常用背景屬性有:1、background-color;2、background-image;3、background-repeat;4、background-position;5、background-size;6、background。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
- background-color:設置元素的背景顏色;
- background-image:設置元素的背景圖像;
- background-repeat:控制背景圖像是否重復;
- background-attachment:控制背景圖像是否跟隨窗口滾動;
- background-position:控制背景圖像在元素中的位置;
- background-size:設置背景圖像的尺寸;
- background-origin:設置 background-position 屬性相對于什么位置來定位背景圖像;
- background-clip:設置背景圖像的顯示區(qū)域;
- background:背景屬性的縮寫,可以在一個聲明中設置所有的背景屬性。
1. background-color
您可以使用 background-color 屬性為元素設置一個背景顏色,該屬性支持以下幾種屬性值:
| 值 | 描述 |
|---|---|
| color_name | 使用具體顏色名稱為元素設置背景顏色(例如 red) |
| hex_number | 使用十六進制碼為元素設置背景顏色(例如 #ff0000) |
| rgb_number | 使用 rgb() 函數(shù)為元素設置背景顏色(例如 rgb(255,0,0)) |
| transparent | 默認值,設置背景顏色為透明,大多數(shù)情況下我們并不會用到它。但如果您不希望某個元素擁有背景顏色,或者不希望用戶對瀏覽器的設置(比如開啟夜間模式、護眼模式)影響到您的設計,那么就可以使用 transparent 來將顏色設置為透明的 |
| inherit | 從父元素繼承對背景顏色的設置 |
【示例】使用 background-color 為元素設置背景顏色:
<!DOCTYPE html> <html> <head> <title>CSS背景</title> <style> #bg { color: white; background-color: blue; margin: 20px; /*設置外邊距為 20px*/ padding: 20px; /*設置內(nèi)邊距為 20px*/ border: 10px dotted yellow; /*設置一個寬 10px 的黃色虛線邊框*/ } </style> </head> <body> <p id="bg">background-color 屬性</p> </body> </html>
運行結果如下圖所示:

圖:background-color 屬性演示
通過運行結果可以看出 background-color 屬性能夠為元素設置一種純色的背景,這種顏色會填充元素的內(nèi)容、內(nèi)邊距以及邊框區(qū)域(也可以理解為邊框及以內(nèi)的所有區(qū)域),對于元素邊框以外的區(qū)域(外邊距)則沒有影響。
2. background-image
background-image 用來為某個元素設置背景圖像,默認情況下瀏覽器會從元素內(nèi)容的左上角開始(若有內(nèi)邊距則從元素內(nèi)邊距區(qū)域的左上角開始),在水平和垂直方向上重復背景圖像,以填充整個元素區(qū)域,您可以使用 background-repeat 屬性來控制背景圖像是否重復或如何重復。
background-image 屬性的可選值如下:
| 值 | 描述 |
|---|---|
| url('URL') | 指向圖像的路徑,可以將 url() 看作是一個函數(shù),括號中的 URL 為圖像的具體路徑 |
| none | 默認值,不顯示背景圖像 |
| inherit | 從父元素繼承背景圖像的設置 |
【示例】使用 background-image 屬性將圖片【 】設置為元素的背景圖像:
】設置為元素的背景圖像:
<!DOCTYPE html> <html> <head> <title>CSS背景</title> <style> #bg { color: red; background-image: url('./bg-image.png'); margin: 20px; /*設置外邊距為 20px*/ padding: 20px; /*設置內(nèi)邊距為 20px*/ border: 10px dotted red; /*設置一個寬 10px 的紅色虛線邊框*/ } </style> </head> <body> <p id="bg">background-image 屬性</p> </body> </html>
運行結果如下圖所示:

圖:background-image 屬性演示
背景圖像的覆蓋區(qū)域與背景顏色相同,同樣會填充元素的內(nèi)容、內(nèi)邊距以及邊框區(qū)域,對于元素邊框以外的區(qū)域(外邊距)則沒有影響。
3. background-repeat
默認情況下背景圖像會從元素內(nèi)容的左上角開始(若有內(nèi)邊距則從元素內(nèi)邊距區(qū)域的左上角開始),在水平和垂直方向上重復背景圖像以填充整個元素區(qū)域(不包括元素的外邊距區(qū)域),您可以使用 background-repeat 屬性用來設置背景圖像是否重復或如何重復,該屬性的可選值如下:
| 值 | 描述 |
|---|---|
| repeat | 默認值,背景圖像將在垂直方向和水平方向上重復 |
| repeat-x | 背景圖像僅在水平方向上重復 |
| repeat-y | 背景圖像僅在垂直方向上重復 |
| no-repeat | 背景圖像僅顯示一次,不在任何方向上重復 |
| inherit | 從父元素繼承 background-repeat 屬性的設置 |
【示例】使用 background-repeat 屬性讓背景圖像只在水平方向上重復:
<!DOCTYPE html> <html> <head> <title>CSS背景</title> <style> #bg { color: black; background-image: url('./bg-image.png'); background-repeat: repeat-x; margin: 20px; /*設置外邊距為 20px*/ padding: 20px; /*設置內(nèi)邊距為 20px*/ border: 10px dotted red; /*設置一個寬 10px 的紅色虛線邊框*/ } </style> </head> <body> <p id="bg">background-repeat 屬性</p> </body> </html>
運行結果如下圖所示:

圖:background-repeat 屬性演示
4. background-position
background-position 屬性用來設置背景圖像的起始位置,該屬性的可選值如下:
| 值 | 描述 |
|---|---|
| left top(左上)、 left center(左中)、 left bottom(左下)、 right top(右上)、 right center(右中)、 right bottom(右下)、 center top(中上)、 center center(居中)、 center bottom(中下) |
使用一些關鍵詞表示背景圖像的位置,如果您僅設置第一個關鍵詞,那么第二個將默認為 center |
| x% y% | 使用百分比表示背景圖像距離元素左上角的距離,x% 為水平方向,y% 為垂直方向,左上角為 0% 0%,右下角是 100% 100%,如果您僅設置第一個值,那么另一個值將是 50%,默認值為 0% 0% |
| xpos ypos | 使用像素(px)或者其它 CSS 單位表示背景圖像距離元素左上角的距離,xpos 為水平方向,ypos 為垂直方向,左上角為 0px 0px,右下角視元素的尺寸而定,百分比和單位的形式可以混用,如果您僅設置第一個值,那么另一個值將默認為 50% |
【示例】使用 background-position 屬性來設置背景圖像的位置:
<!DOCTYPE html> <html> <head> <title>CSS背景</title> <style> #bg { color: black; background-image: url('./bg-image.png'); background-repeat: no-repeat; background-position: 0% 50%; margin: 20px; /*設置外邊距為 20px*/ padding: 20px; /*設置內(nèi)邊距為 20px*/ border: 10px dotted red; /*設置一個寬 10px 的紅色虛線邊框*/ } </style> </head> <body> <p id="bg">background-position 屬性</p> </body> </html>
運行結果如下圖所示:

圖:background-position 屬性演示
5. background-size
background-size 屬性用來設置背景圖像的尺寸,該屬性的可選值如下:
| 值 | 描述 |
|---|---|
| xpos ypos | 使用像素(px)或其它 CSS 單位來設置背景圖像的高度和寬度,xpos 表示寬度,ypos 表示高度,如果只設置第一個值,那么第二個值將被設置為默認值 auto(自動) |
| x% y% | 使用百分比表示背景圖像相對于所在元素寬度與高度的百分比,x% 表示寬度,y% 表示高度,如果只設置第一個值,那么第二個值將被設置為默認值 auto(自動) |
| cover | 保持背景圖像的橫縱比例并將圖像縮放至足夠大,使背景圖像可以完全覆蓋元素所在的區(qū)域,這么做可能會導致背景圖像的某些部分超出元素區(qū)域而無法顯示 |
| contain | 保持背景圖像的橫縱比例并將圖像縮放至足夠大,使背景圖像可以完整的顯示在元素所在區(qū)域,背景圖像可能無法完全覆蓋整個元素區(qū)域 |
【示例】使用 background-size 屬性設置背景圖像的尺寸,并將背景圖像橫向鋪滿整個元素區(qū)域:
<!DOCTYPE html> <html> <head> <title>CSS背景</title> <style> body { background-image: url('./bg-image.png'); background-repeat: repeat-x; background-size: contain; } </style> </head> <body> <p>background-size 屬性</p> </body> </html>
運行結果如下圖所示:

圖:background-size 屬性演示
6. background
background 是背景屬性的簡寫形式,通過它不僅可以為元素設置某個背景屬性,還可以同時設置多個或者所有的背景屬性。在設置多個背景屬性時并沒有固定的順序,但推薦使用如下順序進行設置:
background-color || background-image || background-position [/ background-size]? || background-repeat || background-attachment || background-origin || background-clip
在設置多個背景屬性時,有以下幾點需要注意:
- 每個屬性之間使用空格進行分隔;
- 如果同時設置 background-position 和 background-size 屬性,這兩個屬性之間需要使用斜線
/分隔,并且需要遵循 background-position 屬性在前 background-size 屬性在后的順序; - 如果同時設置 background-origin 和 background-clip 屬性,需要遵循 background-origin 屬性在前 background-clip 屬性在后的順序。如果 background-origin 與 background-clip 屬性的值相同,則可以只設置一個值。
【示例】通過 background 同時設置多個背景屬性:
<!DOCTYPE html> <html> <head> <title>CSS背景</title> <style> #bg { background: #ccc url('./bg-image.png') 0px 0px/contain repeat-x border-box; margin: 20px; /*設置外邊距為 20px*/ padding: 20px; /*設置內(nèi)邊距為 20px*/ border: 10px dotted red; /*設置一個寬 10px 的紅色虛線邊框*/ } </style> </head> <body> <p id="bg">background 屬性</p> </body> </html>
運行結果如下圖所示:

圖:background 屬性演示
background 屬性還支持設置多組屬性值(比如上面示例中的 #ccc url('./bg-image.png') 0px 0px/contain repeat-x border-box就可以看作是一組屬性),每組屬性值之間使用逗號,分隔。但需要注意的是 background-color 屬性不能設置多個,并且只能在最后一組屬性值中設置。
如果設置的多組屬性中,背景圖像之間存在重疊,那么前面設置的背景圖像會覆蓋在后面的背景圖像之上。示例代碼如下:
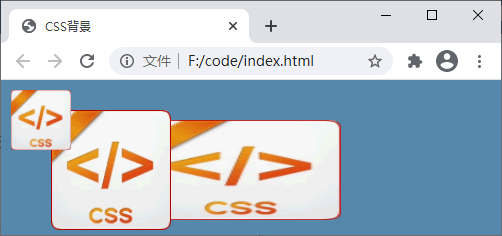
<!DOCTYPE html> <html> <head> <title>CSS背景</title> <style> body { background: url("./css.png") 10px 10px/60px 60px no-repeat padding-box, url("./css.png") 50px 30px/120px 120px no-repeat content-box, url("./css.png") 140px 40px/200px 100px no-repeat content-box #58a; } </style> </head> <body> </body> </html>
運行結果如下圖所示:

圖:多重背景層疊效果
(學習視頻分享:css視頻教程)
 站長資訊網(wǎng)
站長資訊網(wǎng)