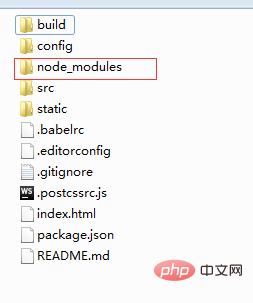
安裝成功后,項(xiàng)目文件夾中會(huì)多出一個(gè)目錄: node_modules

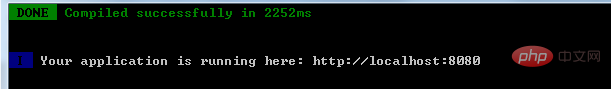
4、npm run dev,啟動(dòng)項(xiàng)目
項(xiàng)目啟動(dòng)成功:

三、vue項(xiàng)目目錄講解

1、build:構(gòu)建腳本目錄
1)build.js ==> 生產(chǎn)環(huán)境構(gòu)建腳本;
2)check-versions.js ==> 檢查npm,node.js版本;
3)utils.js ==> 構(gòu)建相關(guān)工具方法;
4)vue-loader.conf.js ==> 配置了css加載器以及編譯css之后自動(dòng)添加前綴;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack開發(fā)環(huán)境配置;
7)webpack.prod.conf.js ==> webpack生產(chǎn)環(huán)境配置;
2、config:項(xiàng)目配置
1)dev.env.js ==> 開發(fā)環(huán)境變量;
2)index.js ==> 項(xiàng)目配置文件;
3)prod.env.js ==> 生產(chǎn)環(huán)境變量;
3、node_modules:npm 加載的項(xiàng)目依賴模塊
4、src:這里是我們要開發(fā)的目錄,基本上要做的事情都在這個(gè)目錄里。里面包含了幾個(gè)目錄及文件:
1)assets:資源目錄,放置一些圖片或者公共js、公共css。這里的資源會(huì)被webpack構(gòu)建;
2)components:組件目錄,我們寫的組件就放在這個(gè)目錄里面;
3)router:前端路由,我們需要配置的路由路徑寫在index.js里面;
4)App.vue:根組件;
5)main.js:入口js文件;
5、static:靜態(tài)資源目錄,如圖片、字體等。不會(huì)被webpack構(gòu)建
6、index.html:首頁入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定義了項(xiàng)目的npm腳本,依賴包等信息
8、README.md:項(xiàng)目的說明文檔,markdown 格式
9、.xxxx文件:這些是一些配置文件,包括語法配置,git配置等
四、開始我們的第一個(gè)vue項(xiàng)目
1、在components目錄下新建一個(gè)views目錄,里面寫我們的vue組件
1)開始我們的第一個(gè)組件:
a:在views目錄下新建First.vue
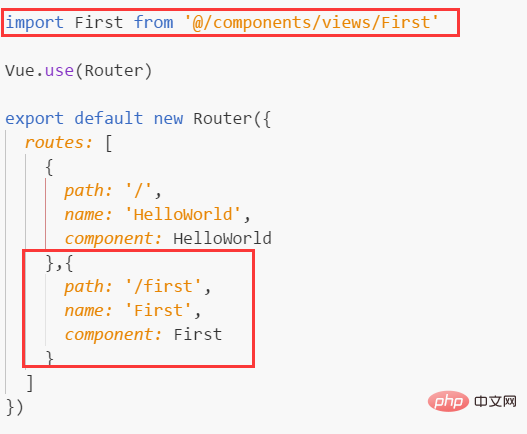
b:在router目錄下的index.js里面配置路由路徑

c:template 寫 html,script寫 js,style寫樣式

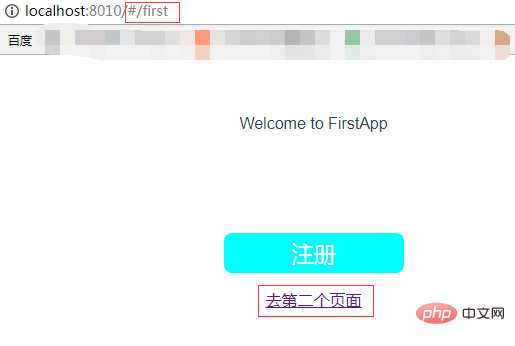
d:輸入ip: http://localhost:8010/#/first,查看頁面效果

注意:
一個(gè)組件下只能有一個(gè)并列的 p,以下寫法是錯(cuò)誤:

數(shù)據(jù)要寫在 return 里面,而不是像文檔那樣子寫,以下寫法錯(cuò)誤:

2、講講父子組件
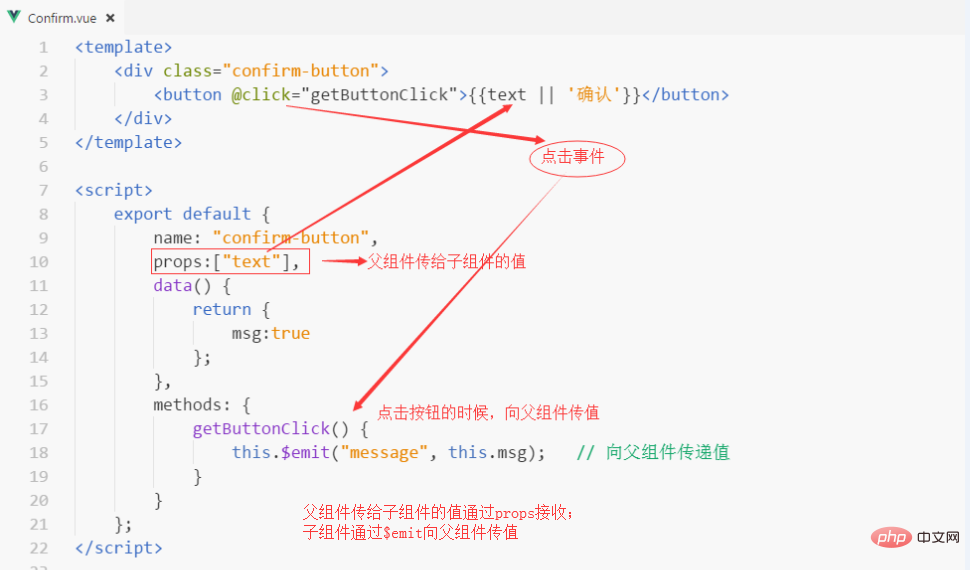
1)在components目錄下新建sub文件夾,用于存放一下可以復(fù)用的子組件。比如新建一個(gè)Confirm.vue組件

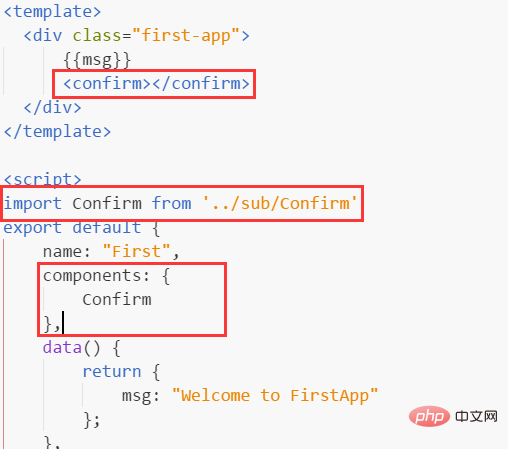
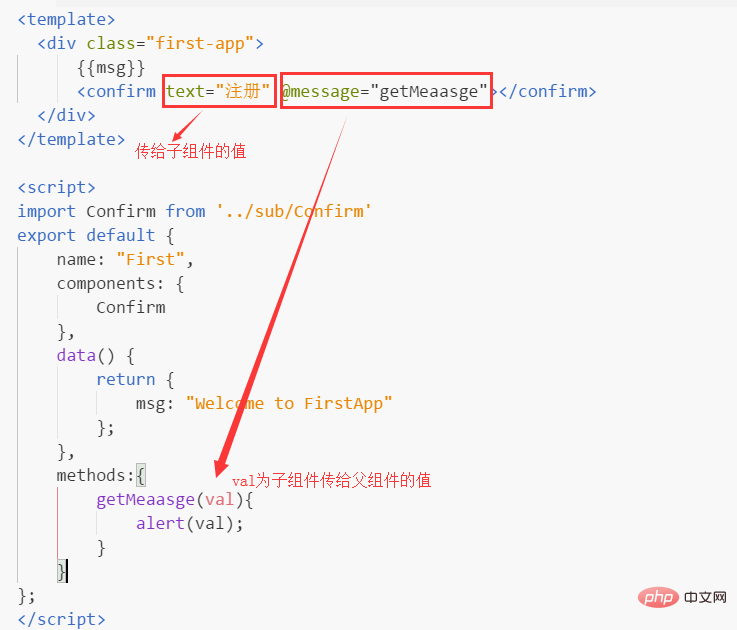
3)在父組件中引入子組件
引入:import Confirm from '../sub/Confirm'
注冊(cè):在<script></script>標(biāo)簽內(nèi)的 name代碼塊后面加上 components: {Confirm}
使用:在<template></template>內(nèi)加上<confirm></confirm>
完整代碼:

2)父子組件通信
子組件:

父組件:

3、使用路由搭建單頁應(yīng)用
1)按照以上方法,新建一個(gè)Second.vue組件
2)路由跳轉(zhuǎn):<router-link to="/second">去第二個(gè)頁面</router-link>


路由跳轉(zhuǎn)之后,注意觀察路徑變化:

可以看到,在html中解析成了a標(biāo)簽

這里只是簡(jiǎn)單的介紹了一下路由的使用,
 站長資訊網(wǎng)
站長資訊網(wǎng)