實現方法:1、利用“<div class="pre-scrollable">”排版類實現滾動條;2、利用“<div style="overflow:scroll;width:寬度;height:高度;">”實現滾動條。

本教程操作環境:Windows10系統、bootstrap3.3.7版、DELL G3電腦
bootstrap怎么實現滾動條
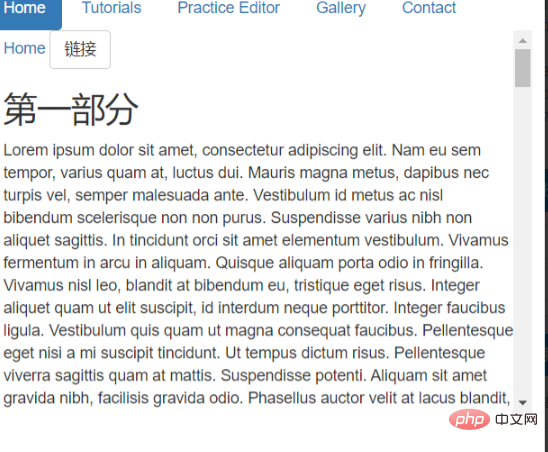
一:添加bootstrap樣式增加滾動條
其實只要在 相關模塊的 class屬性中,再加上 pre-scrollable 即可。
例如是在<div >中添加pre-scrollable:
<div class="pre-scrollable">

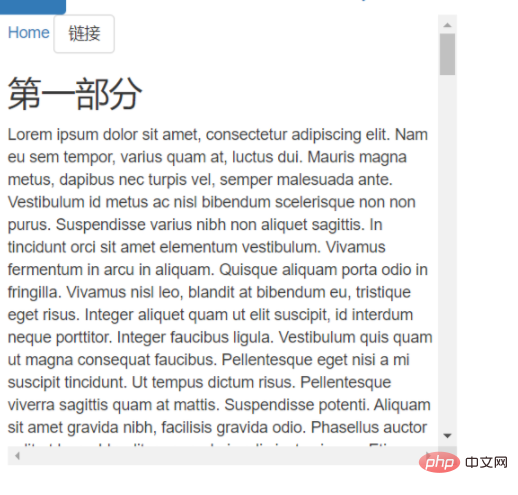
二:通過設置overflow增加滾動條
<div style=" overflow:scroll; width:400px; height:400px;”></div>
記住寬和高一定要設置噢,否則不成的,不過在不超出時,會有下面的滾動條,所以不是最好的選擇.

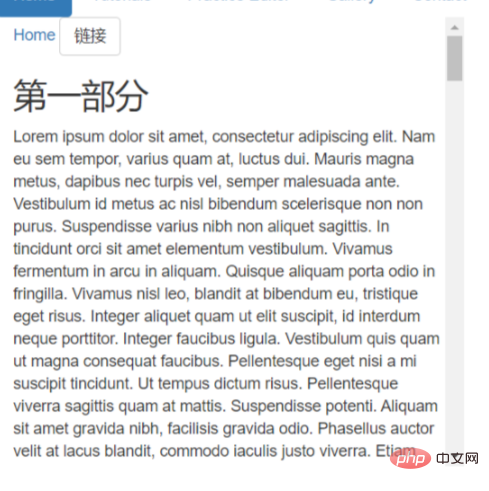
<div style=" overflow-y:auto; overflow-x:auto; width:400px; height:400px;”></div>
記住寬和高一定要設置噢,否則不成的.這樣比較好的是,在寬和高不超出時,只是一條線.

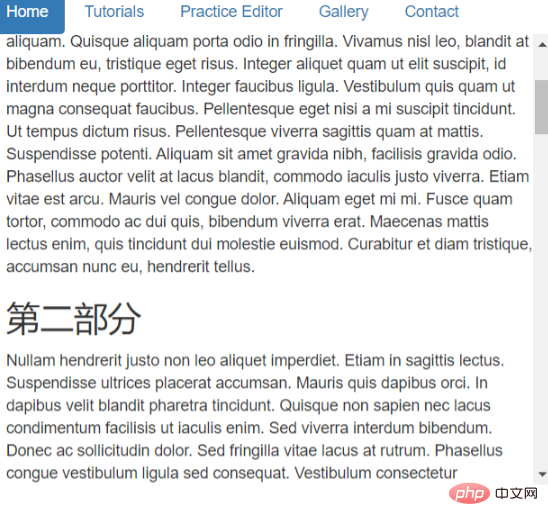
三:直接為div指定overflow屬性為auto即可,但是必須指定div的高度,如下:
<div style="position:absolute; height:400px; overflow:auto"></div>

如果要出現水平滾動條,則: overflow-x:auto
同理,垂直滾動條為: overflow-y:auto
如果該div被包含在其他對象例如td中,則位置可設為相對:position:relative
三:隱藏滾動條
{overflow: hidden !important;} 或者 {overflow-x: hidden; overflow-y: hidden;}可分別隱藏x軸或y軸的滾動條
 站長資訊網
站長資訊網