在html5中,行間距使用“l(fā)ine-height”來表示;使用該屬性可以設(shè)置文本的行高,該屬性會影響行框的布局,當(dāng)設(shè)置塊級元素時,會定義了該元素中基線之間的最小距離,語法為“<元素 style="line-height:行間距值">”。

本教程操作環(huán)境:windows10系統(tǒng)、HTML5版、Dell G3電腦。
html5行間距是什么表示
line-height 屬性設(shè)置行間的距離(行高)。
注釋:不允許使用負(fù)值。
說明
該屬性會影響行框的布局。在應(yīng)用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為“行間距”)分為兩半,分別加到一個文本行內(nèi)容的頂部和底部。可以包含這些內(nèi)容的最小框就是行框。
原始數(shù)字值指定了一個縮放因子,后代元素會繼承這個縮放因子而不是計算值。
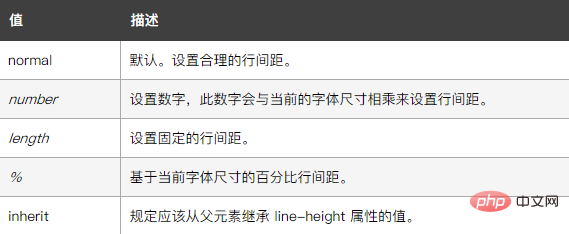
該屬性設(shè)置可能的值為:

示例如下:
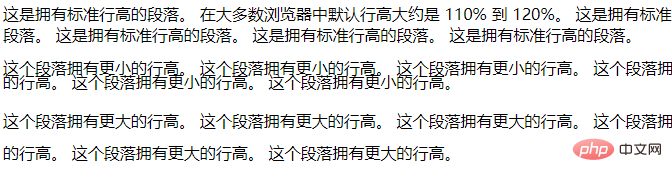
<html> <head> </head> <body> <p> 這是擁有標(biāo)準(zhǔn)行高的段落。 在大多數(shù)瀏覽器中默認(rèn)行高大約是 110% 到 120%。 這是擁有標(biāo)準(zhǔn)行高的段落。 這是擁有標(biāo)準(zhǔn)行高的段落。 這是擁有標(biāo)準(zhǔn)行高的段落。 這是擁有標(biāo)準(zhǔn)行高的段落。 這是擁有標(biāo)準(zhǔn)行高的段落。 </p> <p style="line-height: 90%"> 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 這個段落擁有更小的行高。 </p> <p style="line-height: 200%"> 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 這個段落擁有更大的行高。 </p> </body> </html>
輸出結(jié)果:

推薦教程:《html視頻教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)