方法:1、利用“document.getElementsByTagName("ul")”獲取ul對象;2、利用className屬性改變ul的class,該屬性可設置元素的class,語法為“ul對象.className=新的class”。

本教程操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎么改變ul的class
className 屬性設置或返回元素的 class 屬性。
語法如下:
獲取屬性值:
HTMLElementObject.className
設置屬性值:
HTMLElementObject.className=classname
示例如下:
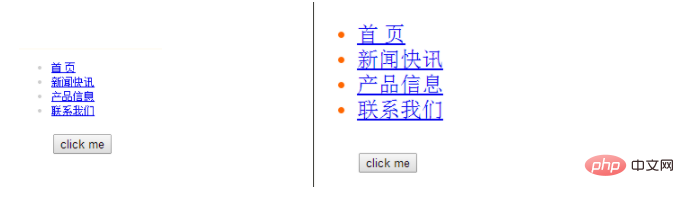
一個簡單的無序列表,點擊button之前ul的樣式為uhh1
點擊button后,調用check函數中的className將ul的樣式由uhh1改為uhh2
<style type="text/css"> .uhh1{color:#CCCCCC;font-size:12px;} .uhh2{color:#FF6600;font-size:24px;} </style> <script> function check() { var uul = document.getElementsByTagName("ul")[0]; uul.className = "uhh2"; } </script> </head> <body> <ul class="uhh1"> <li><a href="#">首 頁</a></li> <li><a href="#">新聞快訊</a></li> <li><a href="#">產品信息</a></li> <li><a href="#">聯系我們</a></li> <br /> <button onclick="check()">click me</button> </ul> </body>
輸出結果:

【
 站長資訊網
站長資訊網