方法:1、利用transform屬性配合scale()方法,語(yǔ)法為“transform:scale(x軸放大倍數(shù),y軸放大倍數(shù));”;2、利用width和height屬性,語(yǔ)法為“width:放大后寬度;height:放大后高度;”。

本教程操作環(huán)境:windows10系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
怎么用CSS3實(shí)現(xiàn)對(duì)圖片的放大效果
方法一,利用transform屬性配合scale()方法
transform 屬性向元素應(yīng)用 2D 或 3D 轉(zhuǎn)換。該屬性允許我們對(duì)元素進(jìn)行旋轉(zhuǎn)、縮放、移動(dòng)或傾斜。
scale(x,y) 定義 2D 縮放轉(zhuǎn)換。
示例如下:
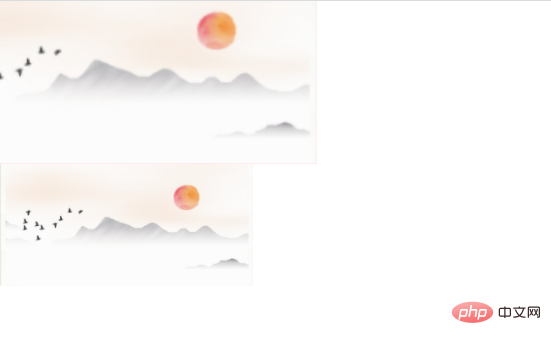
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin:0 auto; } .img1{ background:pink; transform:scale(1.5,1.5); } </style> </head> <body> <img src="1115.08.png" class="img1"> <br><br> <img src="1115.08.png" class="img2"> </body> </html>
輸出結(jié)果:

方法二,利用width和height屬性
兩個(gè)屬性分別用于設(shè)置元素的寬度和高度。
示例如下
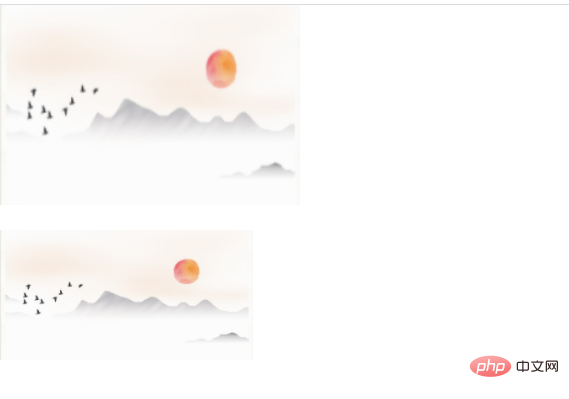
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin:0 auto; } .img1{ width:300px; height:200px; } </style> </head> <body> <img src="1115.08.png" class="img1"> <br><br> <img src="1115.08.png" class="img2"> </body> </html>
輸出結(jié)果:

(學(xué)習(xí)視頻分享:css視頻教程)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)