vue插值操作有:1、使用Mustache語法,語法“{{值}}”;2、使用v-once指令;3、使用v-html指令,可輸出html代碼;4、使用v-text指令,用于將數據顯示在界面中;5、使用v-pre指令;6、用v-cloak指令。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue中的6種插值操作
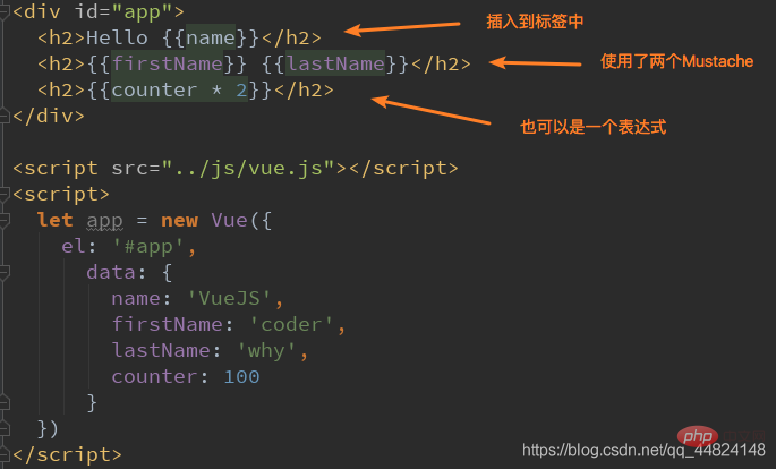
第一種:Mustache
- Mustache語法(也就是雙大括號)。
-
Mustache: 胡子/胡須。(胡子語法)
數據是響應式的

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}},world!</h2> <h2>{{counter * 2}}</h2> <h2>{{message}} {{counter}}</h2> </div> <script> let app = new Vue({ el: '#app', data: { message: 'Hello', counter:200 }, methods: { } }) </script> </body> </html>
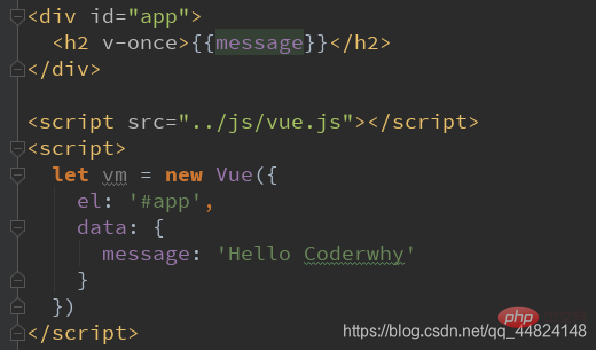
第二種:v-once
- 該指令后面不需要跟任何表達式(比如之前的v-for后面是由跟表達式的)
-
該指令表示元素和組件只渲染一次,不會隨著數據的改變而改變。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-once>{{message}}</h2> </div> <script> let app = new Vue({ el: '#app', data: { message: 'Hello' } }) </script> </body> </html>
第三種:v-html
從服務器請求到的數據本身就是一個HTML代碼
該指令后面往往會跟上一個string類型,會將string的html解析出來并且進行渲染

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{link}}</h2> <h2 v-html>{{link}}</h2> <h2 v-html="link"></h2> </div> <script> let app = new Vue({ el: '#app', data: { link: '<a href="http://www.baidu.com">百度一下</a>' } }) </script> </body> </html>
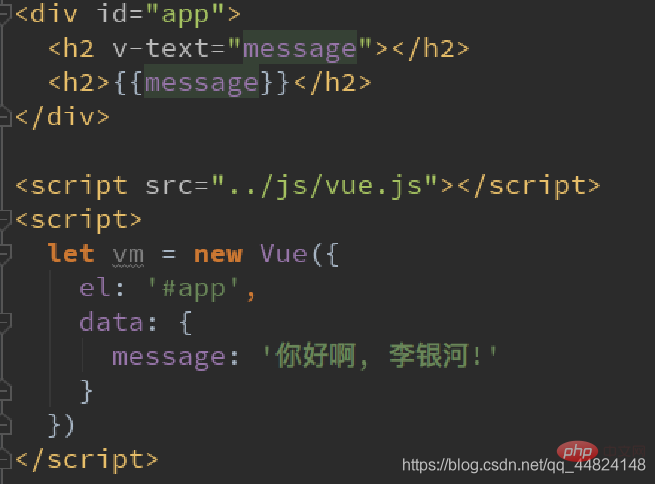
第四種:v-text
- v-text作用和Mustache比較相似:都是用于將數據顯示在界面中
-
v-text通常情況下,接受一個string類型

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-text="message2"></h2> <h2 v-text="message2">{{message}}</h2> </div> <script> let app = new Vue({ el: '#app', data: { message: 'Hello', message2:'World' } }) </script> </body> </html>
第五種:v-pre
v-pre用于跳過這個元素和它子元素的編譯過程,用于顯示原本的Mustache語法。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-pre>{{message}}</h2> </div> <script> let app=new Vue({ el:'#app', data:{ message:'Hello' } }) </script> </body> </html>
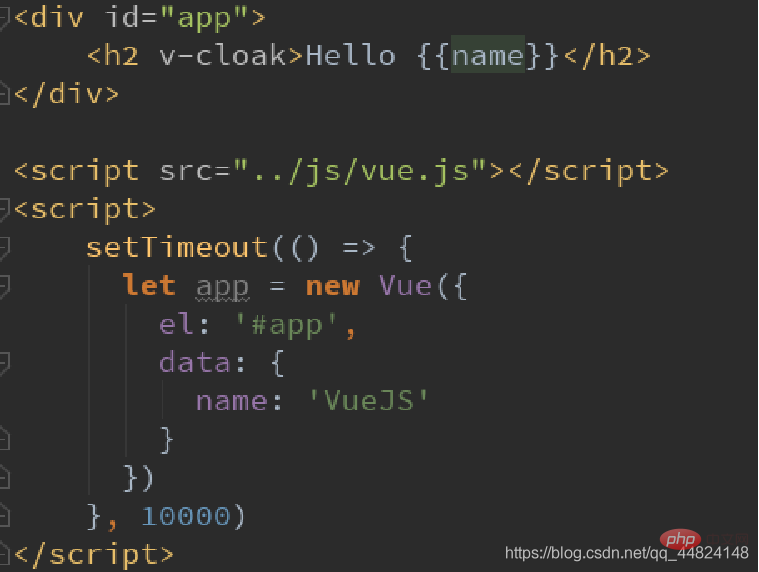
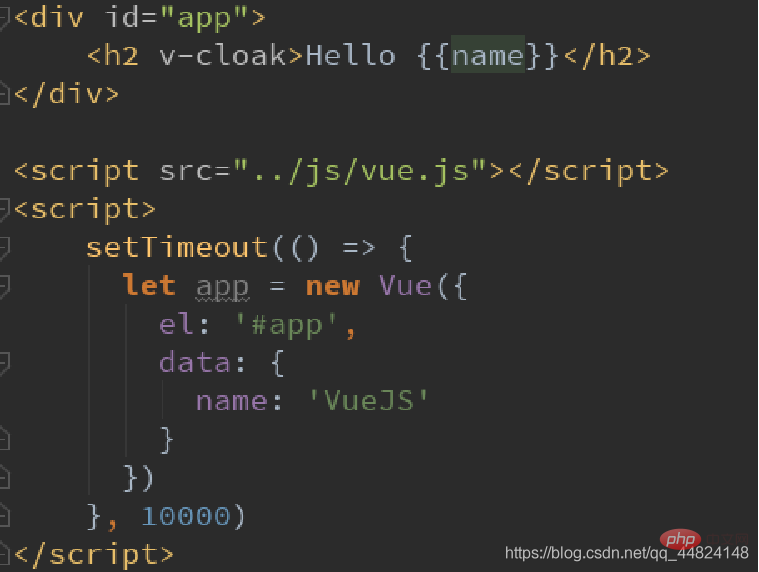
第六種:v-cloak
- 可能會直接顯然出未編譯的Mustache標簽
- cloak: 斗篷


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> <style> [v-cloak]{ display: none; } </style> </head> <body> <div id="app"> <h2>Hello,{{name}}</h2> <h2 v-cloak>Hello,{{name}}</h2> </div> <script> setTimeout(()=>{ let app=new Vue({ el:'#app', data:{ name:'World' } }) },10000) </script> </body> </html>
(學習視頻分享:vuejs教程、web前端)
 站長資訊網
站長資訊網