flex布局屬于css3;flex是“Flexible Box”的縮寫,意為”彈性布局”,是W3C在2009年提出的css網(wǎng)頁布局方案,用來為盒狀模型提供最大的靈活性,任何一個容器都可以指定為Flex布局。

本教程操作環(huán)境:windows10系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
flex布局屬于css3嗎
flex布局屬于css3,網(wǎng)頁布局(layout)是CSS的一個重點應用。
2009年,W3C提出了一種新的方案—-Flex布局,可以簡便、完整、響應式地實現(xiàn)各種頁面布局。
一、Flex布局是什么?
Flex是Flexible Box的縮寫,意為”彈性布局”,用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為Flex布局。
.box{ display: flex; }
行內元素也可以使用Flex布局。
.box{ display: inline-flex; }
Webkit內核的瀏覽器,必須加上-webkit前綴。
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意,設為Flex布局以后,子元素的float、clear和vertical-align屬性將失效。
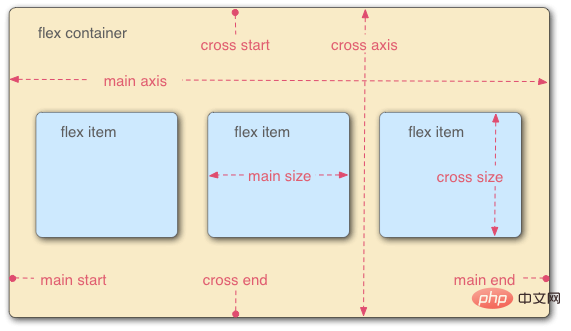
二、基本概念
采用Flex布局的元素,稱為Flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱”項目”。
容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
項目默認沿主軸排列。單個項目占據(jù)的主軸空間叫做main size,占據(jù)的交叉軸空間叫做cross size。

(學習視頻分享:css視頻教程)
 站長資訊網(wǎng)
站長資訊網(wǎng)