改變方法:1、使用“document.getElementsByTagName("body")”語句獲取到body元素節點;2、使用“body元素節點.style.backgroundColor="顏色值";”語句來改變網頁的背景顏色。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript改變網頁背景顏色
示例1:輸入顏色名稱改變網頁背景色
在一個文本框里面輸入顏色的名稱(如:藍色,紫色),點擊文本框旁邊的按鈕,讓網頁的背景色改變成文本框中的名稱對應的顏色。
實現代碼
<!doctype html> <html> <head> <meta charset="utf-8"> <title>網頁變色</title> <script type="text/javascript"> function show(){ var x=document.getElementsByTagName("body"); var y=document.getElementById("i1"); var c1=document.getElementById("i2").value; <!--獲取文本框中的值--> var c2; switch(c1){ case '藍色': c2="blue"; break; case '黃色': c2="yellow";break; case '淺藍色':c2="lightblue";break; case '紫色':c2="purple";break; case '粉色':c2="pink";break; } y.style.backgroundColor=c2; } </script> </head> <body id="i1" style="background-color:#D6A4E9"> <!-- 網頁的原始背景色--> <div align="center"> <input type="text" id="i2"> <input type="button" value="改變顏色" onclick="show()"> </div> </body> </html>
結果圖展示
修改之前:

修改之后:


說明:
1、在 HTML 中,JavaScript 代碼必須位于 <script> 與 </script> 標簽之間。
2、在編程語言中,變量用于存儲數據值。JavaScript 使用 var 關鍵詞來聲明變量。= 號用于為變量賦值。
3、查找HTML元素
| 方法 | 描述 |
|---|---|
| document.getElementById(id) | 通過元素 id 來查找元素 |
| document.getElementsByTagName(name) | 通過標簽名來查找元素 |
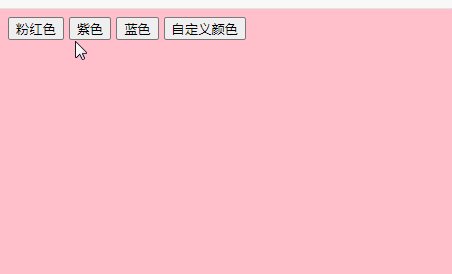
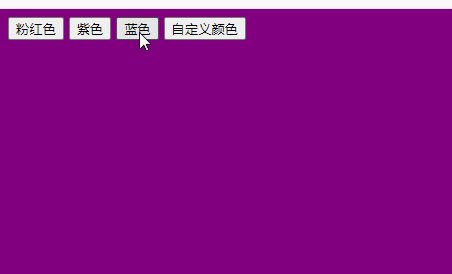
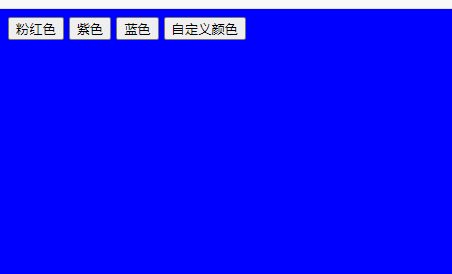
示例2:用點擊按鈕的方式改變網頁背景色(簡單)
代碼
<!doctype html> <html> <head> <meta charset="utf-8"> <title>改變網頁背景色</title> <script> function color(str){ document.body.style.backgroundColor=str; } </script> </head> <input type="button" value="粉紅色" onclick="color('pink')"/> <input type="button" value="紫色" onclick="color('purple')"/> <input type="button" value="藍色" onclick="color('blue')"/> <input type="button" value="自定義顏色" onclick="color('lightblue')"/> <body> </body> </html>
結果圖展示

【
 站長資訊網
站長資訊網