使用HTML+CSS+JS如何實現下雪特效?下面本篇文章給大家分享一個HTML+CSS+JS實現雪花飄揚的示例,希望對大家有所幫助。
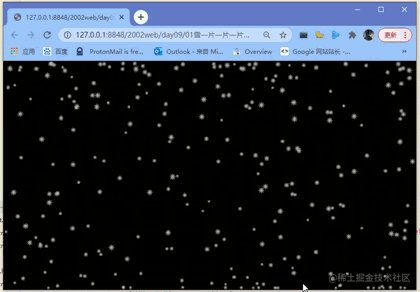
很多南方的小伙伴可能沒怎么見過或者從來沒見過下雪,今天我給大家帶來一個小Demo,模擬了下雪場景,首先讓我們看一下運行效果
可以點擊看看在線運行:http://haiyong.site/xiaxue

首先看看項目結構,一張雪花圖片,一個.html文件和 jquery-1.4.2.js

用到的雪花圖片我放在這里了,或者可以直接用圖片地址:https://img.php.cn/upload/article/000/000/024/61dea8bfbe598211.png 開局一張圖,內容全靠JS。

HTML代碼
下面這是 html 里的內容,沒啥東西
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>海擁| 雪一片一片</title> <meta name="viewport" content="width=device-width,user-scalable=no"> <meta name="keywords" content="雪一片一片" /> <meta name="description" content="工具 | 雪一片一片;立志打造一個擁有100個小游戲的摸魚網站。Made By Haiyong,技術支持——海擁" /> <meta name="author" content="海擁(http://haiyong.site/moyu)" /> <meta name="copyright" content="海擁(http://haiyong.site/moyu)" /> <link rel="icon" href="http://haiyong.site/wp-content/uploads/2021/07/cropped-59255587-1-192x192.jpg" sizes="192x192" /> <style type="text/css"> body{ background-color: #000000; margin: 0;/* 去掉自帶的外邊距 */ } img{ position: absolute; } </style> </head> <body> <script src="js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script> </body> </html>
JS代碼:
首先開啟定時器添加雪花圖片,這里的<img src='images/snow.png'>可以改成<img src='http://haiyong.site/wp-content/uploads/2021/12/snow.png'>
setInterval(function(){ var img = $("<img src='images/snow.png'>"); $("body").append(img);
這里設置雪花的尺寸為10-20px,下面的公式即表示(0-10 + 10)px
var size = parseInt(Math.random()*11)+10; img.css("width",size+"px");
得到屏幕寬度
var w = $(window).width();
取值范圍應該是0-屏幕寬度-雪花寬度
var left =parseInt(Math.random()*(w-size));
把得到的隨機1eft給到圖片
img.css("left",left+"px");
添加雪花移動的動畫,得到雪花移動的距離 = 屏幕高度-雪花尺寸
var top = $(window).height()-size;
下面注釋中的代碼是用來清除緩存的,可加可不加。
img.animate({"top":top+"px"},size*100) /* .fadeOut(1000,function(){ //當動畫完成時執行此代碼,清除緩存 img.remove(); //console.log($("img").length); }); */ },10)
取消注釋就會看到落下的雪會消失,如下圖所示

喜歡看積雪就可以把它注釋掉,預覽效果像下面這樣

到這里我們要實現的效果就完成了,如果運行時間過長可能會導致內存占用過多造成卡頓現象,可以將html代碼中的最后一段注釋里的內容取消注釋,這樣到下面的積雪就會慢慢淡出并且remove刪除了,不過我覺得積雪也挺好看的,就沒讓它融化,像下面這樣:

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網